大学院校库网站建设优化建议
2023-02-22 分类: 网站建设
C 端设计展示目前院校库页面院校分类逻辑有待改进,排名显示较为混乱不够直观,卡片有效信息不足,卡片设计刺激用户点击,需相应增加跳转链接提供更多有效信息, 原有页面引导用户引导性按钮缺乏,影响用户留存率和机构咨询率等指标。
1 整体页面设计页面排版基本不变,上方分类栏设置“国家”优先,改原有“全球”显示为“国家”,,“专业排名”改为“专业”。页面右侧添加两个 icon,分别对应原有的“智能匹配”和“一键咨询(人工咨询)”两个功能,参考更新后功能名称,整体布局如下图 2.1所示。
原版 :
1 整体页面设计页面排版基本不变,上方分类栏设置“国家”优先,改原有“全球”显示为“国家”,,“专业排名”改为“专业”。页面右侧添加两个 icon,分别对应原有的“智能匹配”和“一键咨询(人工咨询)”两个功能,参考更新后功能名称,整体布局如下图 2.1所示。
原版 :
修改后:
2 页面上方选择菜单逻辑设置
(1)当具体选择排名类别时,下方院校仅显示所选排名,其余排名隐藏,如图2.2 所示。
(1)当具体选择排名类别时,下方院校仅显示所选排名,其余排名隐藏,如图2.2 所示。
(2)

B 端设计展示根据上述 c 端的改动,b 端“机构测评”页面也相应地需要做出一些改动,如下所示。

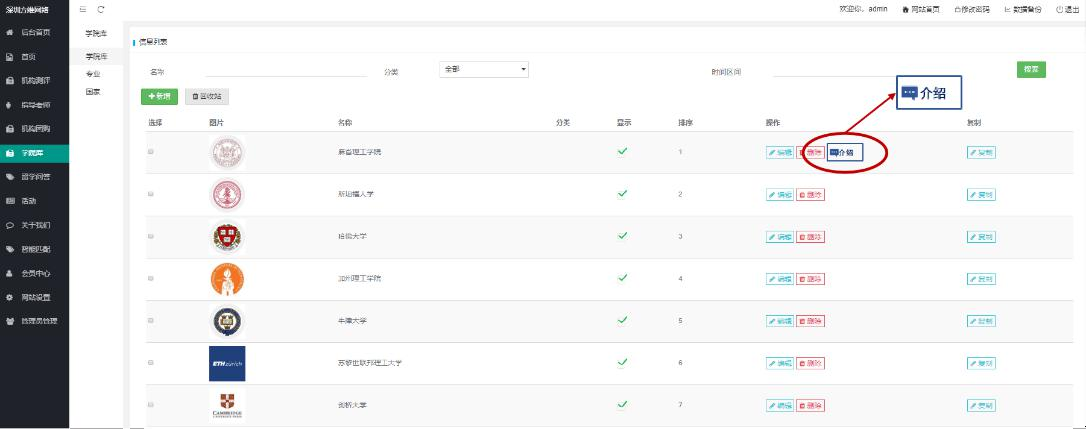
院校库——院校介绍界面设计
C 端设计展示目前,院校库功能整体使用价值偏低,有效信息不足,且无核心功能与咨询窗口跳转设置,对平台机构咨询率、销售转化率等指标贡献较低,为进一步激活院校库板块,增设院校库详情介绍页。


