网站前端开发之Swiper3轮播的使用
2023-03-16 分类: 网站建设
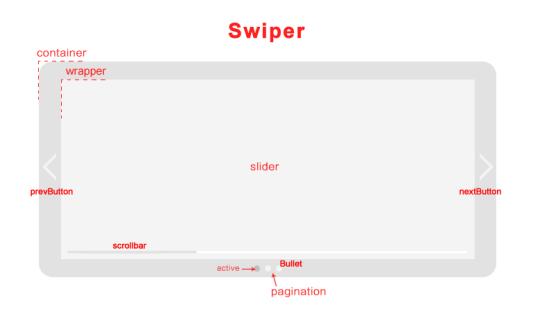
1.基本结构:
Container:Swiper的容器,里面包括滑动块(slides)的封套(wrapper)、分页器(pagination)、前进按钮等;
Wrapper:触控的对象,可触摸区域,移动的块的集合,过渡时会随slide切换产生位移;
Slider:切换的滑块,可以包含文字、图片、html元素或另外一个Swiper;
Pagination:分页器,指示slide的数量和当前活动的slide;
active slide:活动滑块,即当前看到的(visible)slide,当可视slide不止一个时,默认最左边那个是活动滑块;
Callback:回调函数,在某些情况下触发。
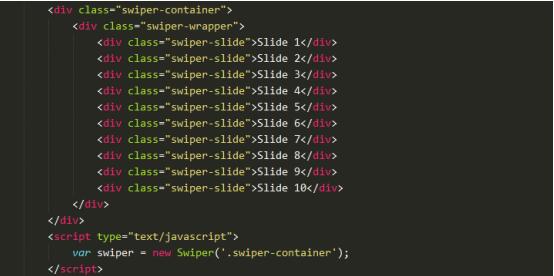
2.API:
1.new Swiper(swiperContainer, parameters):用于初始化一个Swiper,返回初始化后的Swiper实例。swiperContainer : 必选,HTML元素或者string类型,Swiper容器的css选择器,例如“.swiper-container”。parameters : 可选,参见配置选项。


Container:Swiper的容器,里面包括滑动块(slides)的封套(wrapper)、分页器(pagination)、前进按钮等;
Wrapper:触控的对象,可触摸区域,移动的块的集合,过渡时会随slide切换产生位移;
Slider:切换的滑块,可以包含文字、图片、html元素或另外一个Swiper;
Pagination:分页器,指示slide的数量和当前活动的slide;
active slide:活动滑块,即当前看到的(visible)slide,当可视slide不止一个时,默认最左边那个是活动滑块;
Callback:回调函数,在某些情况下触发。
2.API:
1.new Swiper(swiperContainer, parameters):用于初始化一个Swiper,返回初始化后的Swiper实例。swiperContainer : 必选,HTML元素或者string类型,Swiper容器的css选择器,例如“.swiper-container”。parameters : 可选,参见配置选项。
2.Autoplay:自动切换的时间间隔(单位ms),不设定该参数slide不会自动切换。用户操作后autoplay停止,参考基本选项autoplayDisableOnInteraction。你还可以在某个slide上设置单独的停留时间,例
。
3.autoplayDisableOnInteraction:用户操作swiper之后,是否禁止autoplay。默认为true:停止。如果设置为false,用户操作swiper之后自动切换不会停止,每次都会重新启动autoplay。
操作包括触碰,拖动,点击pagination等。
。
3.autoplayDisableOnInteraction:用户操作swiper之后,是否禁止autoplay。默认为true:停止。如果设置为false,用户操作swiper之后自动切换不会停止,每次都会重新启动autoplay。
操作包括触碰,拖动,点击pagination等。
名称栏目:网站前端开发之Swiper3轮播的使用
本文网址:https://www.cdcxhl.com/news/244872.html
成都网站建设公司_创新互联,为您提供Google、标签优化、网页设计公司、ChatGPT、网站内链、小程序开发
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 个人网站与企业网站的关系 2023-03-16
- 那些一眼就惊艳到你的网页设计通常都用这9个方法... 2023-03-16
- 成都换友情链接需要注意哪些问题? 2023-03-16
- 关键词密度对关键词排名有影响吗 2023-03-16
- 那些年,创新互联走过的的误区 2023-03-16
- 网络推广外包如何选择比较好? 2023-03-16
- 做人,你什么脾气,就什么命 2023-03-16
- 成都浅谈UI设计六要素 2023-03-16

- 做了高端网站的企业网站容易忽略的一点 2023-03-16
- 探讨搜索引擎是如何识别原创? 2023-03-16
- 海外代购网站功能点之今日推荐和限时优惠 2023-03-16
- 做好手机网站需要注意的一些事项 2023-03-16
- 成都建网站要实现什么效果才不算白费 2023-03-16
- 网站开发建设中怎么确定网站建设目标? 2023-03-16
- 找适合海北高端网站建设公司要注意哪些问题? 2023-03-16
- 企业如何利用网站、公众号的在线评论提高声誉? 2023-03-16
- 手机建站必须要做好这几点 2023-03-16
- 成都网站维护中如何让自己的网站更具营销力 2023-03-16
- 定西手机网站制作建设很重要 2023-03-16