网站按钮怎样设计比较好
2022-11-18 分类: 网站建设
按钮是网站设计比较细节的地方,而往往越细节的越是比较复杂,越要处理好,不然可能会影响到网站整体的视觉设计。那么今天就来讲下网站按钮怎样该设计才会比较好。

形状识别
你希望你的按钮比较个性化,要做到这一点,你必须给按钮设计成一个可识别的形状。它应该从页面上的其他内容中脱颖而出,并立即被用户识别为可以与之交互的内容。那现在比较常规的按钮形状就是矩形,而且是带有圆边的矩形。
当然你如果再想有创意点,可以将按钮设计成菱形、三角形,甚至定制形状的,这些形状易于用户识别的关键是与网站整体格调保持了友好的一致和统一。

容易找到
不知道你有没有发现,当你要找某个东西的时候发现怎么找都找不到,那么你还有耐心继续寻找下去吗?网站按钮也是这样,应该放在人们容易找到的地方,放在人们最希望它出现的地方。永远让用户最快找到他想要的东西,你的网站对于用户来说就是比较有价值的。
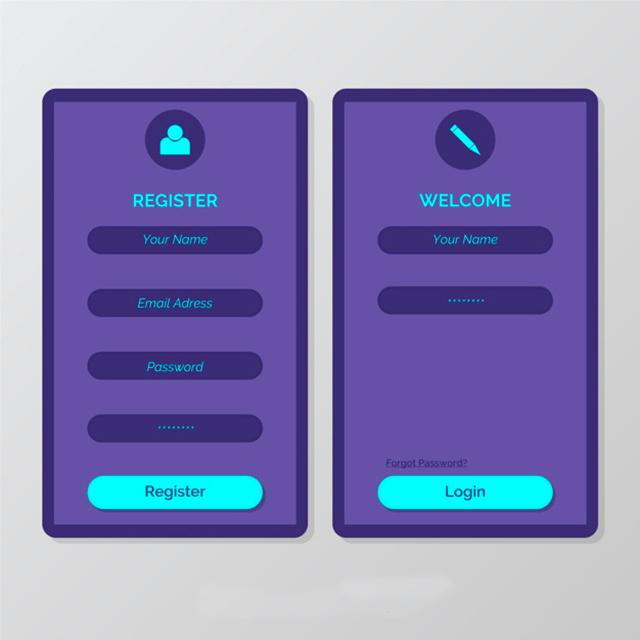
这方面有一个比较好的列子就是当我们浏览一些需要登陆会员才能查看信息的网站的时候,我们发现登陆和注册按钮就在下面,这样用户就能很方便的去注册和登陆会员了。

视觉反馈
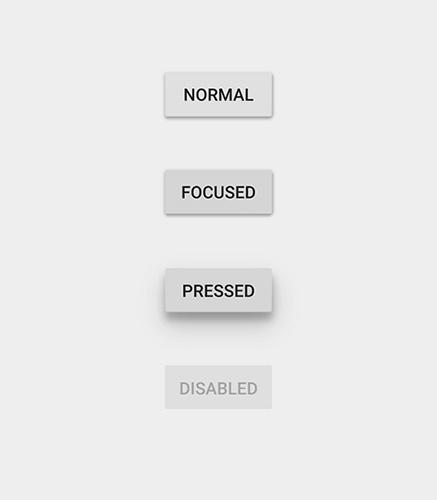
用户怎样才能知道他是否成功的点击了按钮,这个时候其实是需要一个视觉反馈的。也就是说当用户点击了按钮之后,要突出被点击按钮的颜色或者形状,给用户一个视觉反馈动作,这样用户才能确认确实是点击了按钮了,这个在设计的时候是需要注意到的。
阴影背光
阴影在网站设计中有着重要的作用,因为它们能使物体看起来比较突出,能引起用户的重视。而按钮的设计有时候也需要运用到背光,这样会表明它是可以被点击的。
就像在现实生活中,笔记本电脑的键盘上有许多按钮。这些按钮不仅设计的有着不同的形状,而且有的还运用了阴影和背光,这样会很显眼的告诉用户它们是可以按的。由此可见,阴影和背光在按钮的交互式设计中往往扮演着很重要的角色。

总之,这里提到的方法也是根据我平时的经验总结出来的,希望能给大家带来帮助。
本文名称:网站按钮怎样设计比较好
URL地址:https://www.cdcxhl.com/news/214696.html
成都网站建设公司_创新互联,为您提供做网站、电子商务、企业网站制作、Google、App设计、微信公众号
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 创新互联:当代网站页面设计过程普遍存在的4大错误 2022-11-18
- 企业进行网站建设需要掌握的几点要素 2022-11-18
- 制作网站有哪些核心和要求? 2022-11-18
- 互联网运营:如何从宏观角度出发让运营走的更远? 2022-11-18
- 微信运营:为什么我不再轻易的建群? 2022-11-18
- 成都设计网站配色方法 2022-11-18
- 现在做网络推广主要有哪些方式 2022-11-18
- 网站推广五不要 2022-11-18

- 做网站优化可以从哪些方面入手 2022-11-18
- APP开发先做好APP产品规划 2022-11-18
- 高端网站制作的流程步骤缺一不可 2022-11-18
- 建站公司如何做好网站维护三大工作 2022-11-18
- 成都网站优化如何吸引搜索引擎蜘蛛 2022-11-18
- 20套用于WEBUI设计的PSD网页元素模板 2022-11-18
- 网站如何优化才有效?这几点十分重要! 2022-11-18
- 网站上线之前要做的几个优化工作 2022-11-18
- 网站优化过程中关键词如何挖掘! 2022-11-18
- 如何做好网站运营管理工作的经验心得 2022-11-18
- 常见的6个成都网站优化工具(90%站长都用过) 2022-11-18