首页布局如何动静结合
2023-01-07 分类: 网站建设
作为一名网站制作人员,创新互联在浏览一些大型的门户网站的时候,除了看一些新闻外,更多的是在仔细的体会这些网站的网页设计与布局方面的一些学问。不知不觉,竟然发现一些规律性的问题。今天营销型网站建设公司创新互联就谈谈对网站首页布局方面,动态元素与静态元素的布局方面一些技巧,大家可以看下是否有道理。
首页布局如何动静结合
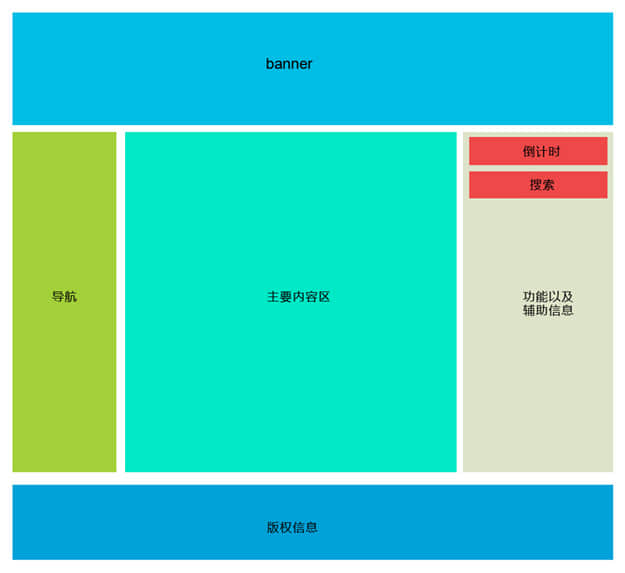
首先,动态元素与静态元素的布局,要符合页面整洁有序的要求,比较均匀的分部在页面中,不能一打开让人感觉到眼花缭乱感觉有些眼晕,这个时候,往往造成页面的一些原本希望浏览者去浏览的内容,因为无序杂乱而被漏掉。所以,要让页面均衡而有吸引力,让每个地方都能引来浏览者的目光,这才是首页布局的最高的境界,那么如何做到这点呢?
首先要先引人入胜,根据大家的浏览习惯,往往是从页面的左上面开始浏览几行或者几块,然后是目光扫页面的右上面,依次向下。我们可以这个特点,把重要的静态文字标题内容放在页面的左上部分,特别重要的适当加粗,页面的右上部分,布置一个次重要或这同样重要的动态的元素,比如图片轮播,动态标题等等,这样,就把这个原本容易被忽视的地方给搞活了。
这样让浏览者入胜之后,下面的布局同行可以按照这样的规律进行布局,重要的元素放在用户比较容易注意的地方。对于一些不太重要,却又想让浏览者看到的元素,可以稍微的让它们“动”一下,或者在色彩上和其他部分做一个层次上的差异,让浏览者目光扫到这里的时候,可以发现他们引起他们的点击。不过所有的这些,都要注意不要太过夸张,避免喧宾夺主,让浏览者眼晕。
网站首页内容要合理分布
网站首页的重要性大家应该都知道,特别是一些门户网站,往往很多浏览者都会花时间在首页上,很多网站的首页往往直接布置一些标题连接,所以,很多网站在浏览者进入首页后,内容页面的流量往往很多是从首页引来的。这个时候,合理布局首页的内容,就有很多技巧了。因为毕竟首页就这么大,而且很多门户的网站内容每天都会有很多新的内容推出,而且是可以说是大量。这个时候,可以很好的运用一些静态与动态的页面元素来引起浏览者的注意。
关于静态元素与动态元素
这里说的动态元素与静态元素,指的是视觉方面的。其实现在的网站技术,是基于视觉的艺术,网站的设计其实就是一种视觉效果的设计与开发,通过视觉来传达一些信息。网站的主页的设计布局,就要符合这种直观地传达设计策略与内容表现技巧。浏览者对网站的印象,往往会有下面的一些印象,比如:趣味、温和、冰冷、高档、洁净、动态、静态等等。这些印象就基本决定了浏览者对的网站的最直观的感受和印象,从而决定用户对页面传达的内容的兴趣。
对于网页里面的一些元素,就要围绕这些用户印象,进行信息传递。或者是文字表达,或者是图片视频传递。我们上海网站建设公司觉得,网页的静态元素能够让人感觉整洁,温和,平静,动态元素会让人感觉活泼,趣味,热烈等。我们在网站首页的元素布局中,要很好的根据自己页面内容的重要性,合理的进行分配,充分调动浏览者的目光与兴趣。
总之,可以归纳下,动态元素,能够起到激发浏览者注意的作用,静态元素可以让浏览者集中精力感到平静。我们根据浏览者的浏览习惯与视觉感受,动静结合,让整个首页的每个部分都能吸引浏览者的目光,让浏览者目不暇接舍不得离开。

首页布局如何动静结合
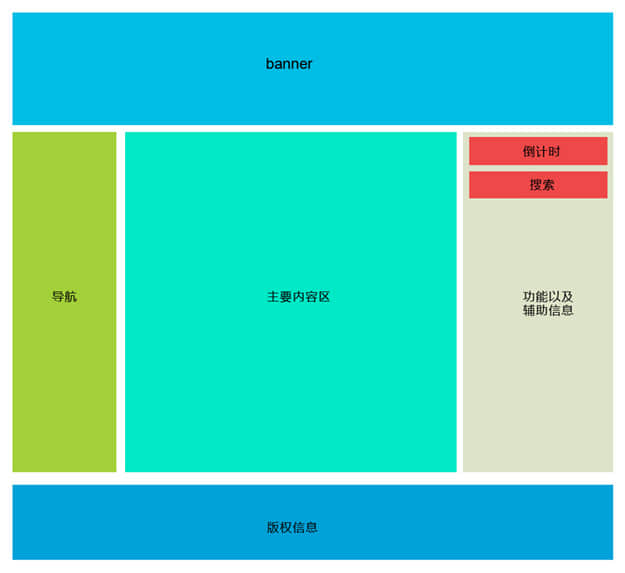
首先,动态元素与静态元素的布局,要符合页面整洁有序的要求,比较均匀的分部在页面中,不能一打开让人感觉到眼花缭乱感觉有些眼晕,这个时候,往往造成页面的一些原本希望浏览者去浏览的内容,因为无序杂乱而被漏掉。所以,要让页面均衡而有吸引力,让每个地方都能引来浏览者的目光,这才是首页布局的最高的境界,那么如何做到这点呢?
