网站H5前端开发之display水平排列
2023-03-09 分类: 网站建设
Display 的几个常用的属性,如下图:
第一个是block,是使元素变成块级元素,元素会独占一行,块级元素宽度默认100%,可以设置宽度width、高度height、填充padding、间距margin的值。
第二个是inline,是使元素变成行内元素,可以与其他行内元素共占同一行,不会独占一行,
不能设置宽度width、高度height,可以设置填充padding、间距margin左右的值。
第三个是inline-block,是使元素变成行内块级元素,可以与其他行内元素共占同一行,元素不会独占一行的,可以设置宽度width、高度height、填充padding、间距margin的值。
第四个是none,元素会隐藏,元素所占的空间也不会保留。
在工作中遇到的项目,有的例如企业网站的新闻或者产品模块,如下图的效果,当上新闻图片或者产品图片的尺寸不同的时候,用浮动布局去做的话,可能排版会产生错乱,那么可以用Display:inline-block;
效果如下图:

第一个是block,是使元素变成块级元素,元素会独占一行,块级元素宽度默认100%,可以设置宽度width、高度height、填充padding、间距margin的值。
第二个是inline,是使元素变成行内元素,可以与其他行内元素共占同一行,不会独占一行,
不能设置宽度width、高度height,可以设置填充padding、间距margin左右的值。
第三个是inline-block,是使元素变成行内块级元素,可以与其他行内元素共占同一行,元素不会独占一行的,可以设置宽度width、高度height、填充padding、间距margin的值。
第四个是none,元素会隐藏,元素所占的空间也不会保留。

在工作中遇到的项目,有的例如企业网站的新闻或者产品模块,如下图的效果,当上新闻图片或者产品图片的尺寸不同的时候,用浮动布局去做的话,可能排版会产生错乱,那么可以用Display:inline-block;
效果如下图:

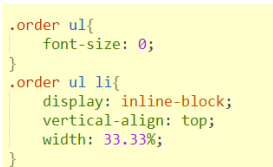
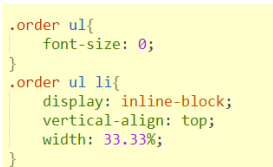
css下图:
网站名称:网站H5前端开发之display水平排列
链接地址:https://www.cdcxhl.com/news/242740.html
成都网站建设公司_创新互联,为您提供静态网站、做网站、App设计、外贸网站建设、网站导航、网站策划
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 成都建站应该怎样进行? 2023-03-09
- 成都网站制作主要的交易流程 2023-03-09
- 重庆网站ICP备案流程-备案资料要求-域名备案要求 2023-03-09
- 新站长怎样推广网站!--基础实效篇 2023-03-09
- 搜索引擎禁止的行为有哪些? 2023-03-09
- 成都CSS制作网页时遇到问题的参考技巧 2023-03-09
- 互动网站是怎样的以及如何建设 2023-03-09
- 如何制作一个具有品牌特色的高端网站 2023-03-09

- 成都网站建设的五大核心要素 2023-03-09
- 延边网站优化揭秘百度索引量低的原因 2023-03-09
- 做英文网站多少钱,外贸网站建设制作公司 2023-03-09
- 网站前端制作之css按钮动画效果 2023-03-09
- 成都轻松搞定IE的CSS制作网页技巧3则 2023-03-09
- 国内三四线城市建站行业观察 2023-03-09
- 网站与搜索引擎:从蜜月到婚姻到分居 2023-03-09
- 网站开发公司怎么选?要从哪些方面考虑? 2023-03-09
- 海西seo:网站页面先收录,然后又消失? 2023-03-09
- 成都做个网站卖点广告就算创业了? 2023-03-09
- 汲取设计的灵魂,六个优秀创意网站欣赏 2023-03-09