网站前端制作之Jq导航栏顶部固定跟随
2023-03-10 分类: 网站建设
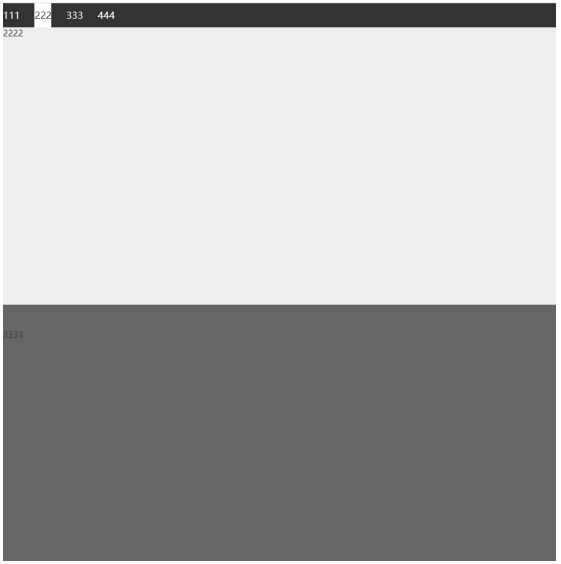
导航栏固定顶部跟随效果在网站上是很常见的,许多页面内容很长时,需要这种效果来迅速跳转不同页面区域,今天来写一个比较简单的导航栏固定顶部跟随效果的demo。
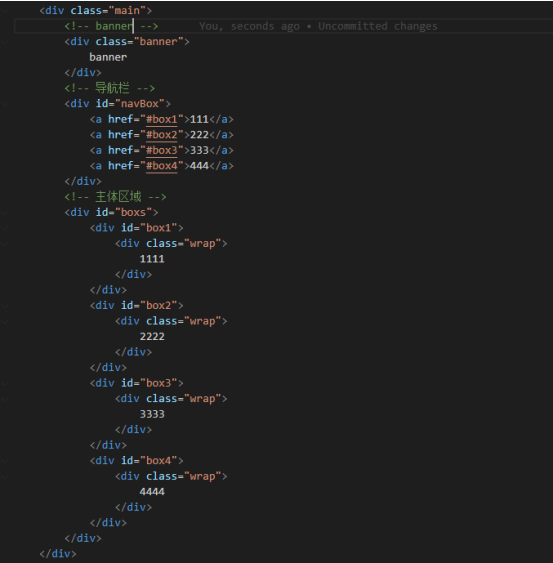
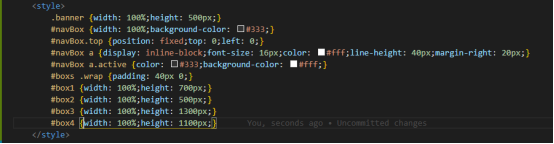
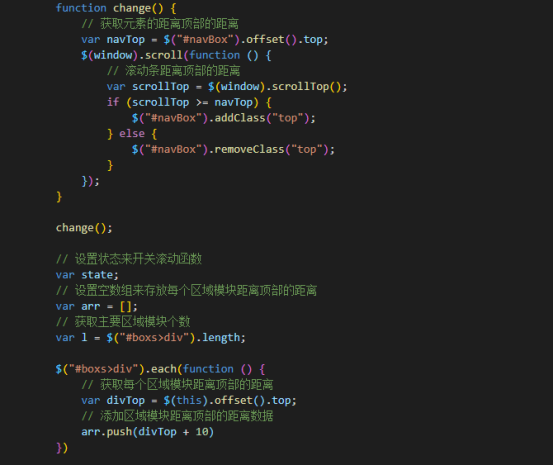
这里主要讲解的是js部分,demo引入了jQuery,使用jQuery语法先声明navTop把导航栏(#navBox)距离顶部的距离赋值给它,在写一个滚动事件的函数(scroll()),获取滚动条距离顶部的距离 赋值给scrollTop,在滚动函数里用if判断比较这个的值,当scrollTop大于等于navTop,添加一个样式类名,使其定位在页面顶部,反之,删除此类名还原导航栏。





这里主要讲解的是js部分,demo引入了jQuery,使用jQuery语法先声明navTop把导航栏(#navBox)距离顶部的距离赋值给它,在写一个滚动事件的函数(scroll()),获取滚动条距离顶部的距离 赋值给scrollTop,在滚动函数里用if判断比较这个的值,当scrollTop大于等于navTop,添加一个样式类名,使其定位在页面顶部,反之,删除此类名还原导航栏。
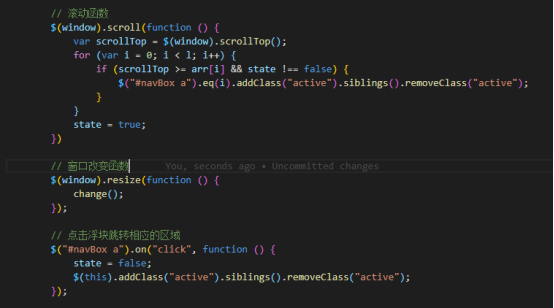
当滑动滚动条时,页面区域滚动到不同区域,导航栏需要相对应到不同区域的a链接是选中的状态,这就要先获取每个区域距离顶部的值,先声明一个arr空数组,然后each循环每个区域模块距离顶部的值,通过push添加每个值到arr数组里,最后触发滚动函数时,for循环里通过i++条件和if判断当前滚动条距离顶部的值大于等于第i个的值和state的布尔值,通过下标同样设置a链接添加选中类名,滚动事件结束时设置state的值为true,防止点击a链接时添加类名对应不上。
当前题目:网站前端制作之Jq导航栏顶部固定跟随
文章链接:https://www.cdcxhl.com/news/243027.html
成都网站建设公司_创新互联,为您提供网站营销、网站改版、小程序开发、网站排名、建站公司、关键词优化
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 律师建设网站前应具备的思路和方案 2023-03-10
- 一个盈利的网站要过的三道关 2023-03-10
- 网站建设推广之于企业的意义 2023-03-10
- 网站排名优化,搜索引擎排名优化,百度排名优化 2023-03-10
- 简单的下单系统网站建设功能点整理 2023-03-10
- 商城网站建设方案,值得您收藏! 2023-03-10
- 大理网站建设公司设计人员要满足哪些要求 2023-03-10
- 搜索视频极速体验服务开通流程,搜索视频极速体验服务有什么特点? 2023-03-10

- 网站推广熟悉掌握以下方法带你日日引爆流量 2023-03-10
- 如何建立一个高端的咨询类网站? 2023-03-10
- 动画网站设计的要点事项有哪些 2023-03-10
- 北京设备控制APP开发使用手机操作 2023-03-10
- 从网站页面设计上来看定制网站与模板网站的不同 2023-03-10
- 成都了解网站建设基础知识 2023-03-10
- 快消零售业网站建设时应该注意什么? 2023-03-10
- 商城网站设计的基本要求 2023-03-10
- 企业网站建设有哪些布局技巧 2023-03-10
- 成都网站建设不能盲目要有针对性 2023-03-10
- 新站长获得友情连接的几种技巧 2023-03-10