对网站设计的想法
2023-03-19 分类: 网站设计
1.轻巧而异想天开的设计
即使对于重要或沉重的内容,更轻更异想天开的设计也正在流行。这是设计和内容的一种奇怪的并置,而且我们通常不会经常看到这种情况。
具有“重量级内容”和轻美学信息的设计往往具有以下元素:
•较浅的调色板
•可能是实验性的非典型字体选择
•运动和动画
•卡通形状或字符
•整体设计近乎孩童般的感觉
•没有显示人物的照片或视频
•开始阅读后的严肃内容
2.长滚动动画
乍一看,您可能认为这些网站设计示例中的任何一个都不会发生很多事情。但是当你开始接触这些网站时,有一个明显的趋势——它们都有长卷轴,从首页的顶部到底部都有动画。
长滚动是人们经常强烈关注的那些网站设计主题和趋势之一。有些人喜欢它。其他人讨厌它。
这是长滚动的挑战。如果某些东西在桌面大小上滚动看起来很长,那么除非您消除大量内容,否则在较小的屏幕上滚动需要永远。这就引出了一个问题:如果主页特别长,用户会在主页上看到和阅读您需要他们阅读的所有内容吗?
以下是每个示例如何一起使用长滚动和动画。
Match Artists在网站加载时打开动画,然后翻转到静态主屏幕。当您滚动时,照片会随着微妙的动画在框架中展开。滚动得越快,这个网站看起来就越生动。没有太多可阅读的内容,这使得图像-滚动-动画组合更易于消化。
Myla Yeomans有一个几乎是空的主滚动条,它移动到一个文本繁重的滚动条(如下所示),每个滚动屏幕都随着动画改变颜色。效果并不刺眼,但可能会让您有点晕车,除非您因为设计中文本的大小和体积而缓慢滚动。
Reyes Holdings可能拥有这组示例中最繁忙的动画卷轴。有从左到右移动英雄区域内容的滑块动画,以及页面下方的视差和加载滚动动画,因为元素似乎从几乎每个方向进入。
3.粉色
粉红色是一种色彩趋势,它带有很多强烈的感觉。仅在用户开始与网站互动之前,颜色本身就可以对网站设计或内容产生假设。
每当你用这样的颜色设计时,你必须考虑它可能带来的包袱,无论你是否同意。
粉红色通常与女性气质有关,其中一些示例中的淡粉色与婴儿有关,并且通常不被视为强烈的色调。与粉红色的共同含义和关联包括甜美、健康、浪漫主义和纯真。当这种颜色是您设计计划的一部分时,应考虑所有这些概念。考虑到这一点,这些网站中的每一个都以完全不同的方式使用粉红色趋势。
星期四是一个单身网站/应用程序。它具有现代气息,这里的粉红色以一种几乎具有米色色调的方式变得柔和。用户的问题是,它是否有足够的氛围来吸引所有类型的人?对于约会应用程序来说似乎很重要的东西。

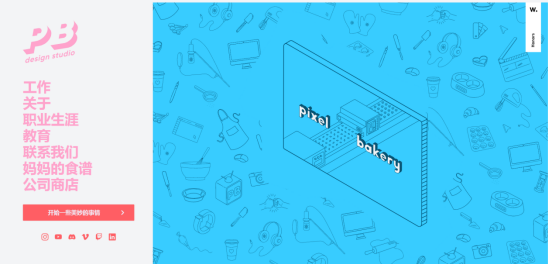
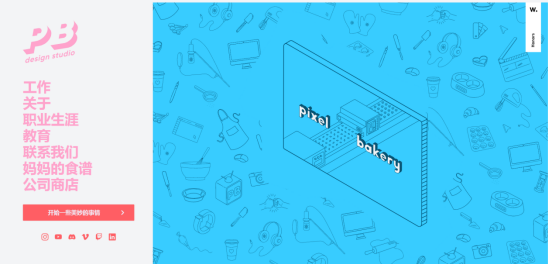
Pixel Bakery的设计使用了几种粉红色,给人一种奇怪的童趣。也许是阴阳对比与几乎是婴儿蓝色的组合。然后就是这个——从设计的角度来看,似乎没有什么是“匹配”的。淡粉色背景,深粉色标志和文字,几乎是红色的粉色号召性用语。这里有很多需要视觉消化的东西。
结论:
即使对于重要或沉重的内容,更轻更异想天开的设计也正在流行。这是设计和内容的一种奇怪的并置,而且我们通常不会经常看到这种情况。
具有“重量级内容”和轻美学信息的设计往往具有以下元素:
•较浅的调色板
•可能是实验性的非典型字体选择
•运动和动画
•卡通形状或字符
•整体设计近乎孩童般的感觉
•没有显示人物的照片或视频
•开始阅读后的严肃内容

