手机网站如何做好设计手机网站设计
2022-11-17 分类: 网站设计
现在人们渐渐用智能手机代替PC,连购物也是如此。正当越来越多的人由电脑桌面向移动网页转移,购买产品和服务,佛山网站建设可以使用已存的设计模式来开启移动电子商务计划。拥有良好的电子商务经验非常重要。实际上,近期的研究发现,如果能用手机登陆购物网站且过程体验良好,多于67%的人都愿意下单。
成都网站建设-创新互联认为使用设计模式的优点在于,你可以看到其他设计师是如何解决类似的问题,这样你就不用走弯路。还能使你了解到人们在其他网站使用类似功能时的需求,并以此为参考来设计网站;并鼓励你思考自己一个人做设计时不会想到的设计方法。
本文中,成都网站建设-创新互联专注于智能手机,而不是图表。我们将介绍一些用于移动电子商务功能的设计模式和方法,如下:·主页 ·导航 ·搜索建议·搜索结果·搜索过滤和分类·产品页·图片库·购物车·账户或游客登录·表格
本文中所有例子都来源于移动网页,在智能手机浏览器中运行。大多数属于大型百货零售商,因为他们有庞大的产品目录,这就需要考虑周全的设计方式,以突出搜索,并将搜索结果进行过滤和分类。本文还有许多基于电子商务的原生app,许多模式都能很好的运用其上。
主页
在移动设备上访问网页,主页内容通常较少,更多是帮助用户找到所需的内容。常见的模式就是一栏促销,一栏链接列表或产品目录,很简单。关键词搜索一般都有,还有店铺的链接,订阅促销邮件及忠诚度计划的登记表。

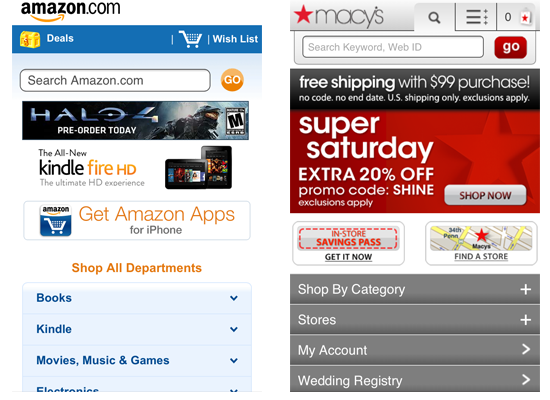
亚马逊和梅西都使用促销商品和列表目录混排的方式。
塔吉特的促销内容比简单列表占据屏幕更大的空间,极具视觉冲击力。
Threadless使用仪表盘模式,比起移动电子商务网页,在原生应用中较为常见。
如果购物者来你的网站是为了快速比较价格,那么他们更需要的便是简单的列表样式和搜索功能。如果他们是来关注促销和打折的,那么塔吉特的设计模式就更合适。因此,你需要分析消费者来你的网站的目的,以此决定合适的设计模式。
导航
除了使用主页作为主要的导航中心,许多网站也在多数页面上设置了导航目录,通常是作为页头。这让消费者能轻松在页面间跳转,而无需回到主页。

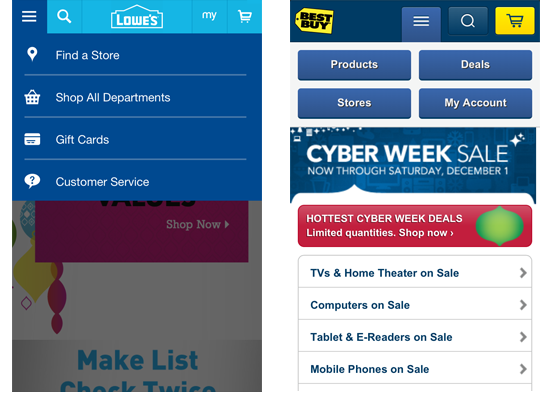
lowe的导航目录中,每个选项都有图标。best buy的目录则使用了两栏的排版,并且用按钮替代列表。Lowe的目录出现时会覆盖整个页面,而Best Buy的目录出现时会向下推挤屏幕上的其他内容。

