高品质网页平面配色要点
2023-03-07 分类: 网站建设
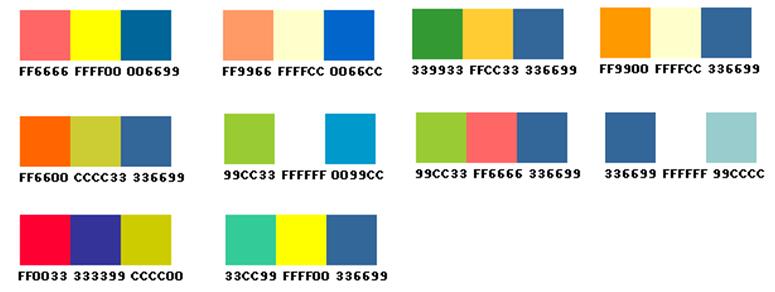
以基色70%、副色25%、重点色5%为标准
在进行配色设计时,首先要确定需要“体现统一感的配色”还是“体现变化感的配色”,然后开始挑选相应的颜色。前者以相似为基准,选择接近的颜色进行配色;后者以相异为基准,选择反差比较明显的颜色进行配色。但无论是哪种情况,都要注意平衡整体统的统一感。
因此,在选择多种颜色进行配色设计时,要注意统一每一种颜色的色调(饱和度强的颜色选择选择鲜艳色的色调,亮度和饱和度弱的颜色选择浅灰色的色调),以确保不影响整体统一性和可视性。

在进行配色设计时,首先要确定需要“体现统一感的配色”还是“体现变化感的配色”,然后开始挑选相应的颜色。前者以相似为基准,选择接近的颜色进行配色;后者以相异为基准,选择反差比较明显的颜色进行配色。但无论是哪种情况,都要注意平衡整体统的统一感。
因此,在选择多种颜色进行配色设计时,要注意统一每一种颜色的色调(饱和度强的颜色选择选择鲜艳色的色调,亮度和饱和度弱的颜色选择浅灰色的色调),以确保不影响整体统一性和可视性。
在网页、平面等图片上搭配文字信息或修饰点缀元素时,选择色彩失误将会造成可读性和可视性下降的后果。为避免这种失误,应充分理解把握“色彩三属性”的亮度、饱和度、色相。亮度,是指颜色的明亮程度,亮度越高,越接近白色;亮度越底,越接近黑色。饱和度代表了颜色的鲜艳程度。饱和度越高,越接近彩色;饱和度越低,越接近黑白混合而成的无彩色。色相是指红色、蓝色、等颜色的色差。色相差越大,色彩对比效果越明显;色相差越小,越接近同色系颜色。亮度、饱和度、色相差异越大,临接颜色对比越明显,可视性越强。
新闻名称:高品质网页平面配色要点
网址分享:https://www.cdcxhl.com/news/242320.html
成都网站建设公司_创新互联,为您提供网站设计公司、移动网站建设、动态网站、自适应网站、电子商务、网站收录
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 成都便利店超市APP软件开发超实用功能解决方案 2023-03-07
- 网站搭建完成后需要做哪些工作呢? 2023-03-07
- 如何知道一个网站的页面切图语言 2023-03-07
- 公司建网站不可忽略的要素 2023-03-07
- 网站不到万不得已千万别改版 2023-03-07
- 营销型网站如何更好成就网站转化率 2023-03-07
- 小程序的优势是什么? 2023-03-07

- 公司网页设计如何才能做好 2023-03-07
- 网络公司要以树信为先才能发展更好 2023-03-07
- APP定制设计开发常见误区有哪些? 2023-03-07
- 设计制作网站大约需要多长时间 2023-03-07
- 网站开发如何对接阿里云oss云存储服务 2023-03-07
- 伪原创文章一个人一天写几篇 2023-03-07
- 成都网站推广泛滥技术人才越来越少 2023-03-07
- 网站系统实现接收邮件功能 2023-03-07
- 原创文章对网站的优化有什么效果 2023-03-07
- 手机网站的设计前准备以及优化技巧 2023-03-07
- 一文看懂“玩号”与“建站”的关系 2023-03-07
- 成都网站制作选择公司的具体方法 2023-03-07