网页前端切图制作基础方法
2023-03-19 分类: 网站建设
根据设计师提供的psd设计稿,实现HTML页面,需要将设计稿切分成为最终在页面中呈现的一张张图片,首页要打开Photoshop切图,切图中用到的快捷键总结及常用方法:
1.复制图层:CTRL+J。
2.撤销(只能撤销一次,在按一次就还原): CTRL+Z。
3.撤销(能撤销多次,一直到无法撤销为止): CTRL+ ALT+Z。
4.合并图层:CTRL+E。
5. 显示/隐藏标尺:CTRL+R。
点击photoshop“视图”菜单中的“标尺”,或者按键盘的“Ctrl+R”键,显示出标尺。
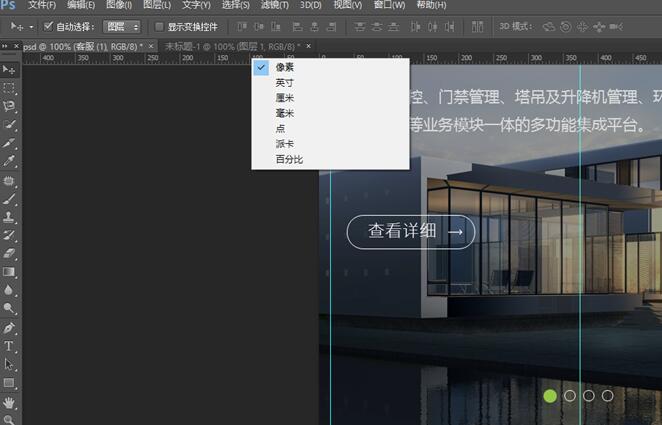
在标尺上点击鼠标右键,就可以选择标尺单位。
7.图层上移:CTRL+}。
8.图层下移:CTRL+{。
9.自由变换:CTRL+T。
10.快速切到裁剪切片工具:C。
切片时,选中的切片CTRL+ALT鼠标移动到其他地方,可以切同样高宽的图。
11.存储为web所用格式:CTRL+SHIFT+ALT+S。下拉选择框选择格式。
PNG格式图片:为透明图片,适用于小图标或颜色简单对比强烈的小的背景图,不适合保存大图,是因为PNG图片占用空间相对JPEG格式较大,PNG图多了容易影响页面加载效率。
JPG格式图片:为不透明图片,适用于页面中的商品图片、Banner等图像,适合保存大图,常用来当背景图。
12. 快速切到移动工具:V。

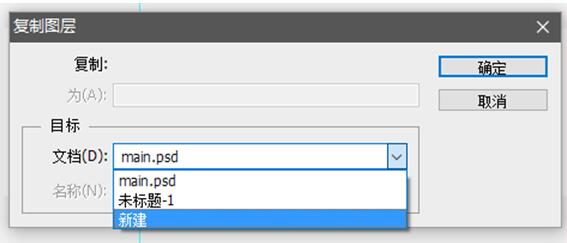
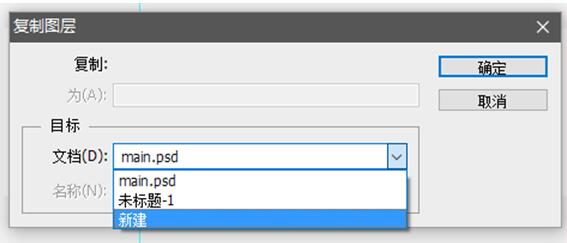
一般多个小图标,个人比较常在图层面板选中全部图标,复制图层,点击新建文档,

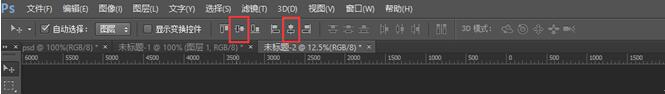
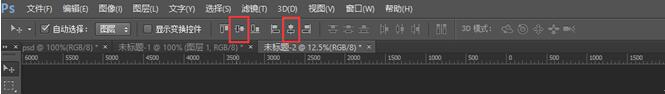
点击垂直居中对齐和水平居中对齐