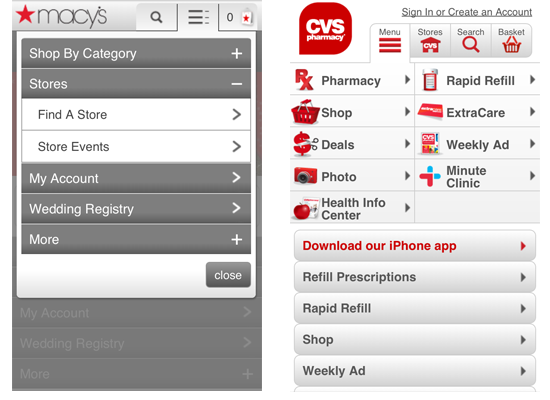
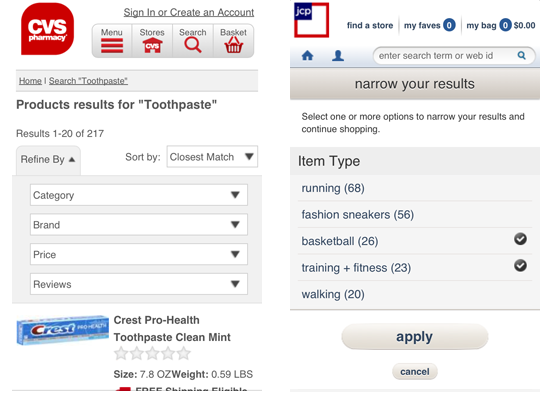
Macy的导航目录包含下级选项。CVS则具有双栏目录,每个选项也有图标。它们的目录都在页面顶端展示。
看了上面的屏幕截图,设计网页导航的方式多种多样。Lowe的设计很简洁,而且图标带来了一些视觉上的亮点。而导航以外的其余内容都隐入背景,这使用户在选择导航内容时,更集中于当前目标。CVS的版式相对杂乱,两栏的选项,每个项目都搭配了图标。CVS的目录上有许多可以点击的bar,相互之间很接近,这在触摸屏上可能导致可用性问题。
有趣的是,大型电子商务网站通常不会一次显示许多导航选项。它们尝试在导航的视觉设计和网页信息构架之间寻求平衡,仔细考虑应存在于全站导航上的项目的数量。通过网站分析来确定消费者会点击哪个目录选项,可以帮助你决定目录上的内容。可对不同的设计进行A/B测试和可用性测试,看看哪种设计选项太多太杂,理想方案应使人们不但找到建议内容,也能找到需要的内容。——为了商业需求,也为了用户需求。
搜索建议
搜索建议,也叫输入提示或自动填写,当消费者键入前几个字幕的时候就显示出可能的输入结果。在常用搜索中,这对消费者来说真的很方便,特别是当输入内容很长的时候。而搜索建议的一个局限就是:在虚拟键盘上很容易输错字,这会改变建议的结果。而显示常见“正确”的结果可能更有用。而且,考虑使用改进的自动建议模式来减少输入内容,在有效率的前提下使用更慢的移动带宽。

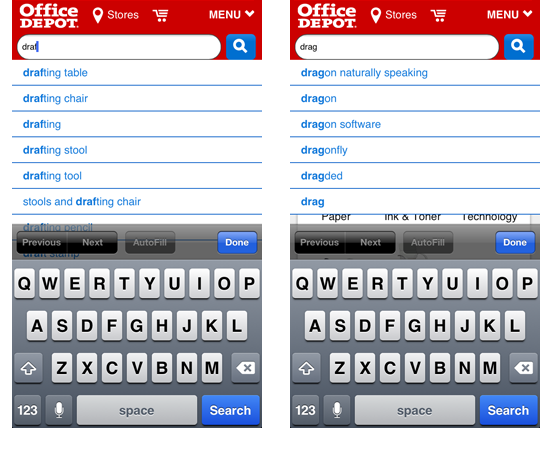
在Office Depot网站的搜索框中输入“draf”时,会自动提示数个可能的结果。如果错打成“drag”,就会显示出一些和搜索内容无关的结果。在虚拟键盘上输错字母是很常见的问题。
人们在输入时的错误,设计师也无可奈何。不过他们可以用其他方式使消费者找到产品页,例如,产品类别或顶层类别的目录可以向下延展出列表。网站管理者也可以优化搜索引擎的功能,如当用户输入“dragt”时,再建议“draft”的结果。你使用的搜索引擎技术将决定你解决问题的方式。
搜索结果
在移动电子商务网站上的搜索结果主要使用两种样式:表格展示和网格展示。表格展示会显示一张产品缩略图和一些密集排列的基本信息如产品名称、价格。网格展示则会显示较大的图片而使用更少的描述信息。一些网站允许消费者在两种展示方式之间切换。
zappos以网格显示搜索结果,这使它可以使用更大的产品图片,使消费者买鞋的时候偏于以感性作出选择。Walgreens使用包含按钮的表格,按钮的功能一个是在店中找到商品,另一个是将商品加入购物车。

