使用localStorage制作历史搜索记录
2023-02-22 分类: 网站建设
localStorag是在HTML5中,新加入的一个特性,localStorage主要是用来作为本地存储来使用的,用来解决cookie存储空间不足的问题,因为cookie中每条cookie的存储空间为4k,但是localStorage在一般浏览器中支持的是5M大小,这个大小在不同的浏览器中会有所不同。
localStorage的优势是拓展了cookie的4K限制,localStorage会可以将第一次请求的数据直接存储到本地,这个相当于一个5M大小的针对于前端页面的数据库,相比于cookie可以节约带宽,但是局限性是只有在IE8以上的IE版本才支持localStorage这个属性。目前所有的浏览器中都会把localStorage的值类型限定为string类型,所以在使用时,需要把string类型转成我们常用的JSON数组对象类型。localStorage在浏览器的隐私模式下是不可读取的,localStorage本质上是对字符串的读取,如果存储内容多的话会消耗内存空间,会导致页面变卡,所以需要控制存储的数据量,或者清除存储数据。localStorage不能被爬虫抓取到,从一定程度上保护了用户个人隐私。
因为我搜索框与展示搜索结果记录的页面是分开的,所以我这边是先把搜索值传递到后台,然后再传到前端。

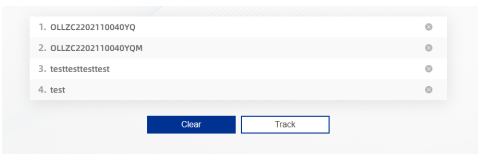
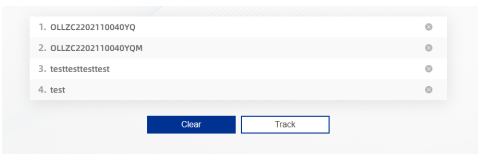
然后就能得到以下的历史搜索记录列表

根据网站的需求,我这边还加上了删除单条历史搜索记录,清除所有历史搜索记录以及根据历史搜索记录再查询功能。
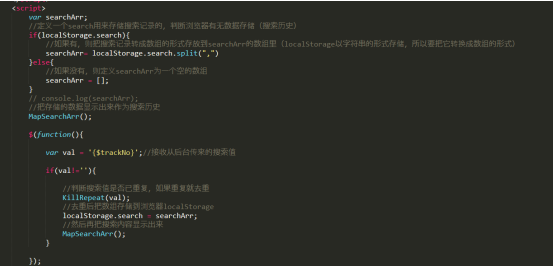
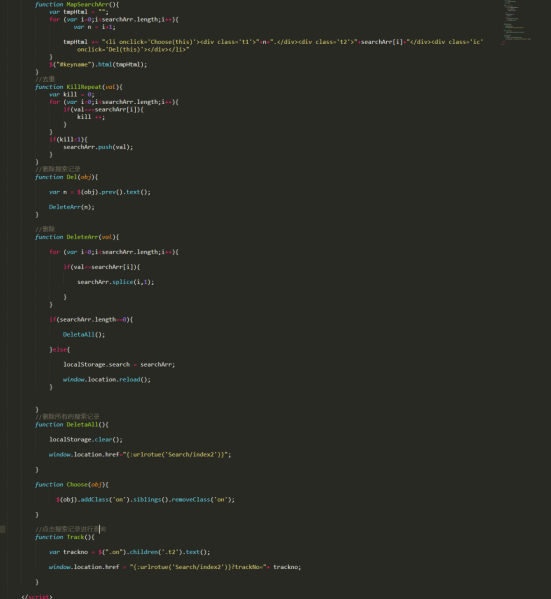
以下贴具体代码:

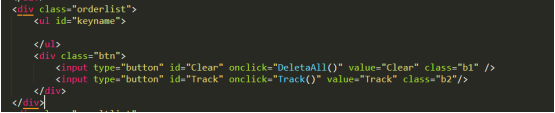
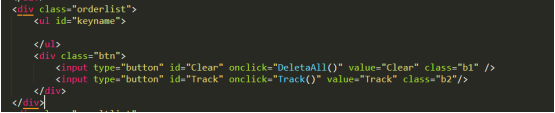
前端代码:

