前端开发之H5video视频的使用
2023-03-15 分类: 网站建设
自从Flash因为许多漏洞被谷歌禁用,现在的网站需要播放视频时,一般都是使用
标签,
标签是 HTML 5 的新标签。而且现代浏览器基本上都支持,如:Internet Explorer 9+, Firefox, Opera, Chrome 以及 Safari 支持
标签。
标签有许多属性可以使用,比如:autoplay(属性):autoplay(值),如果出现该属性,则视频在就绪后马上播放。controls(属性):controls(值),如果出现该属性,则向用户显示控件,比如播放按钮。height(属性):pixels(值),设置视频播放器的高度。loop(属性):loop(值),如果出现该属性,则当媒介文件完成播放后再次开始播放。muted(属性):muted(值),规定视频的音频输出应该被静音。poster(属性):URL(值),规定视频下载时显示的图像,或者在用户点击播放按钮前显示的图像。preload(属性):preload(值),如果出现该属性,则视频在页面加载时进行加载,并预备播放。如果使用 "autoplay",则忽略该属性。src(属性):url(值),要播放的视频的 URL。width(属性):pixels(值),设置视频播放器的宽度。H5
标签的出现和使用这些属性极大方便我们前端处理视频的工作。
H5
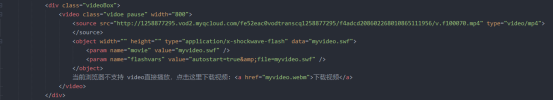
标签还有两个重要的对象方法播放和暂停,play()和pause()。html如下图:
标签,
标签是 HTML 5 的新标签。而且现代浏览器基本上都支持,如:Internet Explorer 9+, Firefox, Opera, Chrome 以及 Safari 支持
标签。
标签有许多属性可以使用,比如:autoplay(属性):autoplay(值),如果出现该属性,则视频在就绪后马上播放。controls(属性):controls(值),如果出现该属性,则向用户显示控件,比如播放按钮。height(属性):pixels(值),设置视频播放器的高度。loop(属性):loop(值),如果出现该属性,则当媒介文件完成播放后再次开始播放。muted(属性):muted(值),规定视频的音频输出应该被静音。poster(属性):URL(值),规定视频下载时显示的图像,或者在用户点击播放按钮前显示的图像。preload(属性):preload(值),如果出现该属性,则视频在页面加载时进行加载,并预备播放。如果使用 "autoplay",则忽略该属性。src(属性):url(值),要播放的视频的 URL。width(属性):pixels(值),设置视频播放器的宽度。H5
标签的出现和使用这些属性极大方便我们前端处理视频的工作。
H5
标签还有两个重要的对象方法播放和暂停,play()和pause()。html如下图:


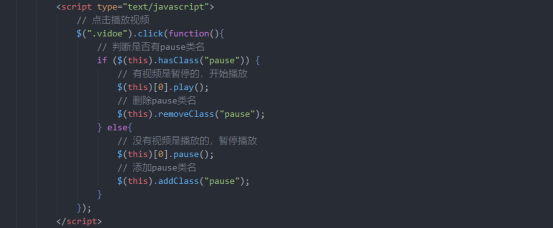
js如图:
新闻名称:前端开发之H5video视频的使用
URL分享:https://www.cdcxhl.com/news/244325.html
成都网站建设公司_创新互联,为您提供App开发、手机网站建设、微信公众号、响应式网站、关键词优化、网站排名
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 网页设计中的对齐、块面和留白关系处理 2023-03-15
- 网页设计中可以使用的心理学技巧 2023-03-15
- 平台网站方案 2023-03-15
- 什么是德州网络推广?网络营销有什么特点? 2023-03-15
- 网站如何制作才能更好的符合时代需求 2023-03-15
- 成都设计公司-robots.txt文件的格式? 2023-03-15
- 网络营销中网络广告有哪些好处呢? 2023-03-15

- jpg和png格式哪种图片更适合优化 2023-03-15
- SEO推广怎么做? 2023-03-15
- 图文介绍下wdcp创建网站的详细过程 2023-03-15
- 8种方法提高网站访问量 2023-03-15
- 企业建设移动端网站必知的注意事项 2023-03-15
- 快速提高新网站百度权重方法 2023-03-15
- 网站怎么设计制作才有吸引力? 2023-03-15
- 在网站管理中怎样完善信息的检索和备份? 2023-03-15
- 做网站后如何完善内容 2023-03-14
- 页面图片alt属性必须加吗 2023-03-14
- 南通网站建设的十大策略 2023-03-14
- 网站报价低廉就是便宜?很多缺陷你不知道! 2023-03-14