超级有用的代码生成器网页设计师
2022-12-11 分类: 网站建设
代码生成器可以是一个网页设计师最好的朋友是有原因的。一,他们常常可以帮助你学习新技术或刷上一些你可能错过了。其次,他们迅速做出了一个重复的过程。
我们从网页代码生成器的,涵盖多种语言和利基搜索。这里有10个我们的最爱:
柔软的盒子
用CSS flexbox工作可以…困难的(混乱)。因此,有超过一些工具在那里柔软的盒子提供了一个易于使用的方式来创建复杂的布局。
你会对Flex项目数量的控制,以及方向和对齐属性。从那里,只是复制和提供的代码粘贴到你的样式表。这是容易得多!

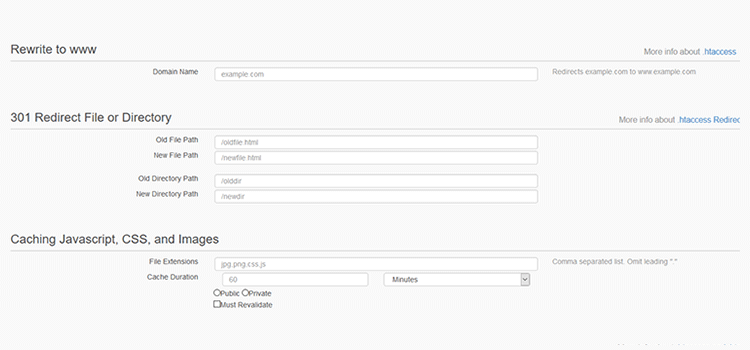
htaccess的发电机
一个htaccess文件驻留在你的服务器上,可以执行一些有用的功能。比如重定向,重写URL和各种安全措施都可以通过这个重要的文件。问题是,很多人不知道语法的心–可以从头开始写一个真正的痛苦。
htaccess的发电机。将尽一切努力为您生成多个功能的能力。只是要小心覆盖现有在htaccess文件在您的服务器上,这会让你的网站。

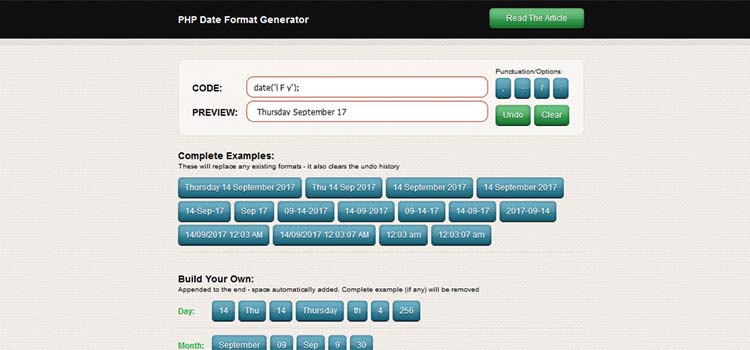
PHP日期格式发生器
你会发现自己不得不参考官方PHP文档每一次你需要格式的日期吗?
PHP日期格式发生器还记得所有的复杂性和让你选择从预设的选择或创建自己的格式。

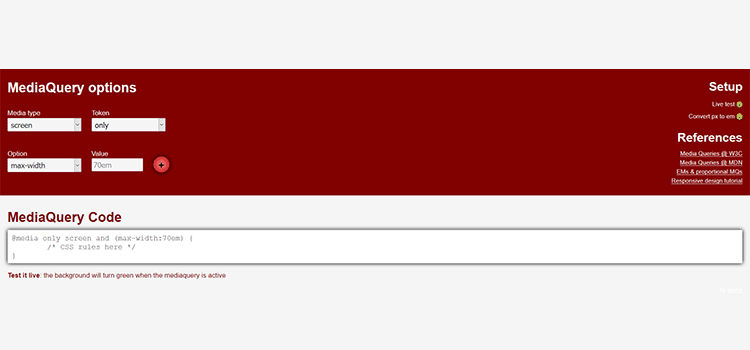
CSS3的平均查询生成器
媒体查询响应网页设计的关键之一。CSS3的平均查询生成器使您可以快速创建详细的查询,您的确切规格。甚至还有现场测试一个选项作为您调整您的浏览器窗口。

