微信小程序开发入门之基本的语法介绍上篇
2023-02-11 分类: 网站建设
在微信小程序越来越流行的今天,很多人都已经习惯使用即开即用的小程序,所以开发小程序的开发者也越来越多了,对于一般会写程序的开发者来说,小程序的入门也算比较简单,但如果想要实现小程序的功能,少不了要具有一定的基本功,这就是微信小程序的基本语法,现在就简单的讲讲小程序的入门基本语法。
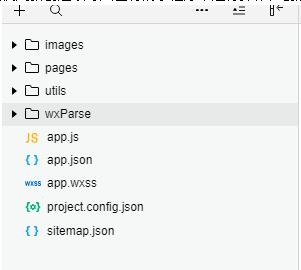
首先要先下载一个“微信开发者工具”,然后才能创建小程序项目,一般情况下,我们可以使用新创建或导入已有的小程序来进行操作,创建或导入后,如下图所示:
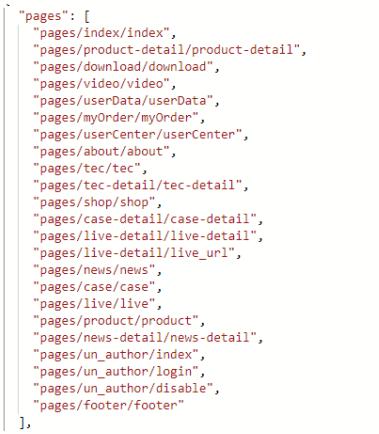
然后是app.js是全局的JS配置,一般情况我们可以写一些获取用户的手机设备信息,或者如果小程序有更新的话,提示用户更新,还有接口与密钥的信息等可供页面上所有JS文件调用的内容。
由于小程序使用的是MVVM的模式,这与我们做网站时使用的MVC模式差别很大,我感觉大的好处是,wxml页面的内容是可以随着js页面的参数内容而改变,而且不需要刷新页面就能实现,下面按我个人理解讲一下wxml页面与JS页面的交互功能。
Js页面
Page({
data: {
hotLine : '4008009385',
show_index:1
}
})
Wxml页面
{{hotLine}}
以上是在页面里输出电话,如果要改变电话号码,直接改变hotLine的值就行了,JS里可以这么写:
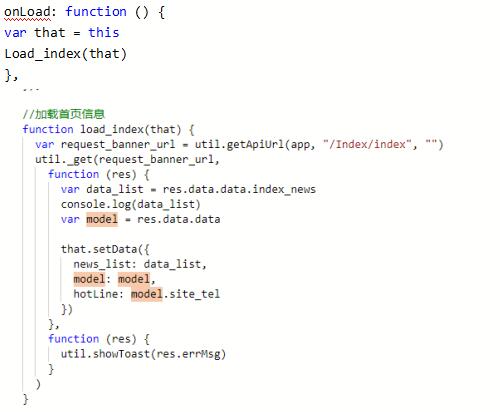
//加载页面时触发这个方法,且只触发一次
onLoad: function() {
varthat = this
Load_index(that)
},
ChangeTell: function(){
varthat = this;
that.setData({
hotLine: “400800xxxx”//新的电话号码
})
},
这里要讲一个微信小程序里最重要的方法setData,它是wxml与js之间传递参数的枢纽,除了data里默认的参数外,所有要传递到wxml页面的参数都是通过这个方法来实现的,上面例子就是这样。
小程序的知识点有些太杂了,想要系统学习的话,还得经常翻看小程序里的微信官方文档,我只做了几个小程序项目,对于小程序的语法还远没达到无需看文档直接编程的地步。
首先要先下载一个“微信开发者工具”,然后才能创建小程序项目,一般情况下,我们可以使用新创建或导入已有的小程序来进行操作,创建或导入后,如下图所示:


然后是app.js是全局的JS配置,一般情况我们可以写一些获取用户的手机设备信息,或者如果小程序有更新的话,提示用户更新,还有接口与密钥的信息等可供页面上所有JS文件调用的内容。
由于小程序使用的是MVVM的模式,这与我们做网站时使用的MVC模式差别很大,我感觉大的好处是,wxml页面的内容是可以随着js页面的参数内容而改变,而且不需要刷新页面就能实现,下面按我个人理解讲一下wxml页面与JS页面的交互功能。
Js页面
Page({
data: {
hotLine : '4008009385',
show_index:1
}
})
Wxml页面
以上是在页面里输出电话,如果要改变电话号码,直接改变hotLine的值就行了,JS里可以这么写:
//加载页面时触发这个方法,且只触发一次
onLoad: function() {
varthat = this
Load_index(that)
},

ChangeTell: function(){
varthat = this;
that.setData({
hotLine: “400800xxxx”//新的电话号码
})
},
这里要讲一个微信小程序里最重要的方法setData,它是wxml与js之间传递参数的枢纽,除了data里默认的参数外,所有要传递到wxml页面的参数都是通过这个方法来实现的,上面例子就是这样。
小程序的知识点有些太杂了,想要系统学习的话,还得经常翻看小程序里的微信官方文档,我只做了几个小程序项目,对于小程序的语法还远没达到无需看文档直接编程的地步。
分享名称:微信小程序开发入门之基本的语法介绍上篇
当前地址:https://www.cdcxhl.com/news/236444.html
成都网站建设公司_创新互联,为您提供App设计、全网营销推广、网站排名、响应式网站、虚拟主机、网页设计公司
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 这些因素影响了网站的用户体验 2023-02-11
- 网站设计排版有哪些常见误区 2023-02-11
- 律师网站建设用户体验之别让我等 2023-02-11
- 移动网站建设的规划要求 2023-02-11
- 建设网站之前需不需要准备的工作? 2023-02-11
- 成都怎样做才能获得高质量的外链 2023-02-11
- 企业网站内容营销到底怎么玩?维护不同于内容营销! 2023-02-11
- 互联网时代一个网站该如何生存 2023-02-11

- 二级子目录专题栏目页如何进行维护优化 2023-02-11
- 如何检查一个企业网站是否制作到位 2023-02-11
- 探讨网站中文章排名与什么有关? 2023-02-11
- 深圳APP开发的价格怎么样才算合理 2023-02-11
- 房地产行业网站该怎么做 2023-02-11
- 企业网站如何推广省钱省力又省心创新互联来解答 2023-02-11
- 外包开发一款短视频app的费用是多少? 2023-02-11
- 能源电气行业高端网页设计需注意哪些问题 2023-02-10
- 如何提高网站PR值 2023-02-10
- 网站独立后台设计的必要性和设计模块 2023-02-10
- 怎样将交互设计融入网站之中其实很简单 2023-02-10