使用css/css3优化网页
2023-02-07 分类: 网站建设
一,为何要使用css/css3优化网页?一个网站制作流程是:业务-》设计-》前端-》后端;业务给需求、设计给设计稿、前端根据设计稿做出效果网页、后端制作程序、最后,通过一系列测试、调试;网站上线。
前端拿到设计稿时,需要划分哪些是图片、哪些是代码,进而制作出网页。前端在制作页面时,会根据各方面因素综合制造网页。1、一个好的用户体验网站不宜有过多的图片。网站图片过多主要有3点缺点:
1.1,占据服务器太多内存:
一个图片占据服务器虽然不多,但是,当多个图片时,图片就占据服务器的大量内存了。
1.2,对用户体验不好:
加载一个图片,需要向服务器递交一次请求,当用户网络不好时,可能导致图片加载不出来,所以,为了用户体验良好,也会建议一个网页少使用图片。
1.3,不利于seo优化;
因此,很多前端开发者在制作网页时,会使用css制作一系列小图标。2、一个好的用户体验网站能精简化代码,减少代码重复;在现在主流浏览器支持css3的情况下,程序员会更亲睐与使用css3制作一些特效,以此代替js代码。并不是说js代码比css差,两者起着不同功能,但是,在加载方面,css会先于js加载出来。
举个例子,比如你隐藏几个图片,如果使用css,对用户来说,在加载这个网页时,哪怕网络速度很慢,也感觉不出来。
但是,当你使用js时,对用户来说,是个很差的效果体验。哪怕在网络速度很快的情况下,用户也会在网页显示的一瞬间,出现那几个本来应该隐藏的图片。
所以,在某些时候,前端会更青睐与使用css来隐藏。

二,怎么使用css/css3来优化网页?1、减少图片使用,尽量使用代码来制作出图片。举个例子,使用css/css3制作小图标。
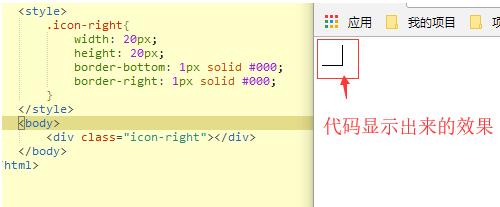
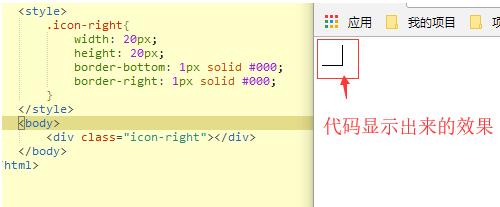
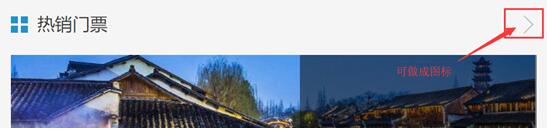
图1