2.长滚动动画
乍一看,您可能认为这些网站设计示例中的任何一个都不会发生很多事情。但是当你开始接触这些网站时,有一个明显的趋势——它们都有长卷轴,从首页的顶部到底部都有动画。
长滚动是人们经常强烈关注的那些网站设计主题和趋势之一。有些人喜欢它。其他人讨厌它。
这是长滚动的挑战。如果某些东西在桌面大小上滚动看起来很长,那么除非您消除大量内容,否则在较小的屏幕上滚动需要永远。这就引出了一个问题:如果主页特别长,用户会在主页上看到和阅读您需要他们阅读的所有内容吗?
以下是每个示例如何一起使用长滚动和动画。
Match Artists在网站加载时打开动画,然后翻转到静态主屏幕。当您滚动时,照片会随着微妙的动画在框架中展开。滚动得越快,这个网站看起来就越生动。没有太多可阅读的内容,这使得图像-滚动-动画组合更易于消化。
Myla Yeomans有一个几乎是空的主滚动条,它移动到一个文本繁重的滚动条(如下所示),每个滚动屏幕都随着动画改变颜色。效果并不刺眼,但可能会让您有点晕车,除非您因为设计中文本的大小和体积而缓慢滚动。
Reyes Holdings可能拥有这组示例中最繁忙的动画卷轴。有从左到右移动英雄区域内容的滑块动画,以及页面下方的视差和加载滚动动画,因为元素似乎从几乎每个方向进入。
3.粉色
粉红色是一种色彩趋势,它带有很多强烈的感觉。仅在用户开始与网站互动之前,颜色本身就可以对网站设计或内容产生假设。
每当你用这样的颜色设计时,你必须考虑它可能带来的包袱,无论你是否同意。
粉红色通常与女性气质有关,其中一些示例中的淡粉色与婴儿有关,并且通常不被视为强烈的色调。与粉红色的共同含义和关联包括甜美、健康、浪漫主义和纯真。当这种颜色是您设计计划的一部分时,应考虑所有这些概念。考虑到这一点,这些网站中的每一个都以完全不同的方式使用粉红色趋势。
星期四是一个单身网站/应用程序。它具有现代气息,这里的粉红色以一种几乎具有米色色调的方式变得柔和。用户的问题是,它是否有足够的氛围来吸引所有类型的人?对于约会应用程序来说似乎很重要的东西。

Pixel Bakery的设计使用了几种粉红色,给人一种奇怪的童趣。也许是阴阳对比与几乎是婴儿蓝色的组合。然后就是这个——从设计的角度来看,似乎没有什么是“匹配”的。淡粉色背景,深粉色标志和文字,几乎是红色的粉色号召性用语。这里有很多需要视觉消化的东西。
结论:
它们看起来像是你可以尝试的东西吗?它们似乎着火了——有人尝试新事物,然后其他人继续使用设计理念和迭代。有时这些想法很出色,有时却很平淡。
网页标题:对网站设计的想法
分享网址:https://www.cdcxhl.com/news/245825.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有网站设计等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 企业官方网站建设必知注意事项,网站设计必知的三要素 2023-03-19
- 如何找到一个满意的郑州网站设计公司 2023-03-19
- 网站设计再出发:网站新作用 2023-03-19
- 网站设计制作:怎样才能做到数据相对安全 2023-03-19
- 网站设计中的常见四种错误用户体验 2023-03-18

- 成都网站设计需遵循的三要素 2023-03-19
- 网站设计吸引客户的好办法有哪些? 2023-03-19
- 网站设计让客户满意的一个标准能够让其主动分享 2023-03-19
- 青岛营销型网站设计有哪些特色 2023-03-19
- 如何才能做好品牌网站设计与建设 2023-03-19
- 网站设计的网页色彩怎么搭配 2023-03-19
- 鹰潭网站建设,网站制作公司,做网站设计优化 2023-03-18
- 专业、廉价、符合SEO标准的网站设计 2023-03-18
- 企业网站设计要特别注意事项 2023-03-18
- 网站设计公司哪家好? 2023-03-18
- 成都网站建设:电商网站设计制作 2023-03-18
- 网站设计公司如何正确选择图片 2023-03-18
- 网站设计如何确定网站的颜色 2023-03-18
- 网站设计之免费的开源图标 2023-03-18