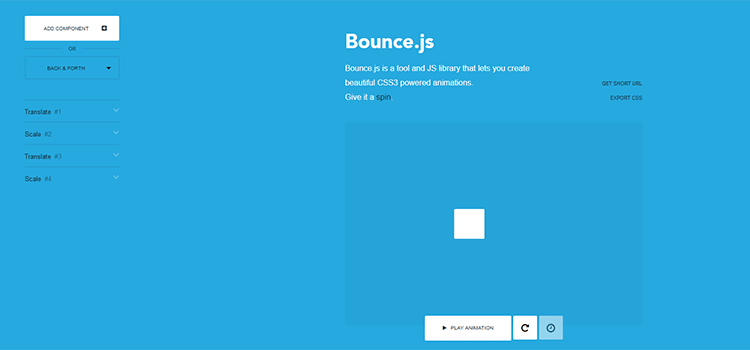
bounce.js
bounce.js是一个JavaScript库,可以用来创建CSS3动画。使用在线工具是一种调整一些设置让你的动画只是你想要的方式。
你可以测试有动画的网页上出口的CSS。也有一些很酷的预置,你可以选择。动画往往是有点乏味,所以这可以节省你的时间和精神。

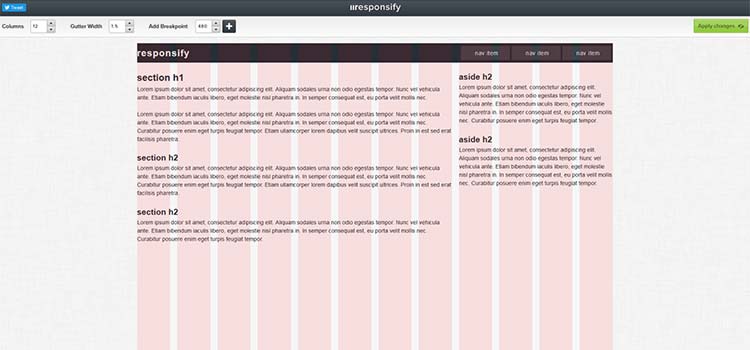
responsify.it
responsify.it让你在短时间内建立一个响应式布局。输入列和排水沟宽度,你想在你的布局数量。添加您自己的自定义断点来满足你的需求。一旦你满意,压缩的模板提供了下载。

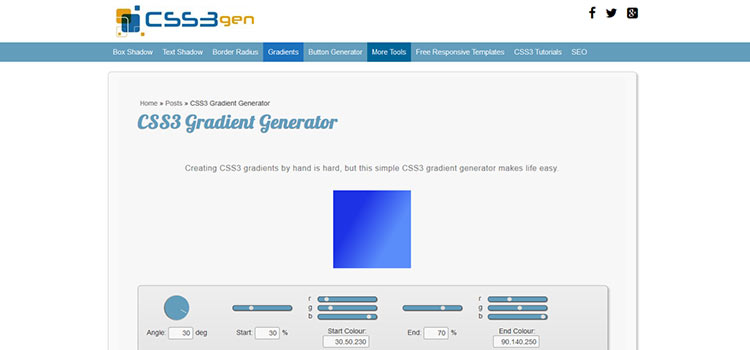
CSS3发电机
写作CSS3增强某些类型(完整的特定浏览器的回退)可一点无聊–更不用说记住所有的语法难点。
CSS3发电机是否所有的肮脏的工作,你的按钮,创建渐变边界半径,框和文本阴影。它也解决CSS变换,动画和背景代码。

