前端开发之jQuery主要和常用API的使用
2023-03-15 分类: 网站建设


向P元素内部添加一段文本内容。返回一个HTML字符串,用于追加到每一个匹配元素的里边。接受两个参数,index参数为对象在这个集合中的索引值,html参数为这个对象原先的html值。
2.removeClass([class|fn]),从所有匹配的元素中删除全部或者指定的类。
比如:
从匹配的P元素中删除 'selected' 类。此函数必须返回一个或多个空格分隔的class名。接受两个参数,index参数为对象在这个集合中的索引值,class参数为这个对象原先的class属性值。
3.click([[data],fn]),触发每一个匹配元素的click事件。这个函数会调用执行绑定到click事件的所有函数。

比如:

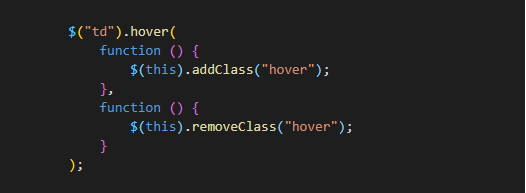
将页面内所有段落点击后隐藏。在每一个匹配元素的click事件中绑定的处理函数。data:click([Data],fn)可传入data供函数fn处理。fn:在每一个匹配元素的click事件中绑定的处理函数。 hover([over,]out),over:鼠标移到元素上要触发的函数,out:鼠标移出元素要触发的函数。比如:
鼠标悬停的表格加上特定的类,一个模仿悬停事件(鼠标移动到一个对象上面及移出这个对象)的方法。这是一个自定义的方法,它为频繁使用的任务提供了一种“保持在其中”的状态。当鼠标移动到一个匹配的元素上面时,会触发指定的第一个函数。当鼠标移出这个元素时,会触发指定的第二个函数。而且,会伴随着对鼠标是否仍然处在特定元素中的检测(例如,处在div中的图像),如果是,则会继续保持“悬停”状态,而不触发移出事件(修正了使用mouseout事件的一个常见错误)。
分享名称:前端开发之jQuery主要和常用API的使用
链接地址:https://www.cdcxhl.com/news/244557.html
成都网站建设公司_创新互联,为您提供网站排名、网页设计公司、响应式网站、域名注册、动态网站、手机网站建设
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 福州app开发:让用户随时随地喝到咖啡 2023-03-15
- 维护维护更新外包公司靠谱吗 2023-03-15
- 成都企业网站优化如何看待购买链接? 2023-03-15
- 寻找小程序在PC互联网中的对标 2023-03-15
- 成都网站定制时如何兼容各式的浏览器 2023-03-15
- 网站排版设计的常见套路 2023-03-15

- 构建一个微网站需要注意哪些方面 2023-03-15
- 响应网站是做什么?如何设计响应网站? 2023-03-15
- 成都分享几年网络竞价历程,新年与你一起进步 2023-03-15
- 成都网站开发公司开发一个网站的基本流程是怎样的? 2023-03-15
- 网站的搜索框怎么设计才更好 2023-03-15
- 新手建站如何提高网站的百度权重 2023-03-15
- 如何突破网站运营中的七大瓶颈 2023-03-15
- 小程序商城对接APP应用服务器的接口说明 2023-03-15
- 怎么建设企业网站才带来利益 2023-03-15
- 网站制作公司手机端网站建设应该注意什么? 2023-03-15
- 网页前台的布局设计 2023-03-15
- 网站设计制作专业性主要体现在哪些方面? 2023-03-15
- 找对一家上海网站建设公司做营销型网站真的很重要 2023-03-15