院校库——院校介绍界面设计
C 端设计展示目前,院校库功能整体使用价值偏低,有效信息不足,且无核心功能与咨询窗口跳转设置,对平台机构咨询率、销售转化率等指标贡献较低,为进一步激活院校库板块,增设院校库详情介绍页。
1整体页面设计整体由蓝色框与四个白色信息卡片构成,蓝白框重叠,白框统一圆,4,白框间间距为 10,所有白框与校徽图片左侧对齐。
新页面
2院校简介
背景设置为纯蓝,左侧校徽图片大小为 100(含留白部分),无圆角。右侧文字颜色统一为白色,院校中文名字体加粗,字号 20,与校徽图片顶部平行; 院校英文名字号 14,字体不加粗;
新页面
2院校简介
背景设置为纯蓝,左侧校徽图片大小为 100(含留白部分),无圆角。右侧文字颜色统一为白色,院校中文名字体加粗,字号 20,与校徽图片顶部平行; 院校英文名字号 14,字体不加粗;
第三行定位图标与英文名首字母对齐,颜色为#A6B9D1,图标宽 13,高15;位置文字位于定位图标后 1,字号 14;
分割线粗细为 1,白色,宽 251,左侧与英文名首字母对齐;
第四行排名字号 14,不加粗,与英文名首字母对齐,排名间由分割线隔开,分割线粗细为 1,白色,宽 15。
3校园风光卡片边框底部白色填充,圆角 4,宽 373,高 128;
标题字号为 16,颜色:#4C94F2,距卡片左侧与顶部 1; 分割线居中,宽 357,粗细 1,颜色:#918F8F,距标题 1; 照片大小 82,圆角 4,向左滑动可看到其他图片。4学校简介蓝色标题与分割线同上;简介内容字号 14,左对齐,与标题首字对齐。
分割线粗细为 1,白色,宽 251,左侧与英文名首字母对齐;
第四行排名字号 14,不加粗,与英文名首字母对齐,排名间由分割线隔开,分割线粗细为 1,白色,宽 15。
3校园风光卡片边框底部白色填充,圆角 4,宽 373,高 128;
标题字号为 16,颜色:#4C94F2,距卡片左侧与顶部 1; 分割线居中,宽 357,粗细 1,颜色:#918F8F,距标题 1; 照片大小 82,圆角 4,向左滑动可看到其他图片。4学校简介蓝色标题与分割线同上;简介内容字号 14,左对齐,与标题首字对齐。

5专业列表蓝色标题与分割线同上;院系滚动栏字号 15,无选中时颜色为:#505051, 选中后字体加粗,颜色为:#294184,向左滑动可看到其他院系名称;
专业学位展开前限制行数为 4,由中文名与英文名构成,中文名字体加粗, 英文名不加粗,字号均为 14;
“展开全部”字号 16,颜色为:#4C94F2,距卡片下侧边缘约 1,居中;回收图标颜色同上,大小 27。
6地理位置蓝色标题与分割线同上;左侧贴纸圆形 40,圆形填充色为:#DEE7F8,中
间贴纸颜色为#294184,居于圆形中央,大小约 29(需根据贴纸实际情况灵活调整),贴纸间距为 12;
文字字号 14,黑色,类型字体加粗,具体内容不加粗。
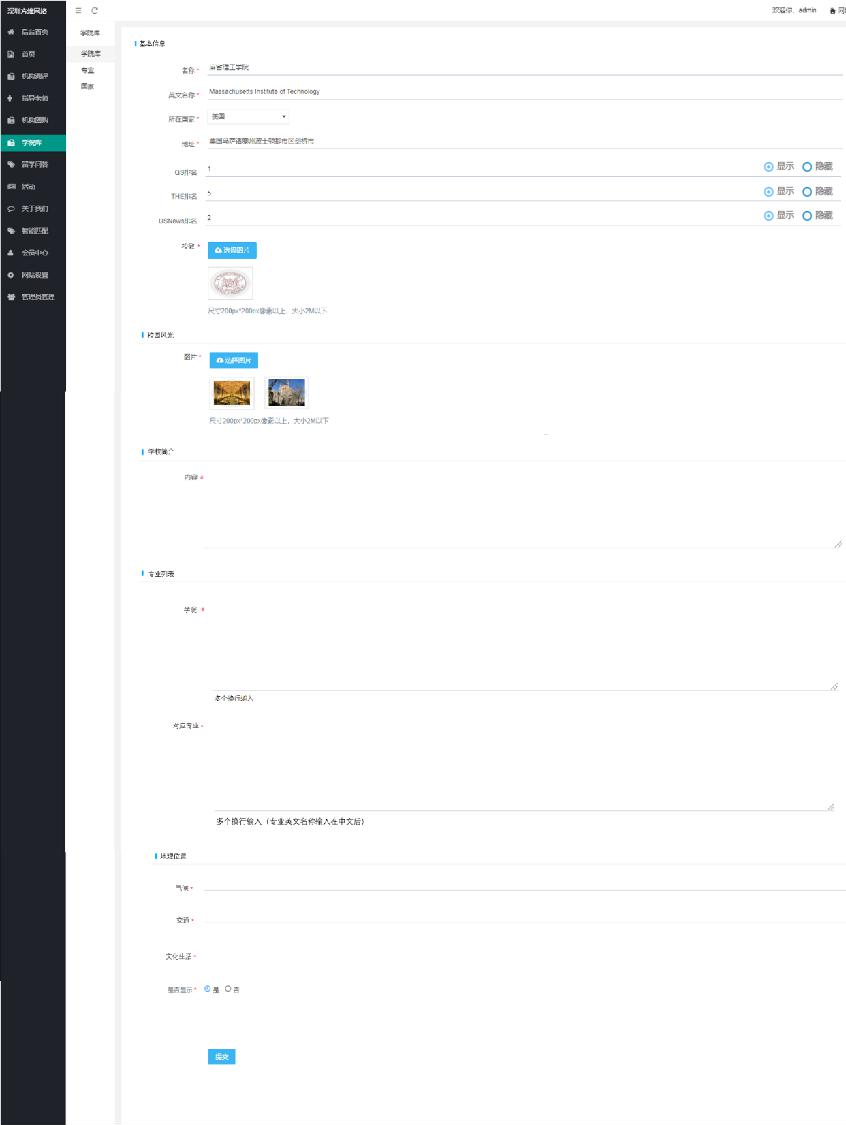
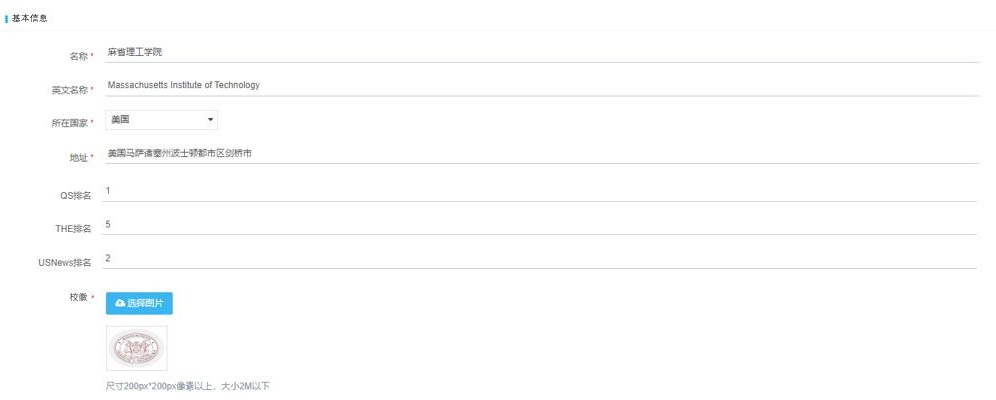
1整体页面设计后台路径为学院库(一级)——学院库(二级)——介绍;
整体排版,结合前端信息卡片与陈列方式,后台相应分设板块与设置信息填写顺序。
文字字号 14,黑色,类型字体加粗,具体内容不加粗。