一般初学者,或者未接触css3的程序员,会认为图一只是一个简单的下右边框效果。但是,如果你加上一行代码后,则会发现可以少切出一个图片。
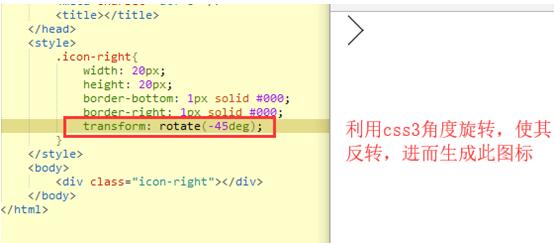
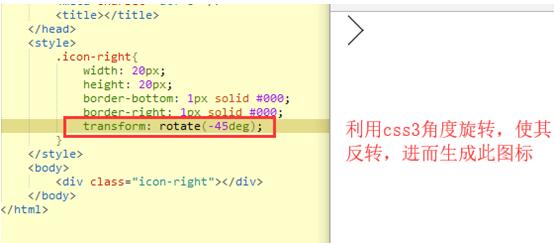
图2
代码:
.icon-right{
width: 20px;
height: 20px;
border-bottom: 1px solid #000;
border-right: 1px solid #000;
transform: rotate(-45deg);
}
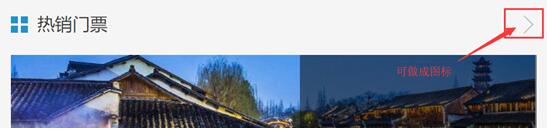
 可使用场景:
可使用场景:
2,使用css隐藏效果,结合js,做出点击切换效果。
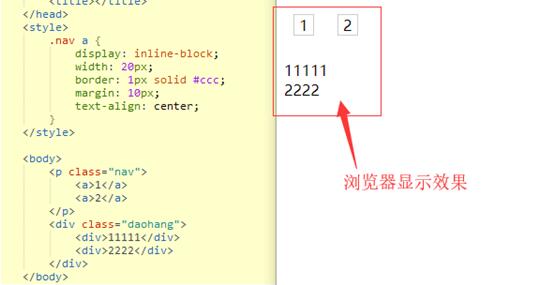
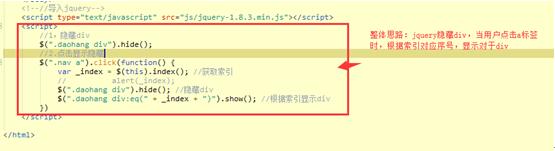
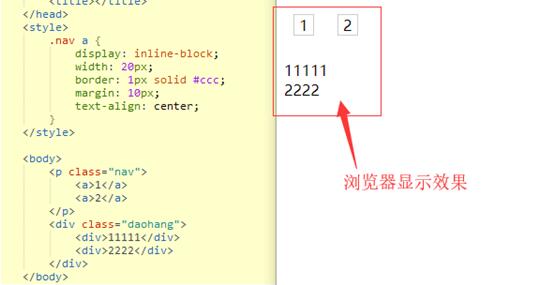
图3
根据上图(图3)代码制作出,点击1显示11111,点击2显示2222效果。
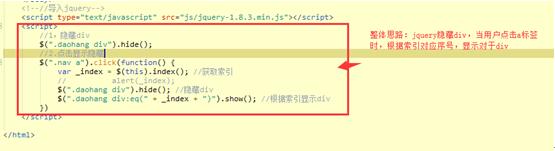
如果使用方法1的话,则会出现上文所说的问题,在网速稍差的情况下,会11111和2222都会出现的情况。方法1

:
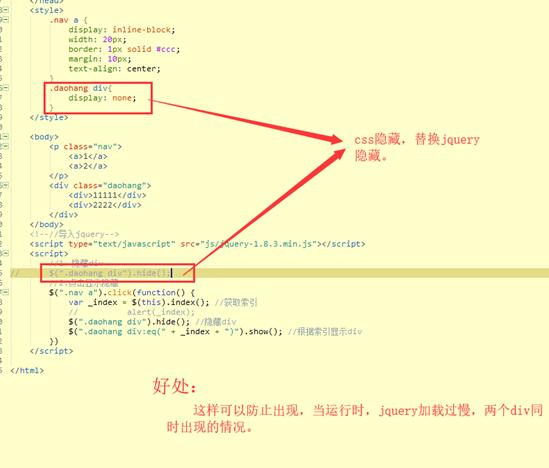
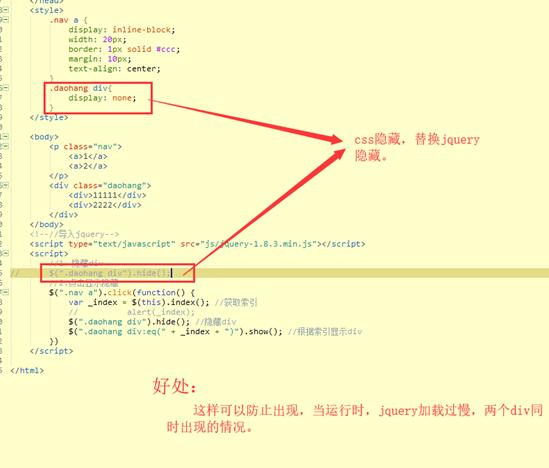
此方法不推荐!方法2