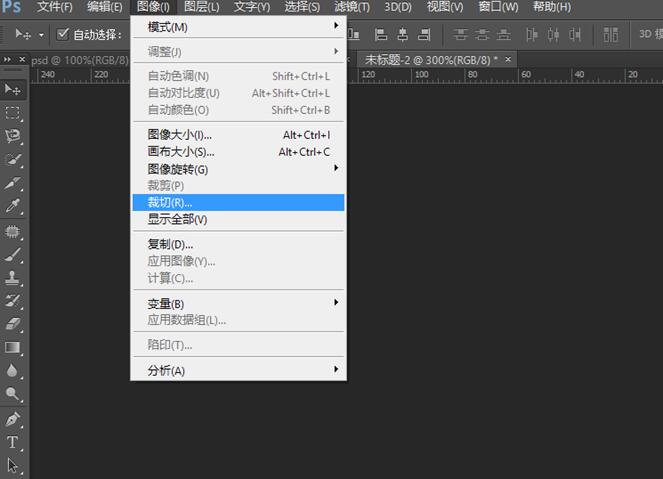
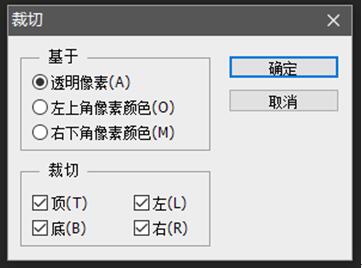
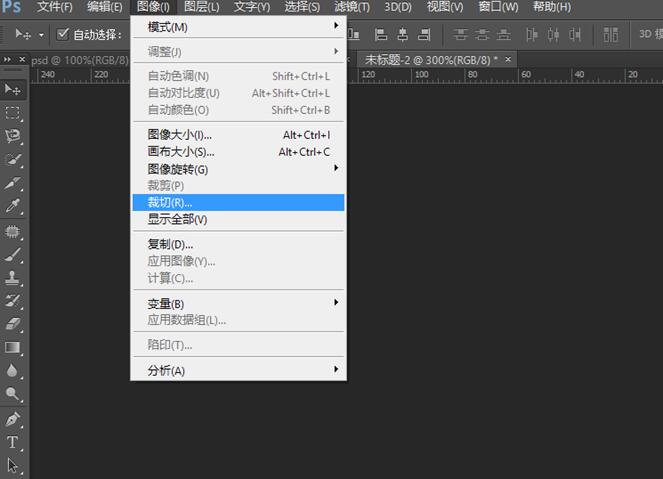
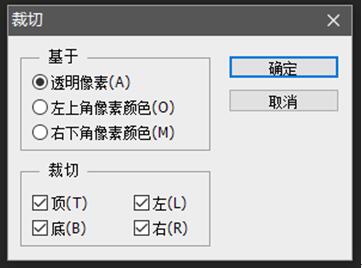
选择图像,裁切,基于透明像素
在图层面板中,把其他图层对应的小眼睛关闭,隐藏图层,保存当前图层,保存的图标高宽是一样的。
1.复制图层:CTRL+J。
2.撤销(只能撤销一次,在按一次就还原): CTRL+Z。
3.撤销(能撤销多次,一直到无法撤销为止): CTRL+ ALT+Z。
4.合并图层:CTRL+E。
5. 显示/隐藏标尺:CTRL+R。
点击photoshop“视图”菜单中的“标尺”,或者按键盘的“Ctrl+R”键,显示出标尺。
在标尺上点击鼠标右键,就可以选择标尺单位。

7.图层上移:CTRL+}。
8.图层下移:CTRL+{。
9.自由变换:CTRL+T。
10.快速切到裁剪切片工具:C。
切片时,选中的切片CTRL+ALT鼠标移动到其他地方,可以切同样高宽的图。
11.存储为web所用格式:CTRL+SHIFT+ALT+S。下拉选择框选择格式。
PNG格式图片:为透明图片,适用于小图标或颜色简单对比强烈的小的背景图,不适合保存大图,是因为PNG图片占用空间相对JPEG格式较大,PNG图多了容易影响页面加载效率。
JPG格式图片:为不透明图片,适用于页面中的商品图片、Banner等图像,适合保存大图,常用来当背景图。
12. 快速切到移动工具:V。

一般多个小图标,个人比较常在图层面板选中全部图标,复制图层,点击新建文档,

点击垂直居中对齐和水平居中对齐


选择图像,裁切,基于透明像素
在图层面板中,把其他图层对应的小眼睛关闭,隐藏图层,保存当前图层,保存的图标高宽是一样的。
单个小图标,可以点击图层右键转化成智能对象,右键选择编辑内容,弹出框按确定,就会新建一个小图标的页面,保存。
分享题目:网页前端切图制作基础方法
新闻来源:https://www.cdcxhl.com/news/245844.html
成都网站建设公司_创新互联,为您提供自适应网站、静态网站、App开发、网站制作、网站建设、网站设计公司
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 服装行业电商网站该如何进行制作 2023-03-19
- 企业制作网站需要注意哪些方面的问题 2023-03-19
- 成都网页设计-酒店行业网站方案 2023-03-19
- 网页设计的整体布局理念 2023-03-19
- 网站评论功能有对企业有什么作用 2023-03-19
- 企业建设公司品牌网站的主要作用有哪些? 2023-03-19
- 设计移动友好型网站的要素 2023-03-19
- 创新互联谈-谁在驱动自媒体 2023-03-19
- 网站建设之icp备案说明 2023-03-19

- 影响搜索引擎更新的几个因素 2023-03-19
- 网页设计-页面设计风格变迁 2023-03-19
- 成都享7到店消费和新零售商业布局为核心点 2023-03-19
- 营销网站应承担的功能和特征 2023-03-19
- 什么是群站?群站模式的优点和缺点 2023-03-19
- 创新互联网站建设的基本流程有哪些 2023-03-19
- 网站制作之静态页面模拟点击加载更多 2023-03-19
- 成都企业如何才能更好地开展网站建设内容营销 2023-03-19
- 成都网站设计中的收费资费标准和大家分享 2023-03-19
- 网站建设中会招致人们反感的因素 2023-03-19