秉持代理服务理念,依托强大的海外营销网络,坚持高品质专业服务,将中国的优质原料药、中间体、制剂、医疗用品等推广到“一带一路”国家及更多地区,帮助生产企业拓展海外市场,助力中国品牌国际化。
网站前端制作效果之TAB切换
2023-02-24 分类: 网站建设
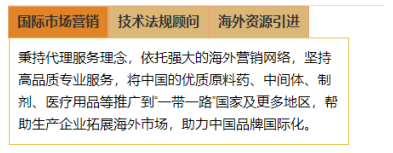
网站制作中,有时候要实现鼠标点击tab标签,下面对应的内容要对应切换,选中的tab标签有个选中的效果,效果如下图所示:

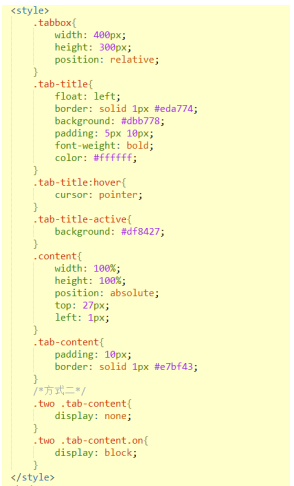
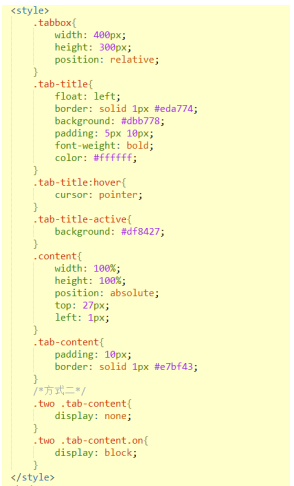
css如下所示:
Html:
秉持代理服务理念,依托强大的海外营销网络,坚持高品质专业服务,将中国的优质原料药、中间体、制剂、医疗用品等推广到“一带一路”国家及更多地区,帮助生产企业拓展海外市场,助力中国品牌国际化。
Js
tab标签切换方式二
css:
html:
秉持代理服务理念,依托强大的海外营销网络,坚持高品质专业服务,将中国的优质原料药、中间体、制剂、医疗用品等推广到“一带一路”国家及更多地区,帮助生产企业拓展海外市场,助力中国品牌国际化。
药政专家团队拥有数十年与美国 FDA、EDQM 和 DCGI 等监管 机构沟通的专业经验,提供 CEP/COS, EU-GMP 准备的技术咨询。
开发全球医药供应商,为国内医药合作伙伴配置优质的 海外医药资源。产品覆盖原料药、新型制剂、中间体、 保健品等。
Js:


css如下所示:
Html:
秉持代理服务理念,依托强大的海外营销网络,坚持高品质专业服务,将中国的优质原料药、中间体、制剂、医疗用品等推广到“一带一路”国家及更多地区,帮助生产企业拓展海外市场,助力中国品牌国际化。
Js
tab标签切换方式二
css:
html:
国际市场营销
技术法规顾问
海外资源引进
秉持代理服务理念,依托强大的海外营销网络,坚持高品质专业服务,将中国的优质原料药、中间体、制剂、医疗用品等推广到“一带一路”国家及更多地区,帮助生产企业拓展海外市场,助力中国品牌国际化。
药政专家团队拥有数十年与美国 FDA、EDQM 和 DCGI 等监管 机构沟通的专业经验,提供 CEP/COS, EU-GMP 准备的技术咨询。
开发全球医药供应商,为国内医药合作伙伴配置优质的 海外医药资源。产品覆盖原料药、新型制剂、中间体、 保健品等。
Js:
本文题目:网站前端制作效果之TAB切换
网站路径:https://www.cdcxhl.com/news/239316.html
成都网站建设公司_创新互联,为您提供手机网站建设、网站改版、虚拟主机、微信小程序、网站导航、面包屑导航
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 网站制作有与哪些方面相关?定制的费用贵吗? 2023-02-24
- 流光溢彩——教你打造网站建设的高端时尚 2023-02-23
- 网站开发已成为企业的重要营销工具 2023-02-23
- 品牌网站带来非同一般的品牌效应 2023-02-23
- 微信小程序升级页面体验能力相关解析 2023-02-23
- 如何利用互联网的优势进行企业网站建设 2023-02-23