首先要先引人入胜,根据大家的浏览习惯,往往是从页面的左上面开始浏览几行或者几块,然后是目光扫页面的右上面,依次向下。我们可以这个特点,把重要的静态文字标题内容放在页面的左上部分,特别重要的适当加粗,页面的右上部分,布置一个次重要或这同样重要的动态的元素,比如图片轮播,动态标题等等,这样,就把这个原本容易被忽视的地方给搞活了。
这样让浏览者入胜之后,下面的布局同行可以按照这样的规律进行布局,重要的元素放在用户比较容易注意的地方。对于一些不太重要,却又想让浏览者看到的元素,可以稍微的让它们“动”一下,或者在色彩上和其他部分做一个层次上的差异,让浏览者目光扫到这里的时候,可以发现他们引起他们的点击。不过所有的这些,都要注意不要太过夸张,避免喧宾夺主,让浏览者眼晕。
网站首页内容要合理分布
网站首页的重要性大家应该都知道,特别是一些门户网站,往往很多浏览者都会花时间在首页上,很多网站的首页往往直接布置一些标题连接,所以,很多网站在浏览者进入首页后,内容页面的流量往往很多是从首页引来的。这个时候,合理布局首页的内容,就有很多技巧了。因为毕竟首页就这么大,而且很多门户的网站内容每天都会有很多新的内容推出,而且是可以说是大量。这个时候,可以很好的运用一些静态与动态的页面元素来引起浏览者的注意。
关于静态元素与动态元素
这里说的动态元素与静态元素,指的是视觉方面的。其实现在的网站技术,是基于视觉的艺术,网站的设计其实就是一种视觉效果的设计与开发,通过视觉来传达一些信息。网站的主页的设计布局,就要符合这种直观地传达设计策略与内容表现技巧。浏览者对网站的印象,往往会有下面的一些印象,比如:趣味、温和、冰冷、高档、洁净、动态、静态等等。这些印象就基本决定了浏览者对的网站的最直观的感受和印象,从而决定用户对页面传达的内容的兴趣。
对于网页里面的一些元素,就要围绕这些用户印象,进行信息传递。或者是文字表达,或者是图片视频传递。我们上海网站建设公司觉得,网页的静态元素能够让人感觉整洁,温和,平静,动态元素会让人感觉活泼,趣味,热烈等。我们在网站首页的元素布局中,要很好的根据自己页面内容的重要性,合理的进行分配,充分调动浏览者的目光与兴趣。
总之,可以归纳下,动态元素,能够起到激发浏览者注意的作用,静态元素可以让浏览者集中精力感到平静。我们根据浏览者的浏览习惯与视觉感受,动静结合,让整个首页的每个部分都能吸引浏览者的目光,让浏览者目不暇接舍不得离开。
文章名称:首页布局如何动静结合
网页网址:https://www.cdcxhl.com/news/229011.html
成都网站建设公司_创新互联,为您提供电子商务、网站改版、动态网站、静态网站、网站导航、全网营销推广
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 日照网站优化seo营销推广是小企业与大企业公正竞争的砝码 2023-01-07
- 临沂竞价托管想要得到要害词有效排名,你需要公道机关EO页面优化 2023-01-07
- 网站建设的费用一般与功能要求是成正比的 2023-01-07
- 为什么你在做SEO网站优化不赚钱创新互联告送你 2023-01-07
- 互联网市场与网络环境的关系 2023-01-07
- 如何利用内容打造网站的高权重 2023-01-07
- 淄博SEO珠海SEO网站优化有不错的成长前景 2023-01-07
- 建设网站做SEO优化多久可以见效? 2023-01-07
- 怎么快速开发APP软件? 2023-01-07

- 果断收藏:可否购买网站模板?为什么要进行网页设计? 2023-01-07
- 泰安业务推广天津seo优化如何提高网站的排名呢 2023-01-07
- 电商平台O2O的强大功能体现在哪些方面? 2023-01-07
- 企业网站为什么说一定要做SEO? 2023-01-07
- 聊城竞价托管库存seo资源干货:辅佐seo站长解开优化谜团的三把钥匙 2023-01-07
- 济南信息推广德州网站推广付出宝为什么不能实名认证付出宝不能实名认证怎么办 2023-01-07
- 网站运营之众多普通人的认同(1) 2023-01-07
- 成都创新互联:网站运营必须掌握的三大营销原则 2023-01-07
- 莱芜SEO「seo每天网络」SEOer人员必学的seo基本常识分享! 2023-01-07
- 百度快照推广【SEO编辑】网站编辑需要思量SEO问题,才气编辑出有代价内容 2023-01-07

