如何实现微信小程序的轮盘抽奖功能
2023-03-01 分类: 网站建设

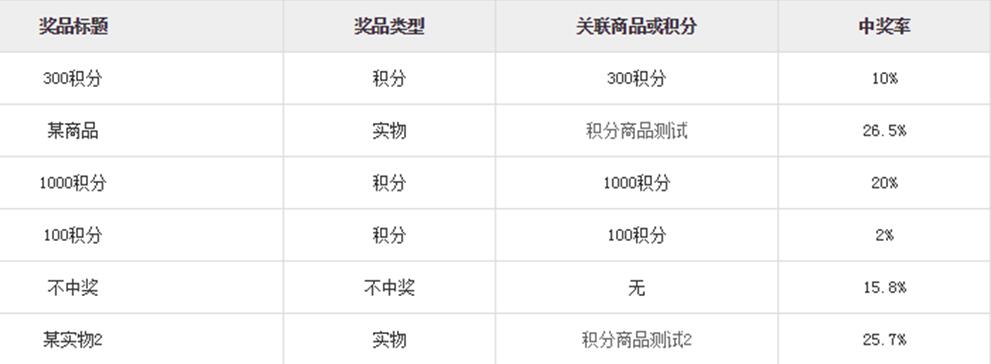
上面展示的就是轮盘抽奖,一共有六个奖项,其中一个是“不中奖”的,其余五个均能获得奖品,奖品的标题、奖品类型(实物或积分)、中奖概率,每次抽奖需要多少积分等都可以在后台设置,如下图所示:
每次抽奖时扣除积分,奖品类型有实物和积分,如果是积分,直接增加用户账号的积分,这个比较简单,如果是实物,则要生成一个关联商品的礼品订单。
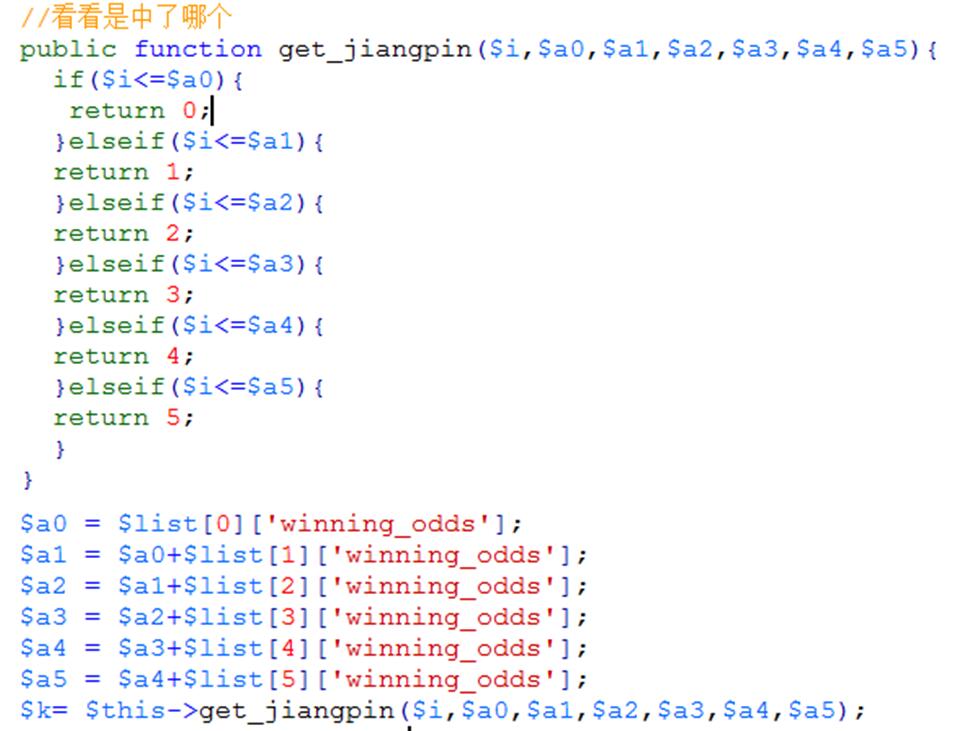
中奖率:是指整个抽奖的分为1万份,所以最低的中奖率可以设置成0.01%(当然如果不想用户抽到某个奖项,可以设置成0%,这样用户就永远不可能抽到),后台的接口使用的PHP语言,计算中奖率的代码如下图:
其中$i=rand(1,10000);即从1到10000随机一个数。
winning_odds是指某个奖项的中奖数值,例如中奖率是10%,则在winning_odds的值为1000.特别提一下,不中奖的概率是由100%-其他五个奖项的概率而自动生成的。所以后台修改某个奖项的概率的时候,需要更新不中奖的概率。
小程序JS方面:
Page({
//奖品配置
awardsConfig: {
btnDisabled: ‘’,//是否允许点击抽奖
awards: [
{ 'index': 0, 'name': '300积分' },
{ 'index': 1, 'name': '某商品' },
{ 'index': 2, 'name': '1000积分' },
{ 'index': 3, 'name': '100积分' },
{ 'index': 4, 'name': '不中奖' },
{ 'index': 5, 'name': '某实物' }
]
},
onReady: function (e) {
this.drawAwardRoundel();
},
//画抽奖圆盘
drawAwardRoundel: function () {
var awards = this.awardsConfig.awards;
var awardsList = [];
var turnNum = 1 / awards.length; // 文字旋转 turn 值
// 奖项列表
for (var i = 0; i < awards.length; i++) {
awardsList.push({ turn: i * turnNum + 'turn', lineTurn: i * turnNum + turnNum / 2 + 'turn', award: awards[i].name });
}
this.setData({
btnDisabled: this.awardsConfig.chance ? '' : 'disabled',
awardsList: awardsList
});
},
//发起抽奖
playReward: function () {
//中奖index
var awardIndex = 2;
var runNum = 8;//旋转8周
var duration = 4000;//时长
// 旋转角度
this.runDeg = this.runDeg || 0;
this.runDeg = this.runDeg + (360 - this.runDeg % 360) + (360 * runNum - awardIndex * (360 / 6))
