前端开发之网站按钮交互效果制作
2023-03-17 分类: 网站建设
按钮是可以明确指示交互行为动作的组件,简单的可以由一块背景颜色加上边框和一组字体,且字体的颜色与背景颜色色值不一致。虽然按钮的设计看似简单,但是每一个细节都关联着用户的使用体验。用户在浏览网站的时候,点击或者鼠标指向按钮时发生的某种动画效果,例如背景颜色的过渡变化、字体颜色的过渡变化、增加投影,让按钮更具层次感等,这些多彩多样的动画效果可以突出强调重点,聚焦用户的视线,用户通过这些简单的点击或指向就能轻松满足自己的行为需求。按钮的交互样式多种多样,如下两种所示:
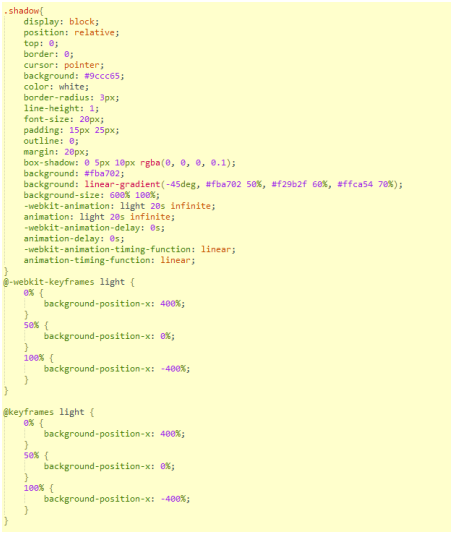
Html:
Html:
learn more

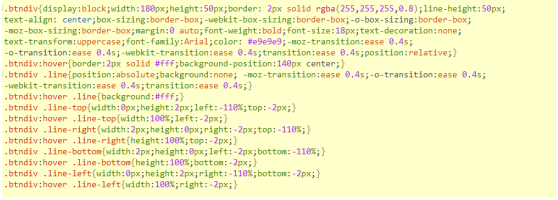
Html:
learn more


Html:
learn more

网页名称:前端开发之网站按钮交互效果制作
文章URL:https://www.cdcxhl.com/news/245111.html
成都网站建设公司_创新互联,为您提供做网站、品牌网站设计、网页设计公司、网站收录、网站策划、全网营销推广
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 如何制作一个网站? 2023-03-17
- 如何选择软件定制公司 2023-03-17
- 提高网站内页权重有什么好处? 2023-03-17
- 成都更准确的通过用户心理模型建设满意的网站 2023-03-17
- 成都数据驱动:安全狗saas化的创新优点 2023-03-17
- 网站域名有哪些常见类型 2023-03-17

- 如何让社交媒体来激活网页设计灵感 2023-03-17
- 怀柔网站开发前你有自己的小算盘了吗? 2023-03-17
- 网站可以帮助企业实现新的营销方式 2023-03-17
- 如何设计出极简的网站页面 2023-03-17
- 网站给企业带来哪些方面的好处 2023-03-17
- 五个优化你网站的措施需要你马上去解决 2023-03-17
- 创新互联医院网站建设介绍 2023-03-17
- 公司应当开发一个怎么样的官方网站呢? 2023-03-17
- 成都网站设计要怎么选择公司比较好? 2023-03-17
- 小白建设一个网站需要什么资料?完整网站建设流程今天告诉你! 2023-03-17
- 哈尔滨网站推广:网站经常修改标题有什么影响 2023-03-17
- 企业站建设排版方面依据的规则是什么 2023-03-17
- 延庆网站建设中,网站设计的重要意义是什么? 2023-03-17