高端网站开发:面向网页设计师的12款基于Web的色彩工具
2022-12-30 分类: 网站建设
挑选好配色方案不应该是个痛苦的任务。你所需要的只是适合工作的工具和设计的眼睛。
高端网站开发无法帮助你的眼睛挑选颜色,但我可以分享一堆方便的颜色工具,可能会提高你的眼睛,因为你使用它们。
这些工具都是100%免费的,所以它们很容易被书签和重复使用时间和时间。他们也可以工作的网页,移动,印刷,或任何其他媒体,需要难以置信的颜色
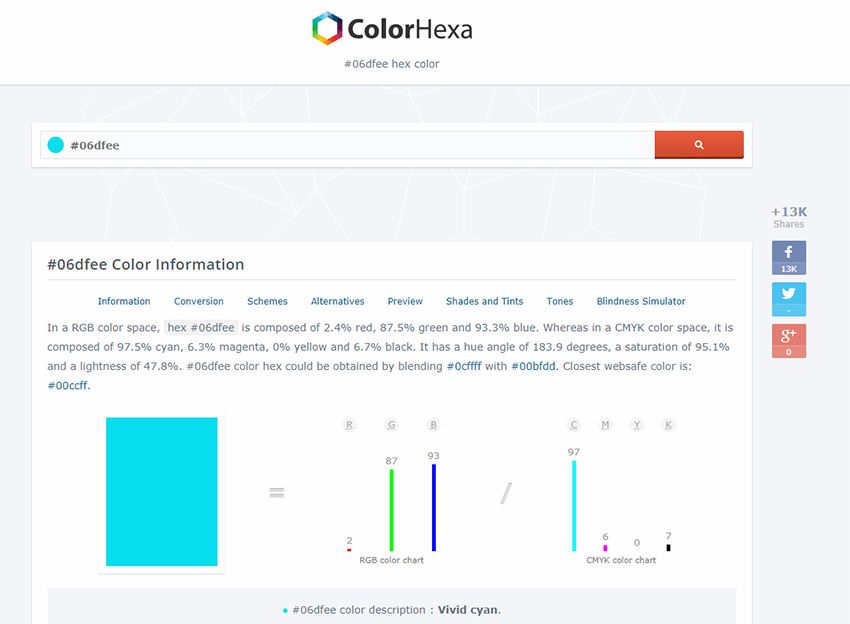
1.彩色六角
最近我浏览网页时偶然发现彩色六角。这是我见过的最酷的彩色工具之一。
高端网站开发从技术上讲,这不是一个颜色生成器或方案设计工具。相反,它是一个关于所有颜色的信息库,包含建议的渐变概念、相关的色调和数十个颜色代码(例如:十六进制、RGB、CMYK、CIE-lab、HSL等等)。
你再也找不到更完整的颜色信息列表了。这对包括网页设计师在内的所有设计师都是非常有用的,而且它也是一个为你的项目研究颜色的好地方。
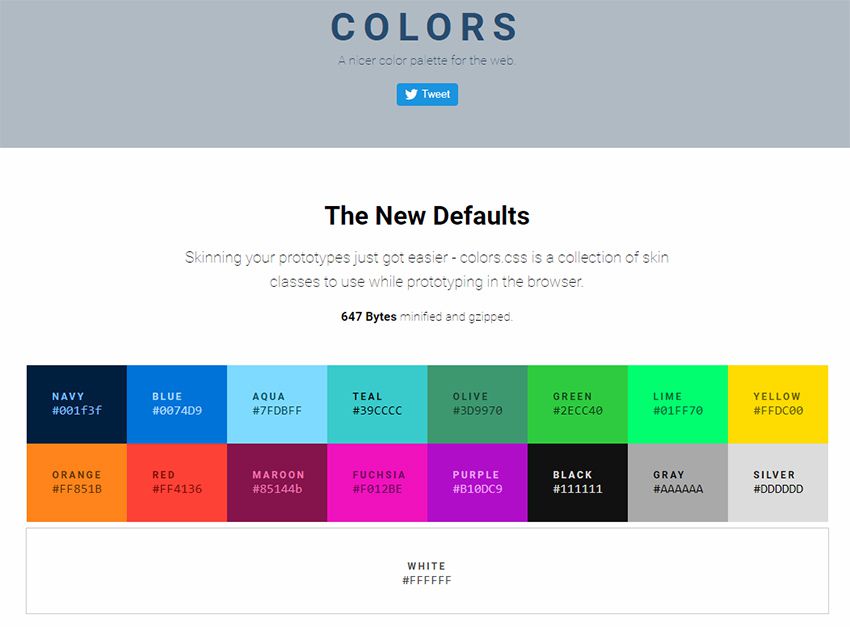
2.彩色
