网站前端制作之css清除浮动和calc()函数
2023-02-20 分类: 网站建设
在网站的开发中,经常遇到的前端页面的css样式问题的一些记录。 当子元素设置浮动的时候,父元素不设置高度的话,就会撑不开,那么父元素则需要清除浮动的;第一种方法是父元素设置overflow: hidden; 内容增加得多的时候,容易令内容被影藏,不能显示溢出元素,例如子元素有设置box-shadow ,有一侧的阴影则会被影藏掉了。
第二种方法,用clear:both;需要在最后一个浮动的子元素后面添加一个新的标签,设置它为clear:both;即需要添加没有意义的标签。
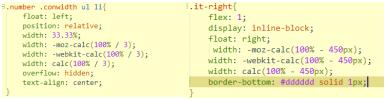
2.–calc,有时候网站内容有需要做几个宽高相同的自适应内容盒子,例如三个,每个均等分,宽度33.33%的时候,还有0.01%间隙,这时可以用–calc,例如下图:就能把100%均等分成三份。
第二种方法,用clear:both;需要在最后一个浮动的子元素后面添加一个新的标签,设置它为clear:both;即需要添加没有意义的标签。

2.–calc,有时候网站内容有需要做几个宽高相同的自适应内容盒子,例如三个,每个均等分,宽度33.33%的时候,还有0.01%间隙,这时可以用–calc,例如下图:就能把100%均等分成三份。

在使用–calc需要注意在运算符的前面和后面都需要添加一个空格,如上图。除了上图的“/”、“-”, 还能用“+”的和“*”的,而且可以用图上的百分比和像素作为单位,此外还能用em和rem。
文章题目:网站前端制作之css清除浮动和calc()函数
网页网址:https://www.cdcxhl.com/news/238450.html
成都网站建设公司_创新互联,为您提供网站设计公司、手机网站建设、App开发、自适应网站、网站内链、Google
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 直播平台或者电商直播如何开发? 2023-02-20
- 成都nofollow标签的使用和外部链接 2023-02-20
- 百度智能小程序应该如何布局更美观?小程序布局方法(4) 2023-02-20
- 曼朗策划让营销型网站成为网络营销的起点和终点 2023-02-20
- 网络推广有哪些有优势? 2023-02-20

- 学校教育行业网站版面布局的注意事项 2023-02-20
- 小程序商城系统的优势 2023-02-20
- 什么是负面SEO?应该如何预防? 2023-02-20
- 成都一个优秀的官网设计一定不可或缺少这三步 2023-02-20
- 如何获得外链资源的思路汇总 2023-02-20
- 成都网络推广公司哪家好? 2023-02-20
- SEOer做链轮的常见问题 2023-02-20
- 设计网页怎么明确自己的方向 2023-02-20
- 无锡网站建设:网页导航如何设计更有效果? 2023-02-20
- 我们对微信中的生意进行了一番梳理 2023-02-20
- 做网页导致体验不佳的原因 2023-02-20
- 雁塔网站建设教育机构:为什么做企业网站的同时还要移动网站建设? 2023-02-20
- 网站设计成功吗?对照用户体验指标查验! 2023-02-20
- 成都网站建设应该有的想法! 2023-02-20