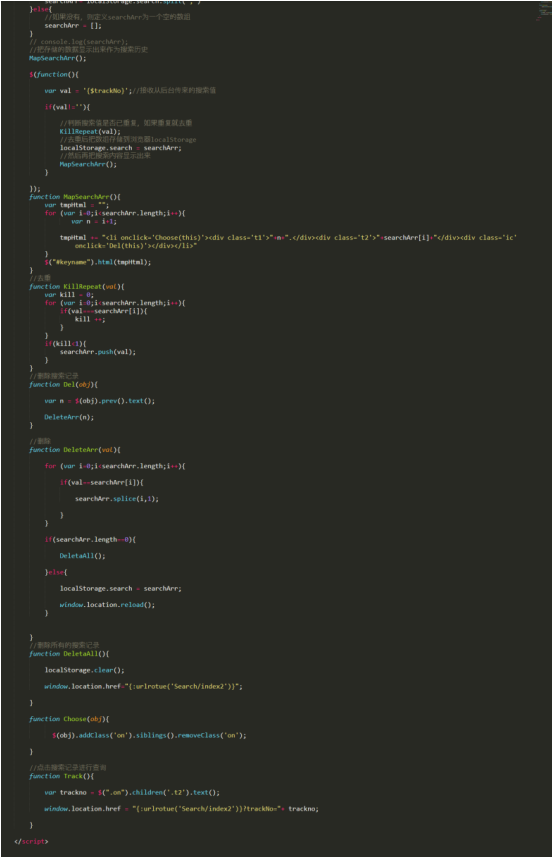
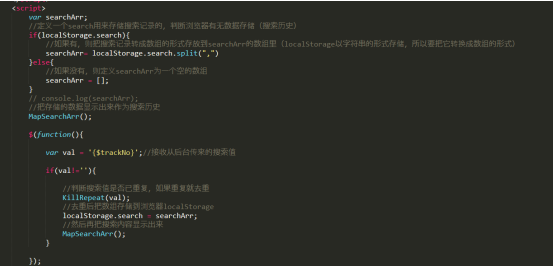
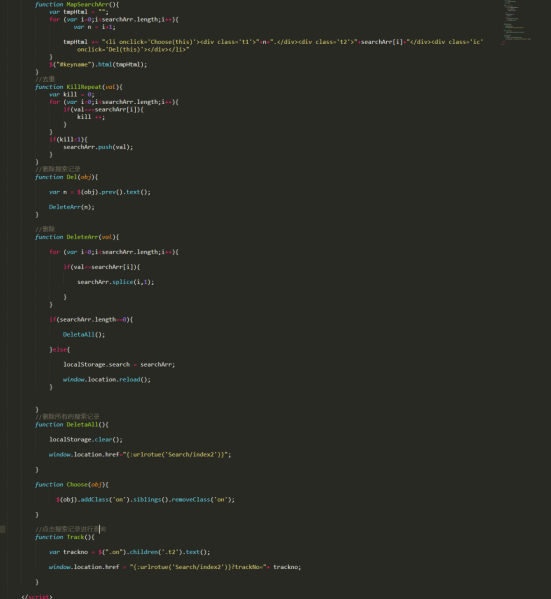
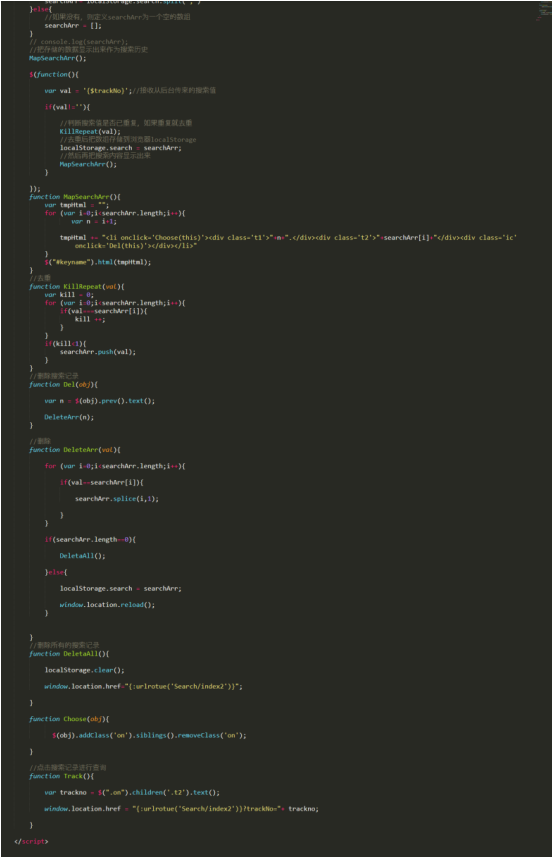
Javascript代码:
localStorage的优势是拓展了cookie的4K限制,localStorage会可以将第一次请求的数据直接存储到本地,这个相当于一个5M大小的针对于前端页面的数据库,相比于cookie可以节约带宽,但是局限性是只有在IE8以上的IE版本才支持localStorage这个属性。目前所有的浏览器中都会把localStorage的值类型限定为string类型,所以在使用时,需要把string类型转成我们常用的JSON数组对象类型。localStorage在浏览器的隐私模式下是不可读取的,localStorage本质上是对字符串的读取,如果存储内容多的话会消耗内存空间,会导致页面变卡,所以需要控制存储的数据量,或者清除存储数据。localStorage不能被爬虫抓取到,从一定程度上保护了用户个人隐私。

以下是使用展示

因为我搜索框与展示搜索结果记录的页面是分开的,所以我这边是先把搜索值传递到后台,然后再传到前端。

然后就能得到以下的历史搜索记录列表

根据网站的需求,我这边还加上了删除单条历史搜索记录,清除所有历史搜索记录以及根据历史搜索记录再查询功能。
以下贴具体代码:

前端代码:

Javascript代码:
网站栏目:使用localStorage制作历史搜索记录
本文来源:https://www.cdcxhl.com/news/238952.html
成都网站建设公司_创新互联,为您提供网站维护、云服务器、定制开发、网站排名、建站公司、微信公众号
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 网上下单功能 2023-02-22
- 微信小程序开发-登录处理 2023-02-22
- 高端网站搭建具备优点 2023-02-22
- 武清网站建设费用是怎么计算的 2023-02-22
- 企业网络推广的思路是什么 2023-02-22
- 成都如何提高移动网站建设应用程序的保留率? 2023-02-22
- 智能手环APP开发的重要性 2023-02-22

- 如何设计独特的APP页面 2023-02-22
- 石家庄网络整合营销说明 2023-02-22
- 网站设计应以人为本 2023-02-22
- 成都网站建设利于后期优化需要注意的几个版块 2023-02-22
- 该如何让视觉设计从细微处体现品牌性? 2023-02-22
- 微信营销:小程序也要做推广 2023-02-22
- 代购网站次栏目导航和分类功能 2023-02-22
- 企业建设网站需要达到哪些效果 2023-02-22
- 搜索引擎排名优化的准则有哪些 2023-02-22
- 成都百度知道发帖的一点经验分享及留网址技巧 2023-02-22
- 从移动互联网的崛起看LBS兴起和O2O概念 2023-02-22
- 【百度站长平台】如何发现并避免网站被劫持 2023-02-22