如果你对色彩心理学您将了解到不同的颜色是如何叠加在一起的&它们给出了什么样的心情。对于某些类型的颜色和它们是如何一起工作的,这就形成了对比。
每个浏览器都带有默认的颜色,这些颜色往往过于苛刻。彩色解决这个问题。
它是一个免费的CSS库,可以重新设置默认调色板的样式。这意味着您可以使用颜色名称,如“蓝色”和“红色”与完全不同的值。
他们甚至有一个可访问性页面充满了配色方案的想法,这将提高您的网站的可读性。
3.彩色点滴扩张器你多久找一次有漂亮色彩的网站?我总是能找到令人惊叹的网站,而且很难从样式表导出这些颜色。
您可以使用ChromeDevTools,但这需要在代码中挖掘,以确定十六进制颜色。相反,您可以使用彩色点滴扩张器专为谷歌Chrome制造。
您只需单击“扩展”面板中的“切换”窗口,然后将要研究的任何颜色悬停。这将为您提供完整的十六进制代码以及一个“复制”链接,以将确切的颜色复制到您的剪贴板上。
很酷吧?这是一个免费的插件,所以试用它没有什么损失。
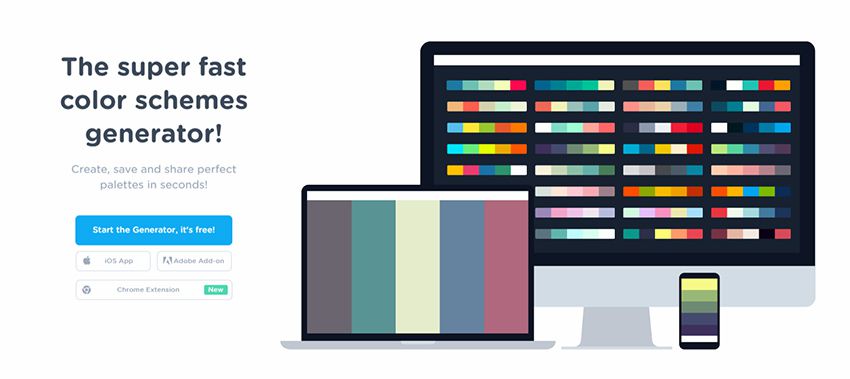
4.库尔
那个库尔SITE是一个大型的配色方案生成器。您可以在Web上找到几十个生成器,但是这个生成器有点不同,因为它用自己的程序支持Adobe程序加法.
