关于video视频弹窗关闭之后的重置
2023-02-22 分类: 网站建设
属性值描述
autoplay autoplay 如果出现该属性,则视频在就绪后马上播放。 controls controls 如果出现该属性,则向用户显示控件,比如播放按钮。 height pixels 设置视频播放器的高度。 loop loop 如果出现该属性,则当媒介文件完成播放后再次开始播放。 preload preload 如果出现该属性,则视频在页面加载时进行加载,并预备播放。
如果使用 "autoplay",则忽略该属性。 src url 要播放的视频的 URL。 width pixels 设置视频播放器的宽度。
HTML5 - 方法、属性以及事件下面列出了大多数浏览器支持的视频方法、属性和事件: 方法属性事件
play() currentSrc play pause() currentTime pause load() videoWidth progress canPlayType videoHeight error duration timeupdate ended ended error abort paused empty muted emptied seeking waiting volume loadedmetadata height width注释:
在所有属性中,只有 videoWidth 和 videoHeight 属性是立即可用的。在视频的元数据已加载后,其他属性才可用。

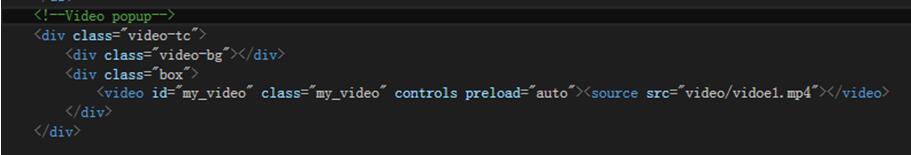
最近在一个项目上遇到了视频弹窗关闭后视频继续播放而不是暂停或者初始化到最初状态的问题,html中video弹窗结构代码如下:

在点击触发弹窗之后点击播放能正常播放,在浏览器上的表现效果如下:

可以看到播放器上并没有重置视频的按钮,而且这里需要的是通过点击
autoplay autoplay 如果出现该属性,则视频在就绪后马上播放。 controls controls 如果出现该属性,则向用户显示控件,比如播放按钮。 height pixels 设置视频播放器的高度。 loop loop 如果出现该属性,则当媒介文件完成播放后再次开始播放。 preload preload 如果出现该属性,则视频在页面加载时进行加载,并预备播放。
如果使用 "autoplay",则忽略该属性。 src url 要播放的视频的 URL。 width pixels 设置视频播放器的宽度。
HTML5
play() currentSrc play pause() currentTime pause load() videoWidth progress canPlayType videoHeight error duration timeupdate ended ended error abort paused empty muted emptied seeking waiting volume loadedmetadata height width注释:
在所有属性中,只有 videoWidth 和 videoHeight 属性是立即可用的。在视频的元数据已加载后,其他属性才可用。

最近在一个项目上遇到了视频弹窗关闭后视频继续播放而不是暂停或者初始化到最初状态的问题,html中video弹窗结构代码如下:

在点击触发弹窗之后点击播放能正常播放,在浏览器上的表现效果如下:

可以看到播放器上并没有重置视频的按钮,而且这里需要的是通过点击
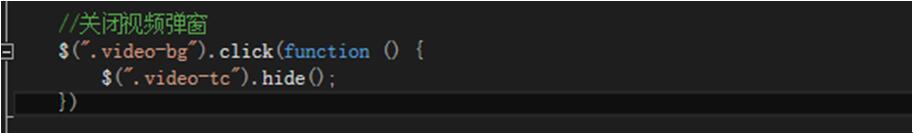
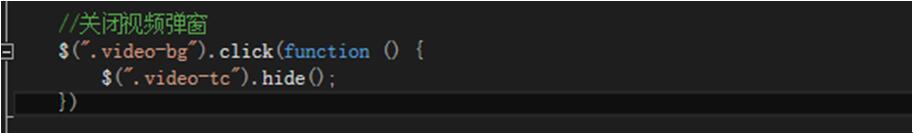
的灰色背景层来实现关闭弹窗的,代码如下:

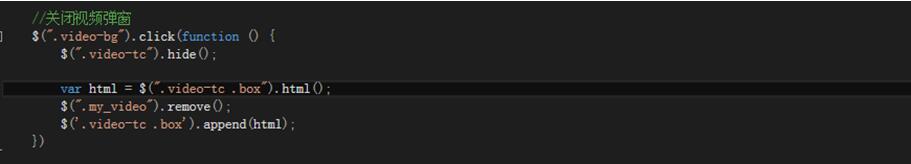
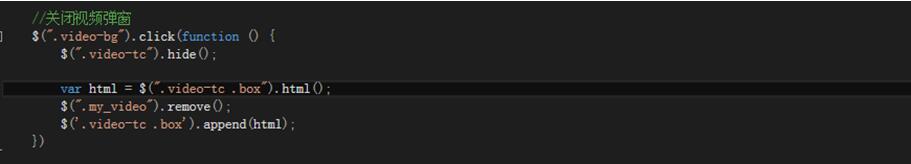
点击关闭弹窗的功能实现了,但是在关闭弹窗之后就发现问题了:点击关闭弹窗之后虽然视频弹窗关闭了,但是视频还在播放,虽然没有视频内容,但是还是听的到视频的声音,这点在用户体验上就很不友好了,要关闭当然就要关闭得彻彻底底,那么这里需要关闭弹窗之后就需要让视频停止播放,同时也需要再下次再点开的时候视频重头播放吧,如果说浏览了其他内容之后再回到这里点开视频还是在上次播放停止的位置,这样也不能完全体现视频的价值,那么就需要在点击关闭弹窗之后让视频停止播放而且还要让视频初始化到最开始的地方,该怎么实现呢,这里我是这样做的:

点击关闭弹窗的功能实现了,但是在关闭弹窗之后就发现问题了:点击关闭弹窗之后虽然视频弹窗关闭了,但是视频还在播放,虽然没有视频内容,但是还是听的到视频的声音,这点在用户体验上就很不友好了,要关闭当然就要关闭得彻彻底底,那么这里需要关闭弹窗之后就需要让视频停止播放,同时也需要再下次再点开的时候视频重头播放吧,如果说浏览了其他内容之后再回到这里点开视频还是在上次播放停止的位置,这样也不能完全体现视频的价值,那么就需要在点击关闭弹窗之后让视频停止播放而且还要让视频初始化到最开始的地方,该怎么实现呢,这里我是这样做的:
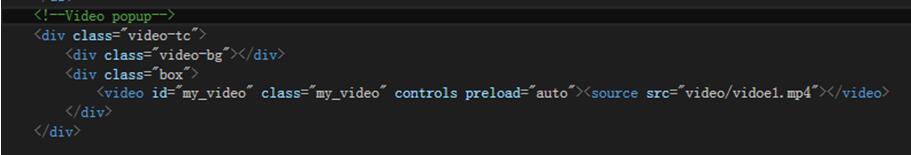
通过获取box里面的代码,然后移出本次播放的video视频代码模块,然后通过 append将获取到的代码模块插入到box中,这样这个视频弹窗关闭的时候也就达到了重置的目的。这样项目的问题解决了。
当前文章:关于video视频弹窗关闭之后的重置
网页链接:https://www.cdcxhl.com/news/239055.html
成都网站建设公司_创新互联,为您提供网站营销、软件开发、响应式网站、定制开发、自适应网站、网站建设
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 网站首页设计有哪些地方要注意 2023-02-22
- 偶像团体商城出世一种新电商 2023-02-22
- 移动应用软件App也是双刃剑 2023-02-22
- 企业网站开发的准则介绍 2023-02-22
- 如何选择网站关键词? 2023-02-22
- 企业网站建设开发的作用是什么 2023-02-22
- 成都网站制作的三个关键步骤 2023-02-22

- 企业网站选择起来有多困难 2023-02-22
- 成都网站定制所遵循的原则有哪些? 2023-02-22
- 自己建设网站需思考的事情 2023-02-22
- 为什么有些采集的资讯站排名很好 2023-02-22
- 上海网站建设哪些设计可以提高网站的用户体验 2023-02-22
- 如果https不续费了会怎样 2023-02-22
- slideDown()和slideUp()方法和css3过渡的下拉菜单效果 2023-02-22
- 南通网站建设中出现的错误 2023-02-22
- 建设网站的费用与客户的需求有关 2023-02-22
- 企业做网络推广有什么作用? 2023-02-22
- 视频在网页设计中起到的七个作用 2023-02-22
- 浅谈泰晤士教育网站改版的见解 2023-02-22