网页前端切图之关于html+css的一点记录
2023-03-18 分类: 网站建设
在网站的前端制作中,会遇到大大小小很多问题,要学会去避免产生一些不必要的问题,在页面的布局中,要注意p标签是用来放文字,而不是布局的,img如果需要换行,可以设置样式display: block; 这个比用块级元素包裹img或者用
来换行好一些。加上margin: 0 auto;
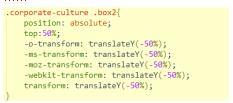
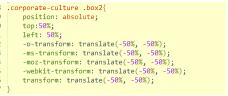
Img 就可以水平居中了。如果需要垂直居中,可以用position和 transform,例如:
用display: flex; align-content: center;justify-content: center;也能达到想要的水平垂直居中效果,需要考虑兼容性。
有时候,会遇到文字搭配其他元素的布局,不要直接把文字和元素写在一起,否则有可能会导致页面的布局出现混乱。margin对内联元素是起不了作用。:before 和 :after这两个伪元素,当单个冒号的时候是css3的伪类,两个冒号的是css3的伪元素。代码的顺序上,这个:before也比:after前。
vertical-align是一个比较好用的css属性,是设置行内元素和表格元素的垂直对齐的,但是不能用于对齐块级元素的。

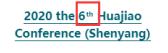
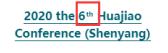
最近遇到一个需要做的样式,如下图:
那么就可以用
vertical-align: super;就可以得到想要的效果。vertical-align的值有sub、super、text-top、text-bottom、 middle、baseline,分别是基线基于父元素的下标基线对齐、父元素的上标基线对齐、顶部和父元素的字体的顶部对齐,底部和父元素的字体的底部对齐、与父元素的中间位置对齐、父元素的基线对齐。

来换行好一些。加上margin: 0 auto;
Img 就可以水平居中了。如果需要垂直居中,可以用position和 transform,例如:


用display: flex; align-content: center;justify-content: center;也能达到想要的水平垂直居中效果,需要考虑兼容性。
有时候,会遇到文字搭配其他元素的布局,不要直接把文字和元素写在一起,否则有可能会导致页面的布局出现混乱。margin对内联元素是起不了作用。:before 和 :after这两个伪元素,当单个冒号的时候是css3的伪类,两个冒号的是css3的伪元素。代码的顺序上,这个:before也比:after前。
vertical-align是一个比较好用的css属性,是设置行内元素和表格元素的垂直对齐的,但是不能用于对齐块级元素的。

最近遇到一个需要做的样式,如下图:
那么就可以用
st,然后设置sub的样式为:position: relative;vertical-align: super;就可以得到想要的效果。vertical-align的值有sub、super、text-top、text-bottom、 middle、baseline,分别是基线基于父元素的下标基线对齐、父元素的上标基线对齐、顶部和父元素的字体的顶部对齐,底部和父元素的字体的底部对齐、与父元素的中间位置对齐、父元素的基线对齐。

网站标题:网页前端切图之关于html+css的一点记录
网页链接:https://www.cdcxhl.com/news/245409.html
成都网站建设公司_创新互联,为您提供用户体验、网站内链、电子商务、网站制作、App设计、品牌网站建设
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 网站怎样建设能提高大众满意度 2023-03-18
- 成都新零售企业所要把握的八个机遇 2023-03-18
- 网站内容更新挖掘关键词好呢还是长尾关键词好呢 2023-03-18
- 商城建设会员功能清单 2023-03-18
- 成都网站制作公司解释'烂'网站排名为什么好的原因? 2023-03-18
- 高端网站建设需要关注的三个关键点 2023-03-18
- 成都SEO优化需要不断的学习 2023-03-18
- 如何制作一个高端网站 2023-03-18

- 无锡设计网站公司怎么找? 2023-03-18
- 新城网站建设开发:怎样的网站结构有利于网站优化? 2023-03-18
- 企业网站的困局以及如何从设计和运营上突破? 2023-03-18
- 成都网站建设之网站外链的优点与缺点 2023-03-18
- 宁波视频社交app开发颠覆传统社交模式 2023-03-18
- 营销型网站建设开发的正确建设方式 2023-03-18
- 聊聊装修企业网站建设怎么做好?有哪些需要注意的事情? 2023-03-18
- 网站建设哪个公司好?什么样的建站公司靠谱? 2023-03-18
- 如何做可以让您的企业网站快速获得用户信任? 2023-03-18
- 展示网站具体制作的过程因素 2023-03-18
- 成都新手微商怎么找客源加好友?分享怎么做好微商的方法 2023-03-18