您也可以将此作为铬延伸或者作为一个定制的iOS应用程序为您的手机。
真正的价值在于浏览器Webapp自动生成动态配色方案。然后,您可以混合和匹配颜色,更改设置,调整色盲,并根据特定的标准随机化您自己的方案。
这是一个伟大的应用,但它附带了一个小的学习曲线。不应该花你15到20分钟来弄清楚它是怎么工作的。
5.Palettte应用程序帕勒特是颜色编辑和重新映射工具。它允许您建立颜色方案,从一个流动到另一个和微调个别色块。还可以导入、分析和编辑现有的配色方案。造物主写得更多这个彩色应用程序背后的动机。
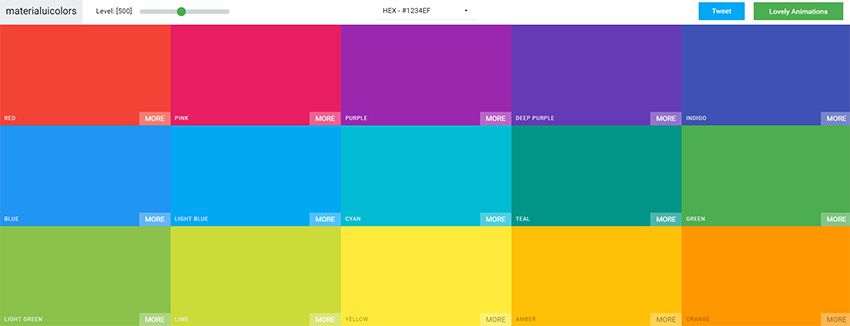
6.材料UI颜色
通过快速的谷歌搜索,你会在网上找到一堆可爱的材料设计工具。它们似乎是永无止境的,它们中的许多都依赖于Android应用程序中典型的颜色样式。
带着材料UI颜色Webapp你可以找到好的配色方案,符合谷歌的材料指南。
使用屏幕左上角的滑块很容易地改变所有颜色的色调。或者随机选择以匹配现有站点的颜色选择。
你也可以在十六进制和RGB之间切换,这取决于你想要的任何格式。一个伟大的应用程序材料设计爱好者。
7.色彩供应那个色彩供应网站很独特,但也很奇怪。它为您提供了大量有趣的颜色工具,用于匹配配色方案、选择前景和背景,以及比较这些颜色在页面上的外观的不同方法。
但这没有任何指南或具体目的。它的作用就像一个配色方案生成器,当你走的时候,你必须学习它。
它将输出不同的颜色与六角码附近的页面底部,以复制。此外,它还将向您展示这些颜色是如何在渐变、图标和文本中工作的。不错的工具,但它有一个尴尬的学习曲线。
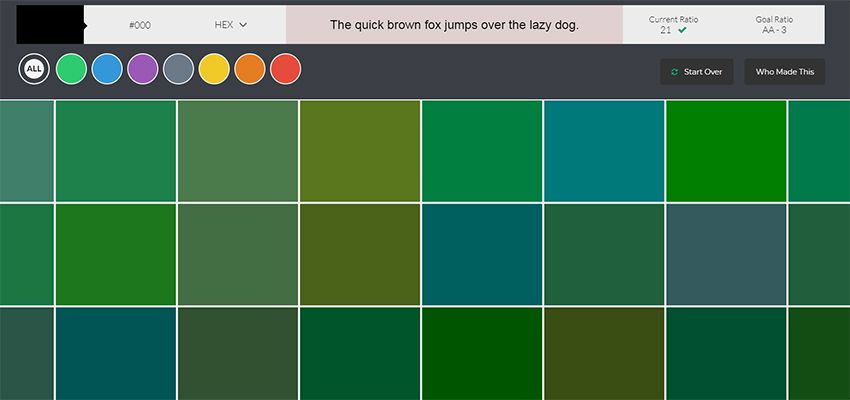
8.颜色安全
WCAG致力于建立一个更容易访问的网络。颜色是在不浪费时间测试的情况下构建可访问性的最简单方法之一。
颜色安全是一个免费的网页应用程序,可以测试您的颜色选择。你从一小部分字体和尺寸中挑选,然后为你的前景和背景选择你想要的任何颜色。
从那里,您将得到一个可访问性评级,以及如何改善您的颜色选择(如果需要的话)的建议。
对于任何关心网络可访问性的人来说,这是一个非常好的工具。
9.彩色狩猎对于用户策划的配色方案库,请参阅彩色狩猎.
这个免费项目是在几年前启动的,并且一直是设计灵感的源泉。人们将自己的配色方案提交到网站中,然后其他人对这些配色方案进行投票。
你可以根据最新的或最受欢迎的分类,甚至投票给你的最爱。很酷吧?
