网站制作之在swiper的轮播基础上加页码切换效果
2023-02-28 分类: 网站建设
Swiper(Swipermaster)是目前应用较广泛的移动端网页触摸内容滑动js插件。一些轮播图切换功能同时也适用于PC端。
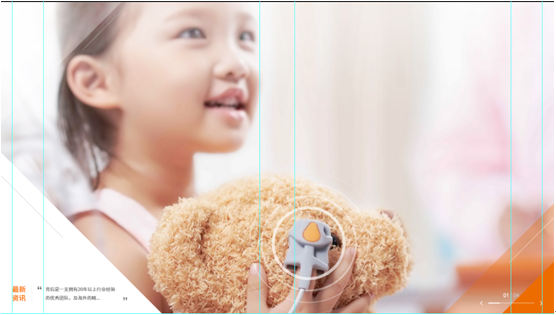
近期手上一个项目网站的首页轮播图模块就运用到了swiper插件。效果图如下:
在swiper的基础案例中有很多类似的切换demo,有基础轮播:
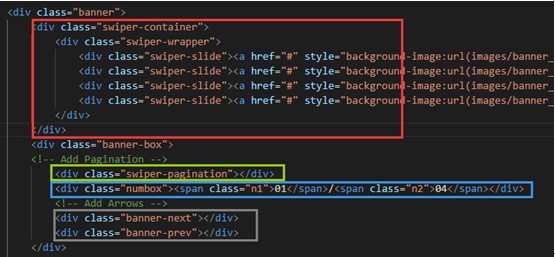
至于左右箭头和选中状态的横线这些在原有基础上修改一下CSS就实现了,在这基础上增加分式也不难,先上结构:
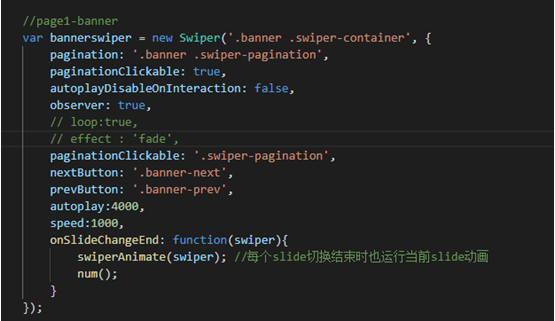
下面是该轮播模块调用的js代码:
有点局限的是,这里不支持循环轮播,如果设置loop:ture 那么n2获取到的数字就不准确,从而造成功能异常,所以这里没有开启循环轮播。
近期手上一个项目网站的首页轮播图模块就运用到了swiper插件。效果图如下:

在swiper的基础案例中有很多类似的切换demo,有基础轮播:


至于左右箭头和选中状态的横线这些在原有基础上修改一下CSS就实现了,在这基础上增加分式也不难,先上结构:

下面是该轮播模块调用的js代码:


有点局限的是,这里不支持循环轮播,如果设置loop:ture 那么n2获取到的数字就不准确,从而造成功能异常,所以这里没有开启循环轮播。
网页标题:网站制作之在swiper的轮播基础上加页码切换效果
URL地址:https://www.cdcxhl.com/news/240332.html
成都网站建设公司_创新互联,为您提供微信公众号、用户体验、虚拟主机、营销型网站建设、动态网站、品牌网站制作
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 网站原创文章加上图片不仅仅是好看还可以引流 2023-02-28
- 从网站建站到推广的路程 2023-02-28
- 网站如何做才能更加贴和用户的心意 2023-02-28
- 网站开发公司要怎么选择?从哪些方面考虑? 2023-02-28
- 为什么网站优化关键词过度积累导致优化效果不佳? 2023-02-28
- 蓟州SEO引流中网站被降权有哪些原因如何解决 2023-02-28

- 响应式网页设计能否适应企业的需求 2023-02-28
- 权重提高对收录是不是会有帮助 2023-02-28
- 北京网页制作花较少的钱建设公司网站 2023-02-28
- 服装行业网站方案 2023-02-28
- 怎么设计网站定制品牌方案 2023-02-28
- 新站如何进行seo优化才会排名上升且稳定 2023-02-28
- 选择设计网页公司时需注意什么问题? 2023-02-28
- 关于网站程序开发里有关0与空字符、null的知识 2023-02-28
- 网站和小程序的未来发展前景 2023-02-28
- 网站域名策划和设计如何进行 2023-02-28
- “互联网+”未来发展的五大趋势 2023-02-28
- 响应式天津网页制作的优势有哪些 2023-02-28
- 前端页面设计要规避影响体验的弊端 2023-02-28