响应式网页测试工具确保你的设计万无一失-佛山网站制作
2022-11-30 分类: 网站制作
网站建设 - 建站教程 - 网页设计 - 响应式网页测试工具确保你的设计万无一失-佛山网站制作
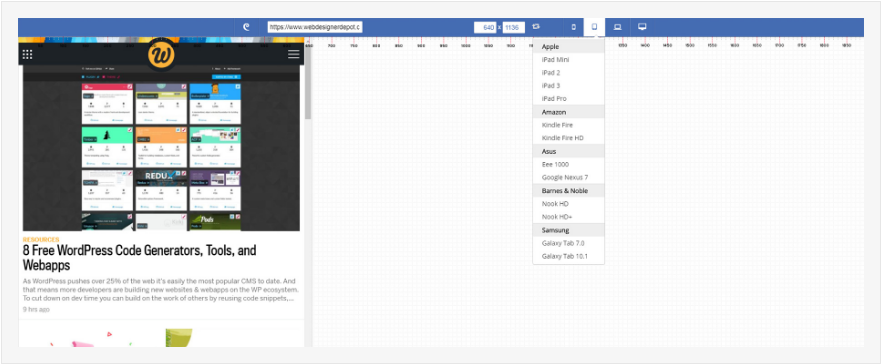
响应式设计几乎是当代网页设计的基础构成之一。在实际设计和开发的过程中,想要让网站按照设计响应不同尺寸屏幕,设计师和前端需要花费相当的时间来进行测试和优化。所以,今天我们搜集了7款功能强大的响应式页面测试工具,下面就一一介绍一下。1.XRESPOND
这款名为XRespond的工具自称为“虚拟设备实验室”,这个称号其实是名副其实的。通过Xrespond打开网页,你可以看到它在不同屏幕尺寸下的样子,整个布局是横向的,所以你需要横向滚动页面才能看到它所有的样子。
屏幕上方的标签会标识出它是为什么设备所匹配的,在下拉框当中能够选出不同品牌不同型号的智能手机、平板和笔记本屏幕,以预览效果。
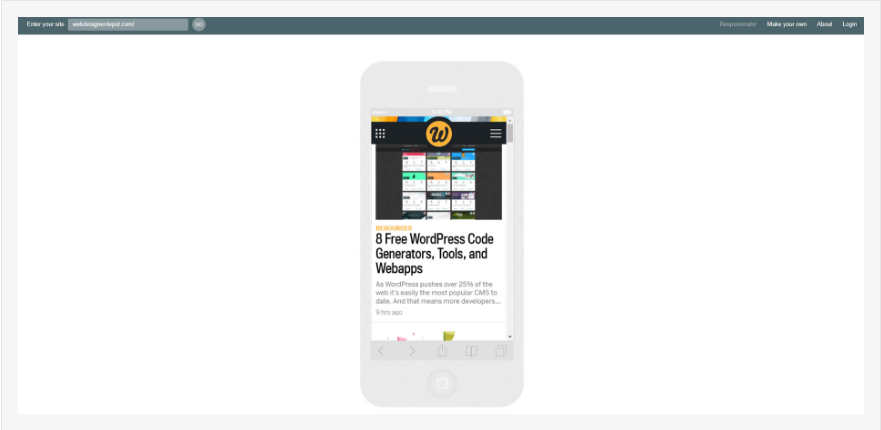
2.RESPONSINATOR