这是一个非常简单的web应用程序,所以不要期望太多的功能。这只是一个简洁的方式,视觉浏览许多不同的颜色模式在一次。
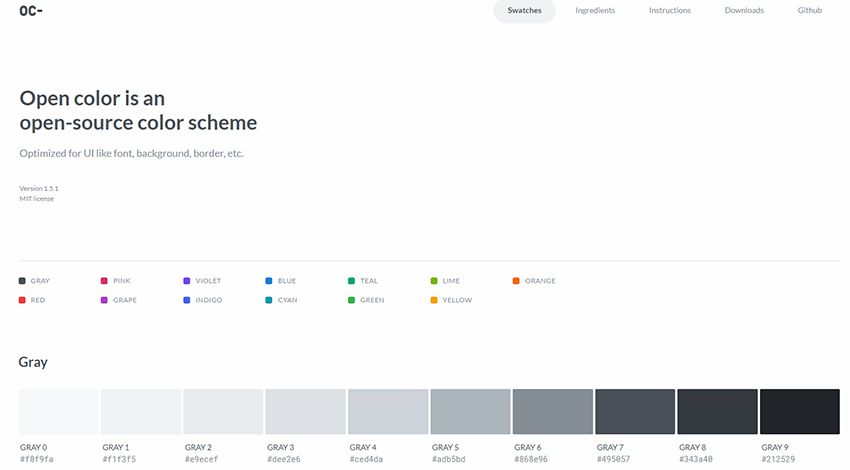
10.开色
想找些更适合网络的东西?然后查看开色图书馆。
这是一个围绕可访问性和浏览器支持构建的大量开放源码颜色选择集合。无论布局的设计如何,每种颜色都经过了优化,以便于匹配。
检查一下GitHub回购获取更多信息,并下载样式的副本。
11.HTML颜色代码高端网站开发HTML颜色代码是另一个以信息为中心的彩色网页。
这允许您从应用程序中提取所有HTML/CSS代码,用于颜色选择。你可以搜索任何你想要的颜色,或者根据他们的推荐。此外,它还提供了一个生成调色板的工具,您可以将其作为AdobeSwatch文件下载。
不要让这个名字欺骗你:这个应用程序不仅仅是HTML颜色。
这是一个优秀的工具,为所有类型的数字设计师,谁想容易访问颜色代码和可重用调色板。
12.Adobe颜色CC我无法通过不可思议的Adobe颜色CCwebapp
这个免费的工具曾经被称为AdobeKuler,但是多年来它经历了几次迭代。它仍然是一个免费的颜色选择,但界面已经改变,使高端网站开发设计师更容易建立和保存配色方案。
当前名称:高端网站开发:面向网页设计师的12款基于Web的色彩工具
标题网址:https://www.cdcxhl.com/news/226899.html
成都网站建设公司_创新互联,为您提供全网营销推广、自适应网站、软件开发、虚拟主机、网页设计公司、网站营销
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 哈尔滨网站开发:app的网站怎么制作与优化才能更加的出彩! 2022-12-30
- 企业网站建设有哪些需要重视的行业规范 2022-12-30
- 创新互联科技在网站建设中是怎么提升客户网站的用户体验 2022-12-30
- 什么是营销型网站?营销型网站有哪些优点? 2022-12-30
- 广州市物流网站建设是怎样的? 2022-12-30
- 中小企业网站建设首先要考虑那些呢? 2022-12-30
- 对比网站的动漫效果各种技术手段 2022-12-30

- 成都网站建设的行业潜规则知多少? 2022-12-30
- 广州电商网站开发费用明细有哪些? 2022-12-30
- 网站建设运营中文章不被百度收录怎么办? 2022-12-30
- 百度软文如何推广 2022-12-30
- 成都门户网站开发:不要错过网站建设技巧 2022-12-30
- 常见网站建设类型有哪些?企业如何选择? 2022-12-30
- 做广州网站制作如何降低跳出率? 2022-12-30
- 上海刑天SEO:怎样让外链带来更多流量? 2022-12-30
- 营销型网站建设的目的是什么? 2022-12-30
- 白帽seo需要注意的几点! 2022-12-30
- 想做好网页设计,这五点很重要 2022-12-30
- 怎样做一个高权重的网站? 2022-12-30