1整体页面设计后台路径为学院库(一级)——学院库(二级)——介绍;
整体排版,结合前端信息卡片与陈列方式,后台相应分设板块与设置信息填写顺序。



4学校简介内容字数限制,由运营人员结合前端实际情况进行控制(前端控制在 5行)。

5专业列表院系与对应专业换行输入。

6地理位置内容字数限制,由运营人员结合前端实际情况进行控制(前端控制在 2行)。

文章标题:大学院校库网站建设优化建议
网页链接:https://www.cdcxhl.com/news/238882.html
成都网站建设公司_创新互联,为您提供微信小程序、手机网站建设、定制网站、面包屑导航、自适应网站、关键词优化
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 品牌网站建设可以给品牌企业带来什么 2023-02-22
- 创新互联干货分享|网站建设的详细步骤 2023-02-22
- 现代企业做网站的重要性 2023-02-22
- 网站改版更换域名需要注意的事项? 2023-02-22
- 网站设计怎么提高用户回头率? 2023-02-22
- 手机网站定制更适合用户使用 2023-02-22

- 百度智能小程序注册流程 2023-02-22
- 网站设计师必备的5个专业色彩术语 2023-02-22
- 网站建设时导航设计的一些基本原则 2023-02-22
- 小程序与APP敌人还是恋人? 2023-02-22
- 高端网站建设如何建设高端的网站 2023-02-22
- php免费开源cms系统哪个好 2023-02-22
- 网站建设公司提升用户体验的秘诀 2023-02-22
- 有哪些运营数据分析方法 2023-02-22
- 传统企业为什么进网站定制呢 2023-02-22
- 网络推广如何获取网站精准流量 2023-02-22
- 网络推广更新文章要注意什么 2023-02-22
- 做一个网站大概得需要多长时间? 2023-02-22
- 怎么建网站才会被人所喜欢 2023-02-22