WordPress代码生成器
WordPress代码生成器是填空式的工具,帮助您一套20补做各种可怕的事情。您可以创建仪表板部件,查询岗位,建立简码和创建自定义菜单区和侧边栏。
每个发生器的详细信息显示,连同任何相关链接到WordPress Codex。这是主题开发的一个巨大的资源。
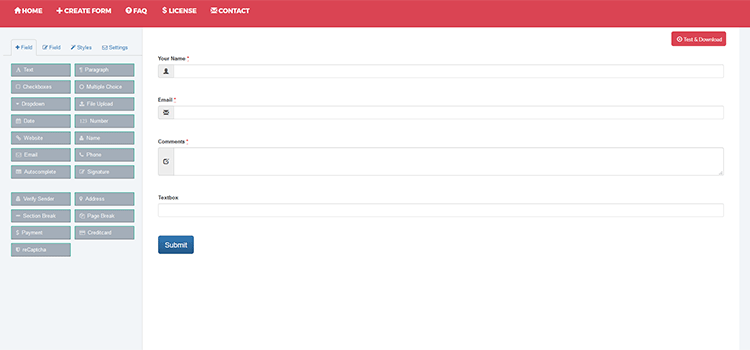
jQuery的表单生成器
jQuery的表单生成器可以创建一个全功能的、形式丰富的功能通过拖放界面。你可以添加各种有用的领域包括日期选择器,文件上传,甚至支付领域,如贝宝和条纹的服务工作。
还包括添加自动回复邮件的能力,短信通知(通过Twilio帐户)和条件逻辑。成品是一个jQuery /自助形式的准备上传到你的网站。

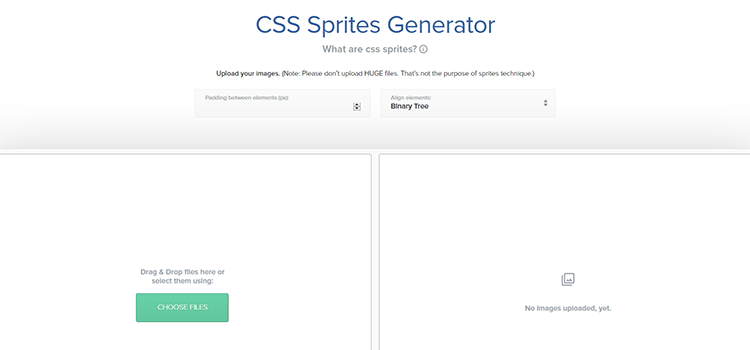
CSS Sprites发电机
CSS Sprites一组图像–都放置在一个图像文件内。你经常会看到他们用“开/关”状态的图标或其他的小的图形。CSS定位是用来召唤精灵的特定位置。所以你看到的是一个显示的图像中包含的精灵。
这是减少载入时间,在这个过程中节省带宽的一个好方法。CSS Sprites发电机允许你上传一些图片放置到一个精灵。结果是一个可下载的图像和自定义的CSS,你可以粘贴到你的样式表。

代码生成的甜松弛
在网上很多创新者的感谢,有代码生成器有任何任务设计师发现单调。他们都遵循教诲的“d.r.y.”的缩写:不要重复你自己
当有这么多免费的工具(看看我们的收藏50个小,节省时间,并免费为网站设计工具)有愿意为你做肮脏的工作,充分利用和节省一些时间!
文章题目:超级有用的代码生成器网页设计师
标题网址:https://www.cdcxhl.com/news/221686.html
成都网站建设公司_创新互联,为您提供Google、做网站、网站设计公司、品牌网站设计、搜索引擎优化、微信公众号
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 高端网站建设怎么提升用户体验? 2022-12-11
- 中小企业网站建设前必知的八大问题 2022-12-11
- 企业网站优化做好这四点客户自动找上门 2022-12-11
- 网站建设的视觉规划 2022-12-11
- 为什么用户需要选择定制的网站 2022-12-11
- 成都网站建设之网站流量增加的方案 2022-12-11
- 网站推广的优势及价值问题解析 2022-12-11

- 网站建设应该怎么优化才好? 2022-12-11
- 武汉seo老钱:如何准确的估算SEO周期 2022-12-11
- 整站优化与SEO关键词优化有什么区别 2022-12-11
- 告诉大家做好电商网站建设的五个方法! 2022-12-11
- 网站建设中这些误区 2022-12-11
- 企业做网站需要注意的售后服务条款 2022-12-11
- 高端网页开发的意义是什么? 2022-12-11
- 网页设计之字体设计规范 2022-12-11
- 展示型网站设计都有哪些方式 2022-12-11
- 网站建设前需明确建站的目的 2022-12-11
- 网站运营每天必做的几件事 2022-12-11
- 如何用极低成本解决网站托管烦恼? 2022-12-11