让你的网站可以为视障人士
2022-12-29 分类: 网站建设
网页设计师的工作和生活,通过一系列公认的好实践:始终使用响应式设计,留下足够的空白字体,保持与客户的品牌线的配色方案。然而特定的做法,还有,当你认为你知道最好的做法可能是完全错误的。这可以指可达性有效的视障的网页设计。
这是可能的,在读本文之前,你可能没有考虑这个人口。然而,让网络经验的人使用的一个重要组成部分,不仅在传播你的信息,但使世界变得更美好的人而奋斗的某种障碍住。
视觉障碍也比你想象的更普遍。大约有4.5%的人口经历色盲,4%的斗争与低视力,0.6%是盲人。视觉困难是共同的,他们值得考虑从事网页设计的时候。
为杂志社约10%将从所有在线客户设计,更容易看到效益的作者。考虑到视觉障碍可能影响到我们所有人随着年龄的增长,这似乎是一个合理的假设。
视觉障碍中最常见的类型
设计为视障人士时,解决障碍的最常见的类型是很重要的。这些措施包括:
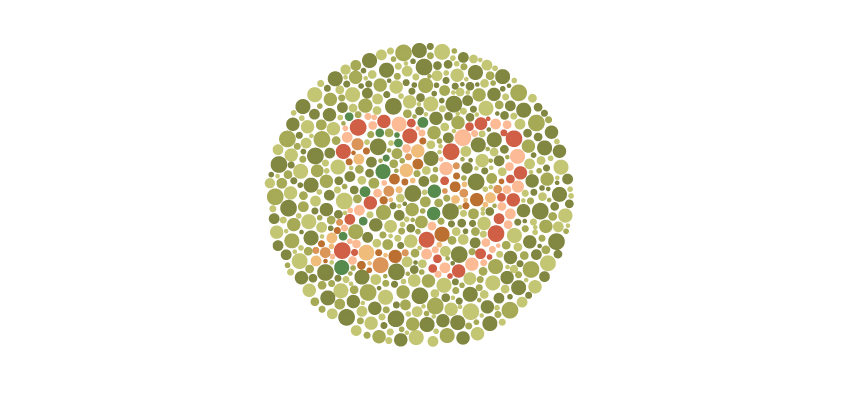
•色盲视力障碍最常见的类型,这会影响一个人的能力来区分颜色。一个色盲的人也可以体验到颜色亮度的敏感性。

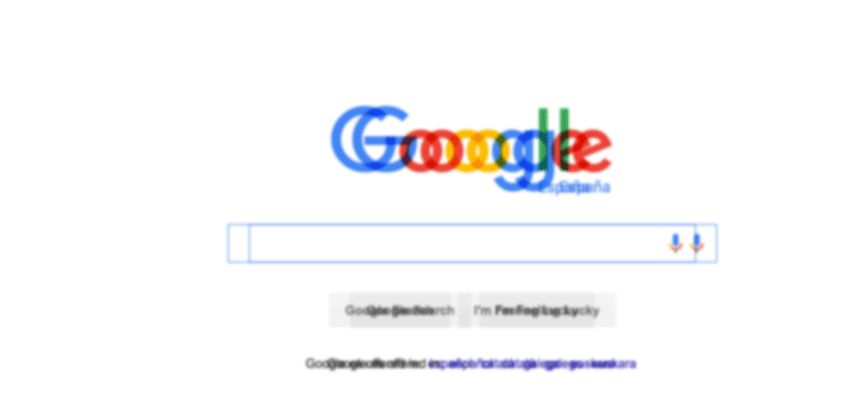
•低视力这是谁的斗争与锐度(清晰度)、隧道视觉,视觉模糊(如白内障),或在一个或两个眼睛部分视力。

