网站建设切图CSS代码如何做到换行及方法?
2023-02-04 分类: 网站建设
我们在web网页中经常能看到某个元素有超出它本身的宽度的单词,结果会有一个很长的url,会对我们造成页面的不美观和困扰,那么我们应该如何解决这个问题呢?接下来告诉您应该怎样处理这个问题。
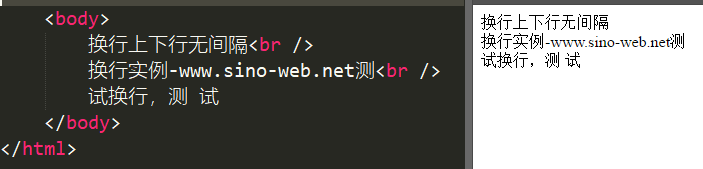
1.可以使用强制换行符号
换行。在文章需要换行的地方加入
即可实现自动换行。如图:

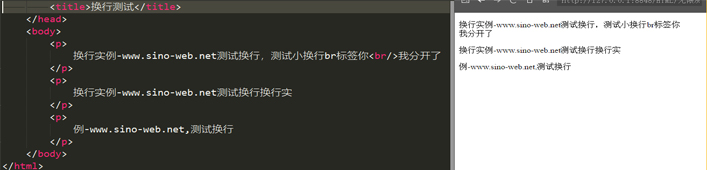
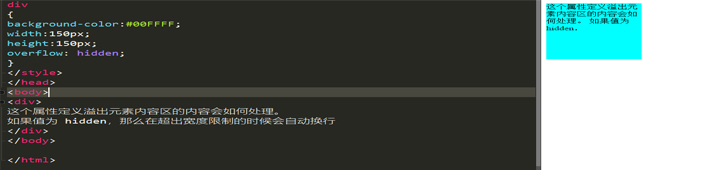
2.可以使用 标签来实现换行,但是需要注意的是p标签的用法。如图: 3.可以使用CSS设置宽度自动换行。我们可以在一个div里,添加一个div并加入css样式,对加入的div设置对应的css宽度即可实现自行换行。 4.连续英文字母及数字换行使用CSS换行。用到的css属性word-wrap中word-wrap: break-word属性及值。大家可能会遇到这种问题,但我们按照第三种方法设置宽度来使内容换行,对于连续的数字和英文则无效,这时候就需要div css中对对应的div的css样式设置强制换行断行元素,word-wrap : break-word ;或者word-wrap: break-all;实现强制断行 5.最暴力的做法即使在容器上添加 overf:hidden; 可以阻止文字或任何东西溢出容器。虽然可以解决视觉上的效果,但它使得文本变得不可访问。 以上就是css中几个处理超长文本溢出容器的处理方式,希望对大家有所帮助。 本文章来源创新互联:网站建设

网页标题:网站建设切图CSS代码如何做到换行及方法?
文章来源:https://www.cdcxhl.com/news/234830.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有网站建设等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 企业网站建设怎么降低成本 2023-02-04
- 企业型网站建设开发需要经历那些步骤! 2023-02-04
- 企业网站建设选择域名有哪些讲究? 2023-02-04
- 网站建设分享构图的技巧和方法 2023-02-04
- 符合网络营销的网站建设 2023-02-04

- 成都企业型网站建设的营销策略 2023-02-04
- 天津网站建设移动网页设计中的七个注意事项 2023-02-04
- 网站建设需要的相关工作 2023-02-04
- 网站建设的基本要求及策划事项 2023-02-04
- 网站建设费用如何计算?看看网站建设费用介绍 2023-02-04
- 网站建设设计应该避免哪些错误方向 2023-02-04
- 网站建设与设计中如何对图片进行优化 2023-02-04
- 河北网站建设—不进行网络建设会有什么结果? 2023-02-04
- 莱芜网站建设厦门seo参谋,要害词如何得到排名? 2023-02-04
- 成都网站建设—英文网站存在的问题及解决方法是什么? 2023-02-04
- 创新互联告诉您在选择网站建设公司需要注意的哪些问题? 2023-02-04
- 网站建设的费用是由什么来决定 2023-02-04
- 手机网站建设五大重点注意 2023-02-04
- 网站建设六大因素对优化的影响 2023-02-04