网站建设—前端CSS块状元素和内联元素详解
2023-01-08 分类: 网站建设
在css盒子模型中,我们提到了html元素中的块元素和内联元素。那么它们究竟是什么呢?
块元素一般是其他元素的容器元素,能容纳其他块元素或内联元素。常见的就是P标签及DIV标签。块元素就好比一个四方块,可以放其他的四方块,并可以呈现在页面上任何地方。
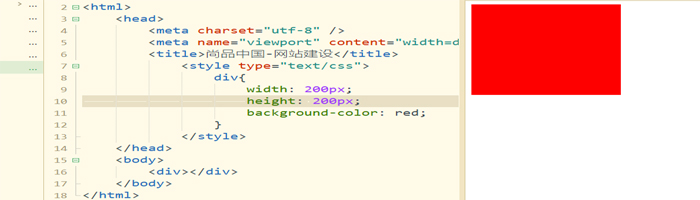
我们用div标签举个例子,给div标签设置一个"宽高各200px 背景颜色红色“的样式,得到一个宽高各200px的方块,如下图:

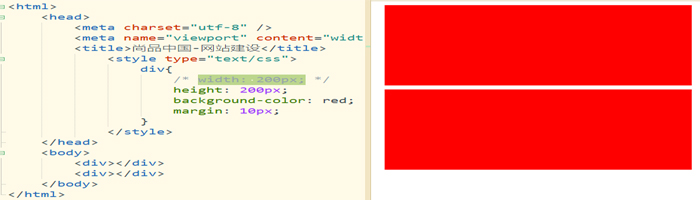
试着再添加一个div标签,加入margin-bottom下边距,区分他们的位置,接下来把宽度去掉,可以看到宽度变宽了,从浏览器的左边到右边,现在有两个红色块逐行显示仿佛表现的很霸道,如下图:

由此得知块元素的特性:
内联元素也叫内嵌元素或行内元素,内联元素只能容纳文本或者其他内联元素,常见内联元素有a和span。
用span标签为例,添加三个span标签,设置”宽高200px 背景颜色红色 margin10px“样式, 发现并没有按200*200去展示 ,margin标签对上下并没有改变,对比块元素由此得知:

内联元素的特性:
1.宽高由内容撑开
2.不支持宽高
3.一行上可以继续显示跟同类的标签
4.不支持margin的上下特性
5.代码换行被解析
网页名称:网站建设—前端CSS块状元素和内联元素详解
标题路径:https://www.cdcxhl.com/news/229339.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有网站建设等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 移动端网站建设需要做到哪些要点? 2023-01-08
- 解决方案|中小企业网站建设 2023-01-08
- 网站建设如何做好运营工作? 2023-01-08
- 【网站建设】网站制作前期准备工作 2023-01-08
- 网站建设对企业的四大作用 2023-01-08
- 天津网站建设有哪些网站页面设计技巧? 2023-01-08
- 门户网站建设有哪些好的方法? 2023-01-08
- 成都网站建设费用越便宜越好? 2023-01-08
- 网站建设需要如何布局才有助于优化? 2023-01-08
- 成都企业网站建设的五大步骤 2023-01-08

- 网站建设公司用静态页面分析网站优化吗? 2023-01-08
- 成都模板网站开发和成都定制型网站建设开发的区别 2023-01-08
- 专业的网站建设公司对企业发展的重要性 2023-01-08
- 枣庄网站建设B2B网站优化四浩劫题 2023-01-08
- 选择网站建设公司要注意以下方面? 2023-01-08
- 网站建设中制作网页需要掌握哪些知识 2023-01-08
- 创新互联房产网站建设公司-做房地产网站开发设计 2023-01-08
- 天才儿童俱乐部成都网站建设由易百讯完成并上 2023-01-08
- 如何选用一家靠谱的网站建设公司 2023-01-08