•失明一个人可能会失明但仍能够分辨色彩和形式。它涉及到双眼视觉功能的大量损失。
视觉障碍设计
首先,要注意,有视觉障碍的人的不同感知网络是很重要的。访问和解释功能可能是一个色盲的人明显不同的低视力,甚至失明。在某些情况下,你的网站的设计可以使你的网站使用一个有视觉障碍的人士。
下一步,知道在某些情况下,你需要通过法律来让你的网站对所有人开放。有两个任务:第508,适用于公共部门,和WCAG 2,适用于私营部门。
如果你是一个政府机构,承包商或分包商,你会负责508条本规则规。前者是法律授权的,后者是不。然而,遵循WCAG确保你访问你网站的用户具有相同的。
色彩的对比
最重要的一个,也许是最简单的,在WCAG建议是适当的颜色对比。根据WCAG,有三种不同的级别以颜色对比:
•A最小
•AA:中档
•AAA:最高
大多数网站设计者可拍摄兴趣为AA的称号,因为它吸引了大多数的人。AA标准之间的前景4.5-to-1比(图像和文本)和背景。看看一个例子of a 4.5 for reference:1的比例。
调整你的色彩对比是一种简单的方法来提高为视障人士轻松使用。对于那些需要更多的对比度,可以考虑增加一个功能,你可以在设置里进一步增加你的色彩对比(推特最近确实在更新)。
不要太依赖于颜色
而色彩对比是非常重要的,它是同样重要的不使用颜色作为你的“视觉方式传达信息”(指标1.4.1 WCAG)。另一方面,有一个为那些挣扎与色盲备份可视指示器。
这听起来像一个简单的解决办法,但它可以被证明是困难的当你试图找到白色的空间和内容的正确组合。当你试图让你的用户界面清晰的干扰,找到平衡可能需要一些试验和错误。
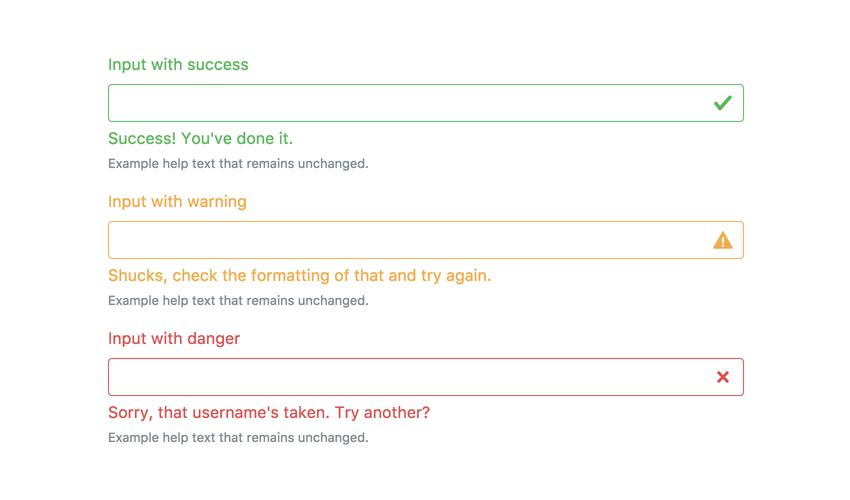
一个很好的例子是一种错误。当通信错误在提交表单,使用红色的文字很常见。然而,一个色盲的人可能需要额外的视觉线索,如错误图标或弹出文本标签。

同样,超链接是蓝色的,这意味着文本是一个链接。然而,很多链接的下划线可以影响你的用户体验。Bolding,另一方面,作为一个很好的辅助指标,不会弄乱你的页面。
注意媒体
视频内容带来了独特的机遇和挑战,对于可达性。另一方面,视听内容可以使网站更容易为有视觉障碍的人。另一方面,视频可能有光敏性疾病更可能发作使人。WCAG有几个准则,解决媒体,包括:
•为媒体提供的“基于时间的替代品。”动画的标题和文本可能会被证明很难消化那些视觉处理问题。
•给用户足够的时间来阅读内容。在前面的例子中,你可以计划的动画标题停止当你的鼠标经过。这将使文本静态且容易消化。
•极限闪烁。那些容易发作可能经历一个如果他们看到一个以上的每3秒闪。使用视频时,避免过多的闪光(这不是最直观的)。
实验与纹理
如前所述,颜色不为视障人士传达信息的最好方式。色盲用户经常发现很难区分不同色调的颜色之间。例如,红色,绿色和棕色的色调,可能出现同样遇到色盲。
当你使用彩色图表,应用模式覆盖到固体的颜色可以给你的用户一个更好的方法来区分一个网站的不同部分之间的。这适用于超过那些色盲;它使网站方便大家。交错纹理创造更多的对比元素–为例,尝试检查打印,对角线,钻石,和垂直线。
尝试一种单色配色方案

