网站制作之百度编辑器自定义模板
2023-02-19 分类: 网站建设
网站制作到了程序阶段,一般需要用到网站编辑器,如后台可自行更新相关公司介绍、产品介绍、编辑新闻等。网站编辑器有很多开源的,我们一般直接使用就行了,但如果要做到更加容易编辑,还是需要做一些改进,下面创新互联的程序员给大家介绍如何自定义模板。
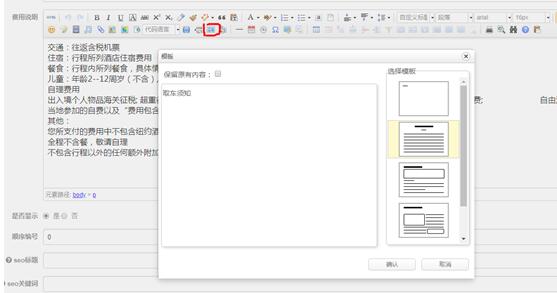
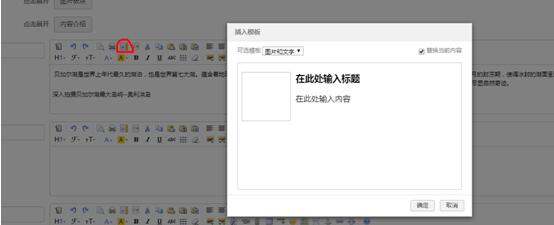
点击按钮,编辑器中已经内置了几个案例
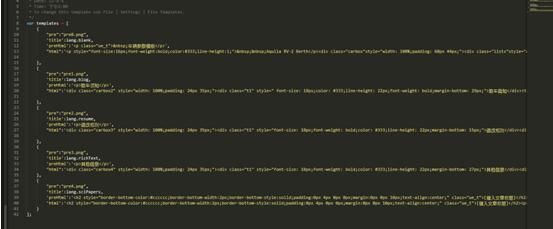
var templates = [
{
"pre":"pre0.png",
'title':lang.blank,
'preHtml':'
"html":''
},
{
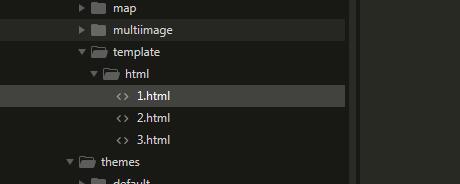
1.pre:为模板的样式图可以在
ueditor\dialogs\template\images文件夹中修改添加
2.title:模板名称;可以在ueditor\lang\zh-cn\ 里进行添加修改;
3.'preHtml' 模板内容标题介绍:直接输入对应文字即可;
4 ."html" 模板的代码内容 将html代码压缩一下复制进去即可;
这样基本完成了模板的设置,在这个过程中编辑器会将标签替换掉,需要我们在
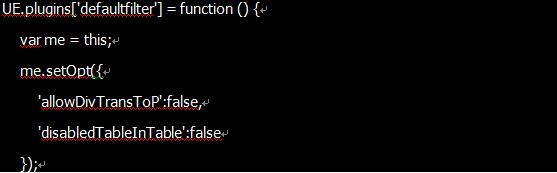
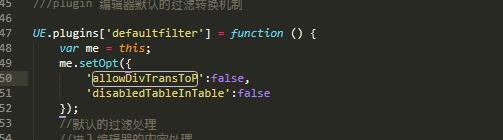
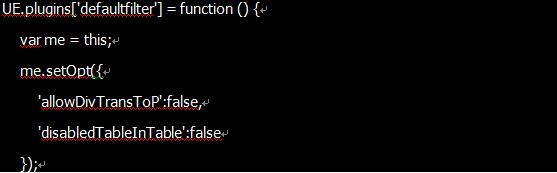
UE.plugins['defaultfilter'] = function () {
var me = this;
me.setOpt({
'allowDivTransToP':false,
'disabledTableInTable':false
});
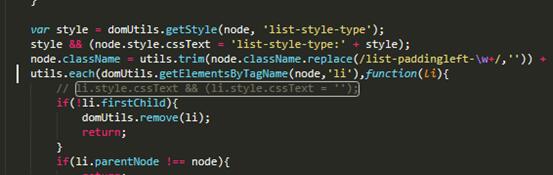
搜索li.style.cssText && (li.style.cssText = ''); 将行代码注释掉;
这样基本就完成了模板的自定义;

点击按钮,编辑器中已经内置了几个案例

var templates = [
{
"pre":"pre0.png",
'title':lang.blank,
'preHtml':'
车辆参数模板
',"html":''
},
{
1.pre:为模板的样式图可以在
ueditor\dialogs\template\images文件夹中修改添加
2.title:模板名称;可以在ueditor\lang\zh-cn\ 里进行添加修改;
3.'preHtml' 模板内容标题介绍:直接输入对应文字即可;
4 ."html" 模板的代码内容 将html代码压缩一下复制进去即可;
这样基本完成了模板的设置,在这个过程中编辑器会将标签替换掉,需要我们在


UE.plugins['defaultfilter'] = function () {
var me = this;
me.setOpt({
'allowDivTransToP':false,
'disabledTableInTable':false
});

搜索li.style.cssText && (li.style.cssText = ''); 将行代码注释掉;
这样基本就完成了模板的自定义;



在kindeditor\kindeditor.js 文件中 搜索template.fileList
当前名称:网站制作之百度编辑器自定义模板
标题链接:https://www.cdcxhl.com/news/238040.html
成都网站建设公司_创新互联,为您提供网站营销、外贸网站建设、企业建站、网站设计、定制网站、小程序开发
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 内页权重比首页高有没有影响 2023-02-19
- seo是不是都针对百度搜索的 2023-02-19
- 成都建网站的里里外外 2023-02-19
- 成都建站:软文营销何以长盛不衰? 2023-02-19
- 建设外贸网站需要注意哪些问题 2023-02-19
- 如何分析网站蜘蛛网的访问情况? 2023-02-19
- 网站文章页面的数量和质量哪个更重要 2023-02-19

- 传统企业营销型网站如何搭建?成都网站建设 2023-02-19
- 新站如何快速被百度收录? 2023-02-19
- 网站开发中使用ThinkPHP框架分页时候参数带中文,为何会查询不到数据? 2023-02-19
- 网站改版要提前做些什么? 2023-02-19
- 创新互联讲群站SEO群站团队如何分工管理 2023-02-19
- 创新互联:企业建网站的幻想和实务 2023-02-19
- 如何打造一个具有权威度的网站 2023-02-19
- 新上线的网站会存在哪些方面的不足 2023-02-19
- 怎样建立一个网站?有哪些准备内容和步骤? 2023-02-19
- 成都确定好三个问题,在确定如何设计网站效果图之前 2023-02-19
- 郑州网站开发公司优化的捷径可以尝试下 2023-02-19
- 提高网站质量的方法方式 2023-02-19