你可以在Responsinator中看到常用的移动端设备,比如iPhone、iPad、Nexus系列,包含横屏和竖屏的预览。
Responsinator还支持http链接和https之间的切换,应用会根据你输入的链接自动识别和适配,并且会避免SSL错误。
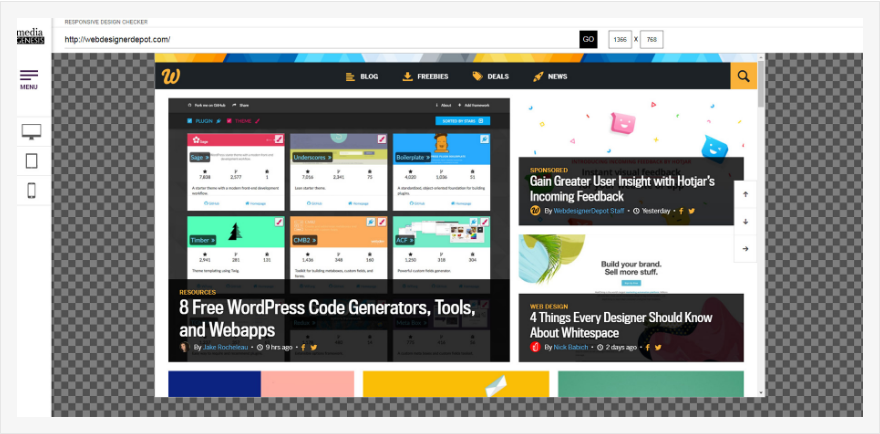
3.RESPONSIVE DESIGN CHECKER

你可以在边栏中,找到预定义的设备的屏幕尺寸/分辨率,比如Nexus平板电脑,Kindle或者Google Pixel手机。
在这里同样可以对大屏尺寸进行测试,即使是在小屏幕上运行这一工具也同样可以达到效果。目前Responsive Design Checker支持大24英寸的屏幕。
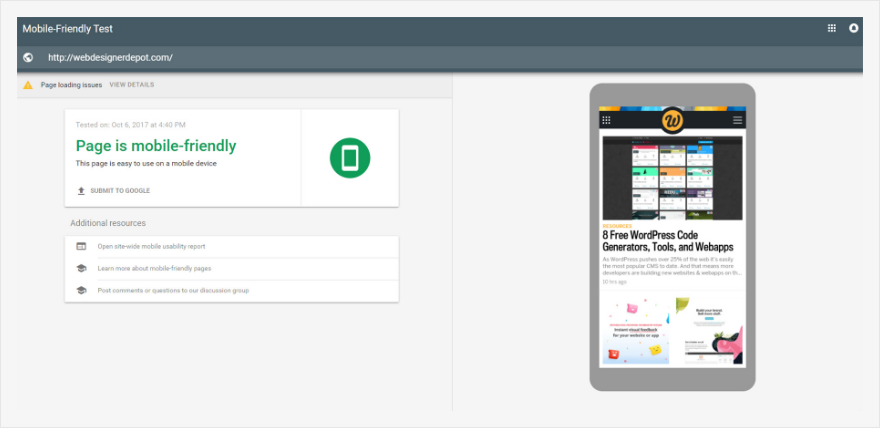
4.GOOGLE MOBILE TEST

这款工具不是真正意义上的预览工具,也不能帮你精确地判断UI中的错误。但是它是一款超级实用的移动端工具,它能帮你在移动设备上快速定位网站中的问题。
一旦开始运行测试,测试结果一定是以失败或者成功来结束的。对于设计师而言,这个结果可能看起来比较粗糙,但是Google会针对需要改进的区域和元素进行标识,并且提供改进的提示。
这个工具也许不少一个完整的响应式工具,但是它是非常可靠的移动端测试工具,并且是用来搜集和整理信息的好地方。
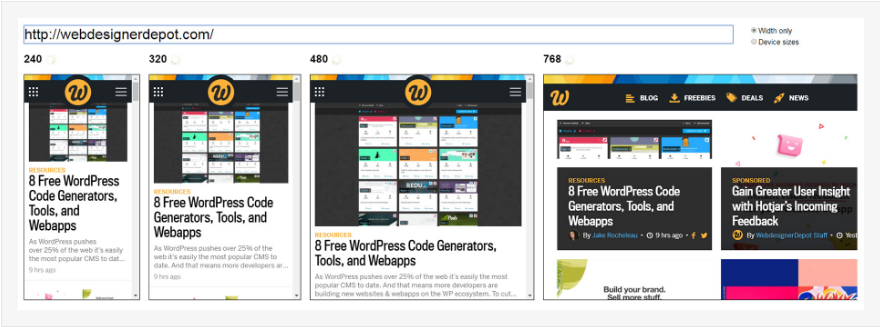
5.MATT KERSLEY’S RESPONSIVE TOOL