就这样,一个单色配色方案依赖于不同的颜色相同的颜色。这听起来有悖常理,但它的工作原理与使用多色调去除相关的额外的意义。
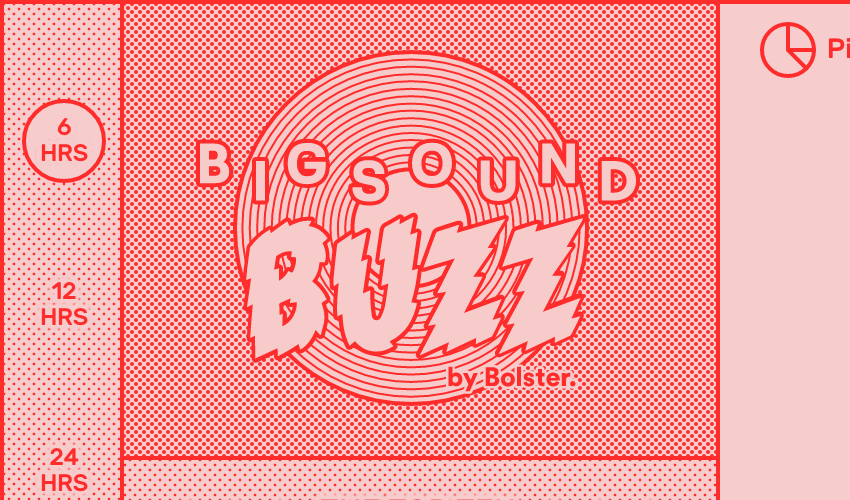
变化的色调可以提供给你的网站的内容的意义和吸引用户的注意力,就像它会用不同的颜色。作为额外的奖励,这个用户注意力将跨越更广泛地选择你的听众。bigsound嗡嗡采用对比、单色配色方案,和纹理更大的可达性的影响
可在您的用户设计的重要性

你的网站只是作为辅助–一样好,这意味着它的任何用户访问,随时随地。我们经常把无障碍残疾人,但一个好的访问网站达到每个人在任何时候,任何情况下。对于一些人来说,如政府承包商,在网页设计中的可访问性是法律义务。
对于其他人来说,这是一个道德的人。可不是残疾或障碍;它是关于人的。设计人员必须接受这个概念让网络为大家更好的体验。这些提示将帮助你开始你的下一个设计网页可访问性思维。
文章标题:让你的网站可以为视障人士
链接地址:https://www.cdcxhl.com/news/226474.html
成都网站建设公司_创新互联,为您提供自适应网站、关键词优化、动态网站、定制网站、网站收录、全网营销推广
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 友链你换对了吗?7个数据助你交换适合的友链 2022-12-29
- 企业营销型网站推广技巧常规有哪几个? 2022-12-29
- 重庆做个模板网站多少钱? 2022-12-29
- 一个简单的营销型企业网站该怎么设计? 2022-12-29
- 建网站企业网站设计怎么靠谱? 2022-12-29
- 建设网站:网站建设发展趋势分析 2022-12-29
- 海珠区网站设计的关键点是什么? 2022-12-29

- 四川网站建设公司设计中的线框图是什么? 2022-12-29
- 你准备好发展你的网页设计业务了吗?-成都网站设计 2022-12-29
- 中山网站设计怎么才能受欢迎? 2022-12-29
- 网站建设选择动态还是静态页面好 2022-12-29
- 企业网站建设一般包含哪些费用 2022-12-29
- 网站开发流程,用什么语言,先从哪编程? 2022-12-29
- 浅谈搜索引擎抓取原理 2022-12-29
- 广州服装网站建设怎么做?注意事项有哪些? 2022-12-29
- 王通博客:网络直播到底还能够火多久? 2022-12-29
- 关键词排名怎么做 2022-12-29
- 企业网站建设你应该明白的几点! 2022-12-29
- 网页制作完整步骤合集! 2022-12-29