网站前端制作之图片懒加载的功能介绍
2023-02-13 分类: 网站建设
在一次项目中需要做一个电子书,然后再网上找了一个电子书的模板,但是我所做的项目时电子版的图刊,需要加载有很多图片,当完成后上传了100多张图片,这个时候发现加载非常的慢 ,效果要很久才出来,这是我就想到了我以前一个项目当时也是因为网站首页图片太大太多,js插件也多导致首页打开速度奇慢无比 ,后来用图片懒加载稍微优化了一下发现效果还不错,当时是打算用jquery.lazyload.js 去做的,试了半天都发现没有效果于是就自己写了一个简单的图片的懒加载。
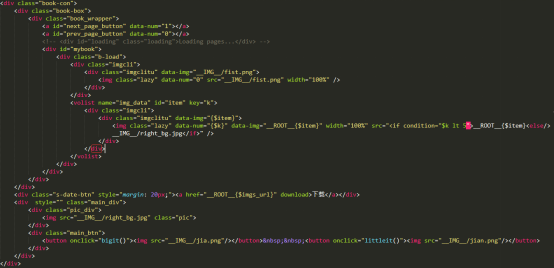
思路跟网上大家说的差不多,就是在img标签上放一张临时图片 然后定义一个data-img 的属性,然后自己更具网站的实际需求写 替换图片的事件, 我这里是电子书 做的点击事件。
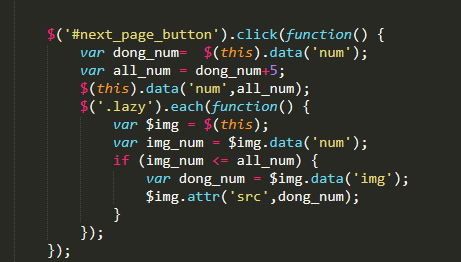
var dong_num= $(this).data('num');
var all_num = dong_num+5;
$(this).data('num',all_num);
$('.lazy').each(function() {
var $img = $(this);
var img_num = $img.data('num');
if (img_num <= all_num) {
var dong_num = $img.data('img');
$img.attr('src',dong_num);
}
});
});
这里是想法是第一次加载只展示5张 然后没触发一次事件就去判断当前的data-num值, 提前加载5张,把num的值小于当前数值num的img标签内的默认图片都替换为需要展示的图片。然后把点击事件上的num值改成当前判断的值,做好下次事件的数值判断。这是一个简单例子,希望能给你们一些解决问题灵感。
当然如果网站的布局有规律也可以尝试使用jquery.lazyload.js
分享一个lazyload.js详解
https://www.cnblogs.com/yzg1/p/5051554.html
思路跟网上大家说的差不多,就是在img标签上放一张临时图片 然后定义一个data-img 的属性,然后自己更具网站的实际需求写 替换图片的事件, 我这里是电子书 做的点击事件。


var dong_num= $(this).data('num');
var all_num = dong_num+5;
$(this).data('num',all_num);
$('.lazy').each(function() {
var $img = $(this);
var img_num = $img.data('num');
if (img_num <= all_num) {
var dong_num = $img.data('img');
$img.attr('src',dong_num);
}
});
});
这里是想法是第一次加载只展示5张 然后没触发一次事件就去判断当前的data-num值, 提前加载5张,把num的值小于当前数值num的img标签内的默认图片都替换为需要展示的图片。然后把点击事件上的num值改成当前判断的值,做好下次事件的数值判断。这是一个简单例子,希望能给你们一些解决问题灵感。
当然如果网站的布局有规律也可以尝试使用jquery.lazyload.js
分享一个lazyload.js详解
https://www.cnblogs.com/yzg1/p/5051554.html
lazyload.js下载地址是github上的
分享文章:网站前端制作之图片懒加载的功能介绍
链接URL:https://www.cdcxhl.com/news/236774.html
成都网站建设公司_创新互联,为您提供外贸建站、App设计、网站设计公司、网站营销、Google、服务器托管
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 美妆网站建设,美妆网站制作需要避免的误区 2023-02-13
- 服装网站建设解决方案 2023-02-13
- 北京企业网站建设布局影响用户体验度? 2023-02-13
- 九江网站建设推广_Seo优化_网站制作_网络推广 2023-02-13
- 企业建设网站的效果主要受哪些因素的影响 2023-02-13
- 成都建电子商网站看SEO现状 2023-02-13
- 成都具有网站建设需求的客户都会顾虑哪些方面 2023-02-13

- 设计网站的易犯错误分析 2023-02-13
- 为什么网站设计更加倾向圆角? 2023-02-13
- 网页制作如何满足企业需求 2023-02-13
- 企业网站的title设置规范介绍和注意事项 2023-02-13
- 网站建设常用的软件有哪些,可以制作出那些系统? 2023-02-13
- 开发网站的收费情况有几点需要注意的 2023-02-13
- 温州政府网站建设_网站制作_网站开发 2023-02-13
- 网站建设中怎样让设计有创意? 2023-02-13
- 避开这几个坑,客户一定会为你设计买单 2023-02-13
- 网站排名突然下降是什么原因造成的? 2023-02-13
- 谈一谈PC网站的“非主流”价值 2023-02-13
- 一个好的企业网建设公司需要具备哪些特色? 2023-02-13