//创建动画
var animationRun = wx.createAnimation({
duration: duration,
timingFunction: 'ease'
})
animationRun.rotate(this.runDeg).step();
this.setData({
animationData: animationRun.export(),
btnDisabled: 'disabled'
});
// 中奖提示
var awardsConfig = this.awardsConfig;
setTimeout(function () {
wx.showModal({
title: '恭喜',
content: '获得' + (awardsConfig.awards[awardIndex].name),
showCancel: false
});
this.setData({
btnDisabled: ''
});
}.bind(this), duration);
}
})
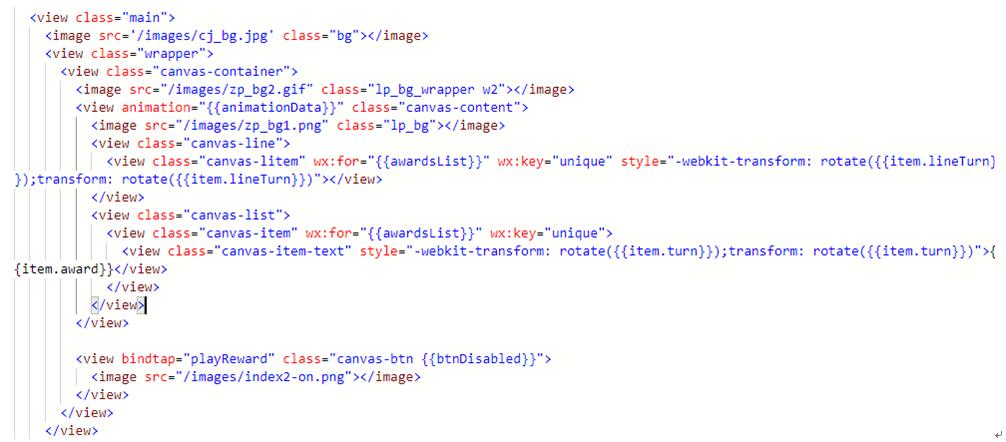
小程序的wxml代码如下图:
我们这里就不详细讲如何调用API接口,如何判断是获取了哪个奖项了,大家可以根据初始的JS代码来套程序,因为改变了awardIndex值,对应的奖项也会出来,通过后台接口的返回值,可以判断是积分还是实物,然后进行下一步操作.为了防止用户连续点击“抽奖”的按钮,需要用 btnDisabled来判断用户是否可以继续抽奖,当轮盘尚未转完时,是不允许重复点击的。
以上就是对微信小程序轮盘抽奖后台功能,抽奖概率,小程序JS代码进行讲解,这是只提供一种思路,大家可以根据实际的情况对程序功能进行调整。
分享标题:如何实现微信小程序的轮盘抽奖功能
分享路径:https://www.cdcxhl.com/news/240476.html
成都网站建设公司_创新互联,为您提供网站内链、企业网站制作、品牌网站制作、网站收录、移动网站建设、定制开发
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 成都网站建设百度搜索结果中,网址变成百度熊掌号的方法,亲测。 2023-03-01
- 去哪网类产品开发前如何分解产品,措施有哪些 2023-03-01
- 网站开发如何做好后期维护 2023-03-01
- 湖州网站开发:设计漂亮的简洁大气网站 2023-03-01
- 网站定制与模板化网站的区别有哪些? 2023-03-01
- 建设网站要避免哪些设计 2023-03-01

- 企业网站设计要具备哪些条件 2023-03-01
- 如何建网站才会被认同 2023-03-01
- 动画在乌海网站建设中为什么用得越来越少 2023-03-01
- 阿里云购买服务器网站域名备案如何操作 2023-03-01
- 建站优化服务---优化的整体思路 2023-03-01
- 网页设计师应该具备的七种能力 2023-03-01
- 成都以访客为标准去建网站方为正道 2023-03-01
- 山东网站ICP备案流程-备案资料要求-域名备案要求 2023-03-01
- 有没有自动采集并伪原创的工具 2023-03-01
- 衢州建设一个企业网站一般需要花费多少钱 2023-03-01
- 如何做一个网站,要注意哪些 2023-03-01
- 决定APP外包开发价格的因素 2023-03-01
- 成都网站建设中如何应用内部锚文本? 2023-03-01