网站前端通过AJAX获取数据
2023-03-18 分类: 网站建设
在一些网站中,获取后台数据的方法有很多种,其中AJAX获取数据的用户体验是好的,因为AJAX不需要刷新页面就能直接展示数据给客户,对于客户的使用体验来说是相当舒服的。
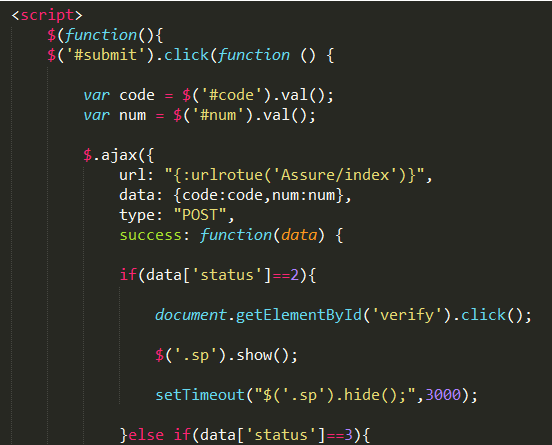
这里通过点击触发点击事件,获取到需要的数据,然后通过AJAX把获取到的数据传递到后台,url是后台接收数据的方法,data是传递的数据,type是传递类型

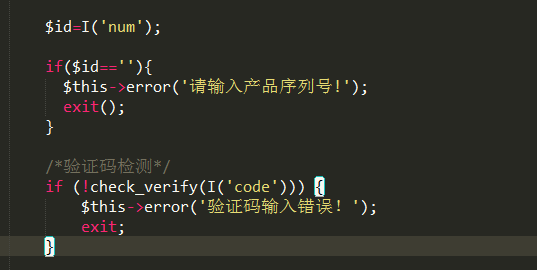
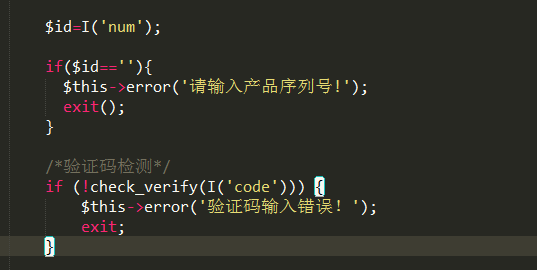
这样就完成了前台传递数据,接下来是后台接收数据,

到这里基本上就完成了一个前台传递数据到后台的一个操作,接下来还需要把后台处理的结果反馈回前台,这样才算是一个完整的AJAX流程。

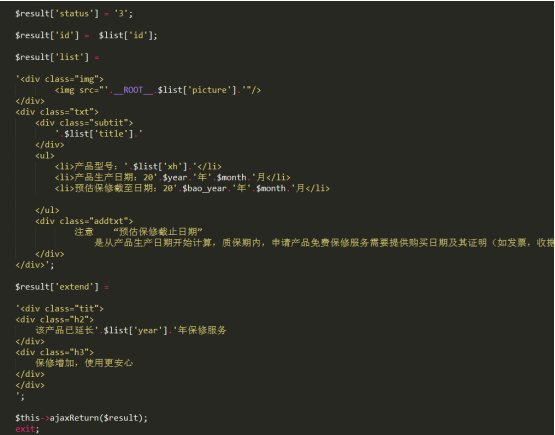
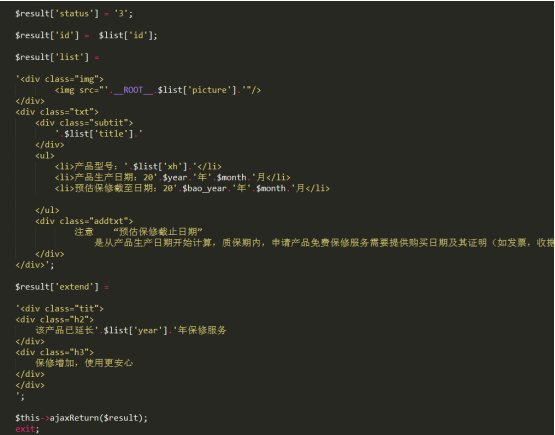
这里我是要把商品的信息输出到前台,所以我在后台这里直接把前台代码先拼接后(当然这里也可以先把数据传递回前台再进行拼接),通过AjaxReturn把$result传递回前台

