网站制作教程之如何创建图像和链接?
2023-01-28 分类: 网站建设
上一节中,3个村民排列了自家的产品,这回, 其中第一个村民为了和其他村民竞争,给产品加上了图片。图形化网页列表如代码1-3所示。

打开记事本,输入以上代码,另存文件名为“img.htm"至桌面,双击“img.htm”文件,显示结果如图1.5所示。

提示:此时是看不到图片的,赶紧上网找几张冬瓜、西瓜、南瓜的图片,然后在桌面新建文件夹“images",将找到的图片放入“images’文件夹,重新打开img.htm看看,就能看到了。
网站建设代码分析:在网页中加入图片用标签,在本例中,
标签有3个属性,属性之间用空格分隔,其中“src"属性指定图片的径,"width"属性指定图片的宽度,"height"属性指定图片的高度。
自从第一个村民给冬瓜、西瓜、南瓜加上图片后,其他村民纷纷效仿,直到后来每个人的产品都越来越多时.一个页面就放不下所有的图片了。这时,第兰个村民潜心学习几天后,决定进行改版,将原有的图片分离列表页,列表仅用于显示产品的名称和说明,名称上加链接,单击名称就可以看到图片。
第三个村民共有4个页面源代码。打开记事本,输入代码1-4,另存文件名为“links.htm"至桌面。

打开记事本,输入以下代码,另存文件名为"donggua.htm"至桌面。

打开记事本,输入以下代码,另存文件名为“nangua.htm”至桌面。

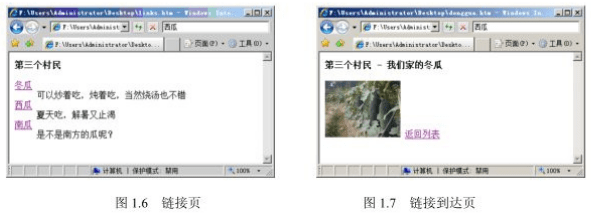
都保存好后,回到桌面,双击"links.htm”文件,浏览器显示结果如图1.6所示。
页面内容中的冬瓜、西瓜和南瓜都有了颜色和下画线,这说明冬瓜、西瓜和南瓜分别都有一个链接,单击后会跳转到另一个地方。单击任意一个链接,例如冬瓜,浏览器跳转到“donggua.htm",到达"donggua.htm"后,还可以单击“返回列表”链接回到“links.htm", 如图11.7所示。
标题名称:网站制作教程之如何创建图像和链接?
文章网址:https://www.cdcxhl.com/news/233018.html
成都网站建设公司_创新互联,为您提供App开发、面包屑导航、网站排名、App设计、自适应网站、响应式网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 潍坊网站排名做SEO优化需要留意这十大问题 2023-01-28
- 聊城SEO关于织梦网站内容页优化流程,小编有三点能力教给你 2023-01-28
- 威海SEO【人工智能优化网站】操作人工智能措施实现网站优化 2023-01-28
- 创建网站如何外链交换 2023-01-28
- 为什么要做定制类型的电商建站? 2023-01-28
- 从道家思想分析seo策略 2023-01-28
- 青岛网站优化做伪原创文章的能力页面基本优化 2023-01-28

- 高校网站建设改版后网站的优化效果如何补救? 2023-01-28
- 淄博SEOwin10进级卡住死机怎么办win10进级失败办理要领 2023-01-28
- 新站上线不可心急一切变化皆有可能 2023-01-28
- 淄博竞价托管网站优化为什么要坚持更新文章? 2023-01-28
- Seoer要保持理性状态对待搜索引擎的每一次更新 2023-01-28
- 百度快照推广做好男女seo优化师分工任务,利于网站优化事情的顺利开展 2023-01-28
- 莱芜百度快照推广互联网的地空宽带 2023-01-28
- 枣庄网络推广周鸿祎:创业公司的民主,其实不外是在奉迎每小我私家 2023-01-28
- 一个好的网页设计有哪些注意事项 2023-01-28
- SEM竞价前期的准备事项有哪些 2023-01-28
- 网站站内优化提高排名技巧 2023-01-28
- 成都网站建设的常见类型 2023-01-28