:
代码:
说明:
为了方便演示,我把jquery和css同时写在html页面上,此步骤不能作为正确步骤。应该把css和js单独分出,最后加载于页面中。
作者:创新互联冯秋宁
前端拿到设计稿时,需要划分哪些是图片、哪些是代码,进而制作出网页。前端在制作页面时,会根据各方面因素综合制造网页。1、一个好的用户体验网站不宜有过多的图片。网站图片过多主要有3点缺点:
1.1,占据服务器太多内存:
一个图片占据服务器虽然不多,但是,当多个图片时,图片就占据服务器的大量内存了。
1.2,对用户体验不好:
加载一个图片,需要向服务器递交一次请求,当用户网络不好时,可能导致图片加载不出来,所以,为了用户体验良好,也会建议一个网页少使用图片。
1.3,不利于seo优化;
因此,很多前端开发者在制作网页时,会使用css制作一系列小图标。2、一个好的用户体验网站能精简化代码,减少代码重复;在现在主流浏览器支持css3的情况下,程序员会更亲睐与使用css3制作一些特效,以此代替js代码。并不是说js代码比css差,两者起着不同功能,但是,在加载方面,css会先于js加载出来。
举个例子,比如你隐藏几个图片,如果使用css,对用户来说,在加载这个网页时,哪怕网络速度很慢,也感觉不出来。
但是,当你使用js时,对用户来说,是个很差的效果体验。哪怕在网络速度很快的情况下,用户也会在网页显示的一瞬间,出现那几个本来应该隐藏的图片。
所以,在某些时候,前端会更青睐与使用css来隐藏。

二,怎么使用css/css3来优化网页?1、减少图片使用,尽量使用代码来制作出图片。举个例子,使用css/css3制作小图标。
图1

一般初学者,或者未接触css3的程序员,会认为图一只是一个简单的下右边框效果。但是,如果你加上一行代码后,则会发现可以少切出一个图片。
图2
代码:
.icon-right{
width: 20px;
height: 20px;
border-bottom: 1px solid #000;
border-right: 1px solid #000;
transform: rotate(-45deg);
}
 可使用场景:
可使用场景:
2,使用css隐藏效果,结合js,做出点击切换效果。
图3
根据上图(图3)代码制作出,点击1显示11111,点击2显示2222效果。
如果使用方法1的话,则会出现上文所说的问题,在网速稍差的情况下,会11111和2222都会出现的情况。方法1

:
此方法不推荐!方法2

:
代码:
11111
2222
说明:
为了方便演示,我把jquery和css同时写在html页面上,此步骤不能作为正确步骤。应该把css和js单独分出,最后加载于页面中。
作者:创新互联冯秋宁
网站名称:使用css/css3优化网页
当前链接:https://www.cdcxhl.com/news/235809.html
成都网站建设公司_创新互联,为您提供建站公司、App开发、手机网站建设、响应式网站、企业网站制作、商城网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 怎么新建网站能尽快有排名 2023-02-07
- 成都成都网站建设如何来选择适合的做站公司 2023-02-07
- 网站标题的分隔符用什么好 2023-02-07
- 建设一个网站需要多长时间呢? 2023-02-07
- 北京APP开发的五个关键点 2023-02-07
- 企业建设网站的方式都有哪些? 2023-02-07
- 网站设计步骤中影响后期效果的因素 2023-02-07

- 运营网站混乱让人揪心如何做到有规可循? 2023-02-07
- 关于图书小程序开发建设的参考建议 2023-02-07
- 如何才能做好企业的移动网站建设 2023-02-07
- 房地产行业怎样才能做出优秀的网页设计 2023-02-07
- 营销型网站有什么特点 2023-02-07
- 企业站建设对色彩的见解 2023-02-07
- 成都网页开发-网站内部关键词优化的相关分析 2023-02-07
- 定制型网站具有什么特点?有哪些优势? 2023-02-07
- 蜘蛛喜欢什么样的营销型网站?营销型网站的作用 2023-02-07
- 不同网站有不同的建设风格 2023-02-07
- 陇南企业网站平时应该怎样维护 2023-02-07
- 成都新零售+新农业的新生态循环模式 2023-02-07