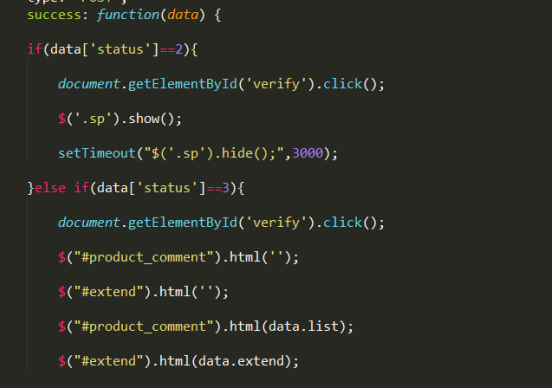
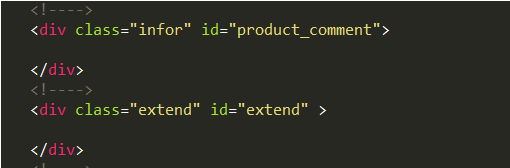
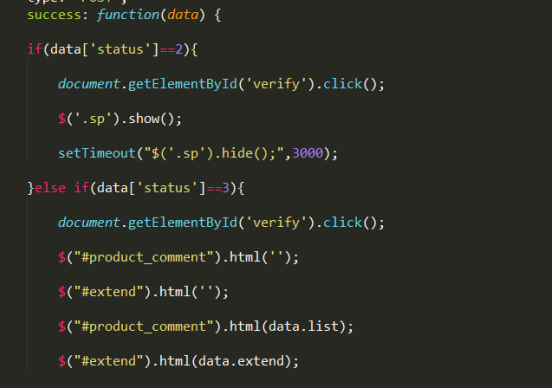
data里装载的就是刚才从后台传递回来的数据,我这里因为已经在后台拼接好了前端代码,所以这里直接通过html把数据渲染到页面上就可以了,这里注意渲染的位置
这样一来一个完整的AJAX流程就实现了,一般来说AJAX的流程大致上是一样的,只需要注意自己需要传递的数据,以及处理后台数据和反馈回前台的数据就行。总之,如果说在使用过程中遇到问题,就多看报错信息,多去百度或者问其他同事,尽量克服问题,不要因为有报错所以就舍弃,只有不断碰壁然后不断学习,才能积累更多经验。
更多使用方法也可以去w3school里面了解。

这里通过点击触发点击事件,获取到需要的数据,然后通过AJAX把获取到的数据传递到后台,url是后台接收数据的方法,data是传递的数据,type是传递类型

这样就完成了前台传递数据,接下来是后台接收数据,

到这里基本上就完成了一个前台传递数据到后台的一个操作,接下来还需要把后台处理的结果反馈回前台,这样才算是一个完整的AJAX流程。

这里我是要把商品的信息输出到前台,所以我在后台这里直接把前台代码先拼接后(当然这里也可以先把数据传递回前台再进行拼接),通过AjaxReturn把$result传递回前台

data里装载的就是刚才从后台传递回来的数据,我这里因为已经在后台拼接好了前端代码,所以这里直接通过html把数据渲染到页面上就可以了,这里注意渲染的位置
这样一来一个完整的AJAX流程就实现了,一般来说AJAX的流程大致上是一样的,只需要注意自己需要传递的数据,以及处理后台数据和反馈回前台的数据就行。总之,如果说在使用过程中遇到问题,就多看报错信息,多去百度或者问其他同事,尽量克服问题,不要因为有报错所以就舍弃,只有不断碰壁然后不断学习,才能积累更多经验。
更多使用方法也可以去w3school里面了解。
分享文章:网站前端通过AJAX获取数据
URL地址:https://www.cdcxhl.com/news/245297.html
成都网站建设公司_创新互联,为您提供企业建站、网站内链、网站策划、响应式网站、做网站、手机网站建设
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 成都媒体优化公司教你:新站如何快速收录? 2023-03-18
- 如何做好维护中的链接策略 2023-03-18
- 成都阿里云备案流程 2023-03-18
- 北京百度推广与seo的区别是什么? 2023-03-18
- 响应式页面怎么做才能符合标准 2023-03-18
- 做好企业的网页设计应该从哪些方面入手 2023-03-18
- 怎么判断哪家网上商城系统更好? 2023-03-18
- 物流类企业网站 2023-03-18
- 网站建设常见的要素是什么? 2023-03-18

- 外文网站分析及网站制作解决方案 2023-03-18
- 你的网站是否真的安全?一种让人难以发觉网站被攻击的情况 2023-03-18
- 如何让网站快速收录?网站提高收录的10种方法 2023-03-18
- 高端品牌网站定制你需要注意的几个要点 2023-03-18
- 被收录的网页为什么没有排名 2023-03-18
- 成都微课对校园信息化建设的意义 2023-03-17
- 成都建设网站与您分享企业网站添加优质内容的10种方法 2023-03-17
- 上海网站建设的10个小技巧 2023-03-17
- 删减冗余信息与餐饮网站开发 2023-03-17
- 服装行业的网站怎么建设好-做网站需要考虑哪些内容 2023-03-17