网站制作之省市区三级联动
2023-02-23 分类: 网站建设
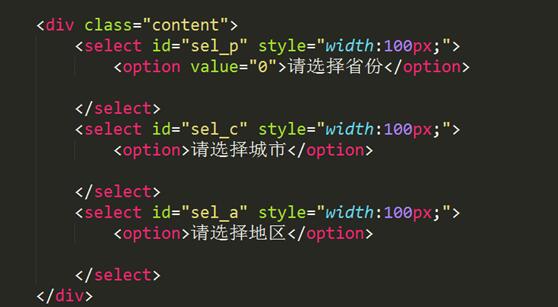
1.首先是前段页面的建设,如下图:


前端页面效果 如下图所示:
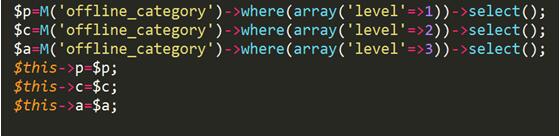
之后我们要通过数据库获取省市区的数据信息,有人也许会问,为什么不通过ajax来异步获取,而要一次性直接获取,因为异步请求是需要去请求数据库的,可能会出现卡一下才出现下一级信息,可能实现效果不太好,所以我们采取一次性直接获取,如下图所示:
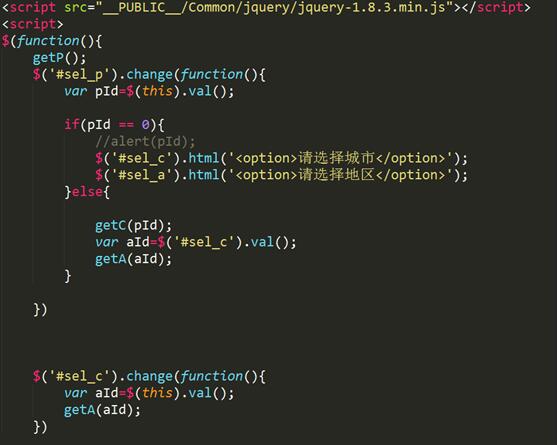
获取数据信息之后,我们在结合js,就能实现动态省市区三级联动了,具体如下图所示:
//获取省信息
function getP(){
var select=$('#sel_p');
var option="";
select.append(option);
}
//获取市信息
function getC(pId){
var select=$('#sel_c');
select.empty();
if({$iten.parent_id} == pId){
Var option="";
select.append(option);
}
}
//获取区信息
function getA(aId){
var select=$('#sel_a');
select.empty();
if({$ite.parent_id} == aId){
var option="";
select.append(option);
}
}
网页名称:网站制作之省市区三级联动
地址分享:https://www.cdcxhl.com/news/239124.html
成都网站建设公司_创新互联,为您提供全网营销推广、微信公众号、企业建站、静态网站、品牌网站制作、网站导航
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 深圳宠物服务预约APP开发实现什么? 2023-02-23
- 四川建网站哪家好?成都创新互联 2023-02-23
- 网站URL设计的重心是什么 2023-02-23
- 营销型网站设计制作有哪些特点 2023-02-23
- 竞价推广与SEO优化的区别 2023-02-23
- 网站优化需要经历的四个过程 2023-02-23
- 营销型网站推广吃力迟迟没有效果是什么原因呢? 2023-02-23

- 小程序开发事项 2023-02-23
- 成都虚拟主机应该如何选择 2023-02-23
- 教育网站建设解决方案 2023-02-23
- 企业建设网站需要注意哪些原则 2023-02-23
- 手机网站对于企业的重要性 2023-02-23
- 搜索引擎怎么优化,搜索引擎怎么优化的方法 2023-02-23
- 建网站步骤中容易让人疏忽的地方 2023-02-23
- 运动品牌行业网站该如何制作? 2023-02-23
- 网站过度优化体现在哪些方面 2023-02-23
- 网站为什么流量异常?网站流量异常10大原因(3) 2023-02-23
- 成都网站优化-网站跳出率高怎么办? 2023-02-23
- 北京网页制作的优势是什么 2023-02-23