虽然没有太多装饰,但是这款工具内置了5种固定的宽度用来测试,分别是240px,320px,480px,768px,1024px。
预览界面中有滚动条,可以借此来浏览其中内容,但是你不能点击其中的内容,所以这款工具极其适合测试单个页面。
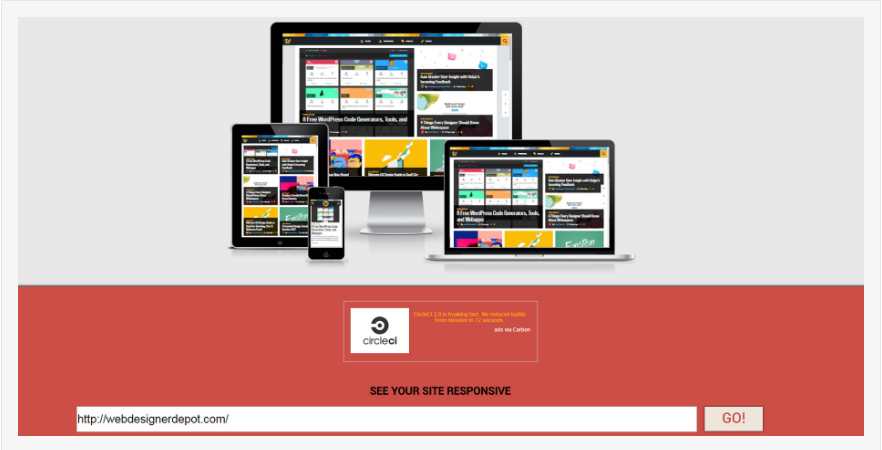
6.AM I RESPONSIVE?

相反,如果你的测试需要快速测试页面在几款常见设备上的显示效果的话,倒是个不错的选择。
同样是输入链接生成预览,Am I Responsive能帮你测试出页面在智能手机、平板电脑、笔记本电脑和桌面端设备上的浏览体验。
这款工具的亮点在于,它能在截图的同时,生成对应设备的外观,和页面的尺寸比例进行匹配。
7.DESIGNMODO RESPONSIVE TEST

这款工具大的优点是其中基于网格的页面设置。你可以使用这款网页应用来测试网页的像素点和页面内置的栅格系统。
除了使用预制的宽度来测试,你还可以自己拖动来调整宽度进行预览。
文章名称:响应式网页测试工具确保你的设计万无一失-佛山网站制作
标题来源:https://www.cdcxhl.com/news/218044.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有网站制作等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 佛山网站制作是如何利用百度知道推广网站的? 2022-11-30
- 正确的电商网站制作步骤有哪些? 2022-11-30
- 百度推广网站制作效果不佳的专业解决方案 2022-11-30
- 佛山做一个网站制作价格需要多少钱? 2022-11-29
- 网站制作完成,客户需要提供的上线必备文件有哪些? 2022-11-29
- 佛山网站制作中域名注册的问题下 2022-11-28
- 企业网站制作的类型分为哪几种? 2022-11-28

- 成都专业网站制作公司有哪些? 2022-11-30
- 微信网站制作这些事项要知晓 2022-11-30
- 佛山网站制作中域名注册的问题 2022-11-30
- 网站制作的流程及注意事项新手小白看过来 2022-11-29
- 什么样的网页比较受百度搜索引擎欢迎-佛山网站制作 2022-11-29
- 建设网站制作网页如何制作 2022-11-29
- 张家港手机网站制作有哪些优势 2022-11-29
- 佛山网站制作找哪家 2022-11-28
- 移动网站制作需要大概多少钱? 2022-11-28
- 轻松制作网站你不可不知的网站制作流程 2022-11-28
- 网站制作更加成功的影响因素 2022-11-28
- 企业进行网站制作时应该注意的问题 2022-11-28