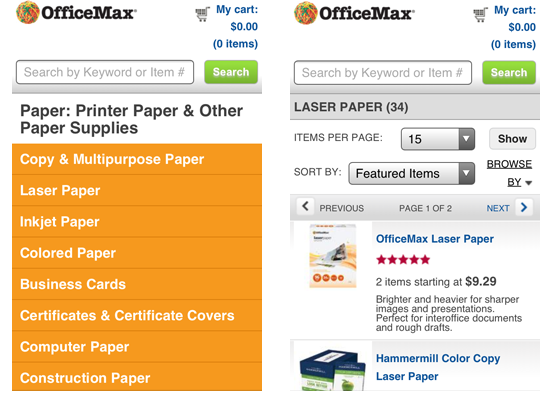
OfficeMax让消费者在海量的搜索项目中——如输入“纸”搜索——选择子类别。一旦选择了子类,搜索结果将以表格展示出来。如果搜索“剪刀”,搜索结果的子类别会较少,这让消费者能直接在表格中看到结果。
如果产品的分级杂乱不清,此时让消费者选择子类别可能会导致一些问题。如上面在OfficeMax的例子中,某人想买8.5x11英寸的家用打印纸,他可能不知道该在“复印纸&多用纸”还是该在“激光纸”的目录下找。一种比较好的解决方式就是在搜索过滤器下边列出子目录,可以与其它过滤方式并列呈现,如“颜色”和“尺寸”。每隔一段时间(4-6周)就对具有代表性的用户、常见搜索项目和热销产品进行测试,这可有助于你洞察哪种解决方式更佳。A/B测试也可以揭示出哪一种方式能让更多用户到达产品页并具有更高的支付率。

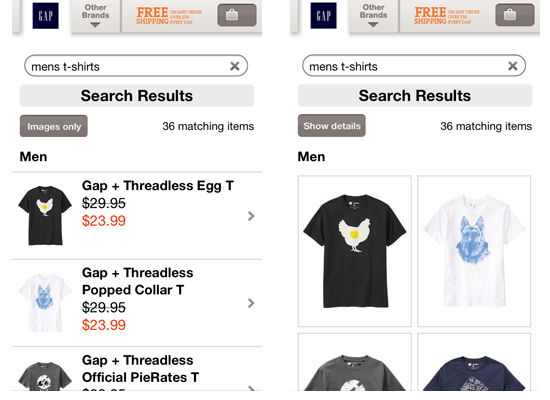
Gap的默认搜索结果以表格展示,同时提供网格展示方式的选择。注意,Gap也在关键词区域保持搜索项目。
Gap的用户可以选择搜索商品的展示方式,这让它们可以随时在易于浏览的形式和具有大图的形式之间转换。但其实Gap可以在网格展示方式中保留一些商品信息——如价格(像Zappo所做的那样)
一些诸如价格和颜色的细节让用户更容易决定想要了解哪个商品的更多信息。
在关键词区域保持搜索文字也可以提醒用户他们正在搜索的内容,让他们更容易通过添加一些限制词(如“红色”)来细化搜索结果。
在Gap中搜索“男式tshirts(正确写法为t-shirts)”,你会来到无搜索结果页面(本文未截图),而且也不提供“男式 t-shirts”的搜索链接。Gap可以在搜索结果页面添加“你是否要搜索-某物品”的搜索建议来提升其用户体验。Google就会列出“mens t shirts”的搜索建议,如果用户忽略,它就会直接呈现出“men’s t-shirts”的搜索结果。
结果分类
将搜索结果分类可以帮助购买用户以一种有规律的方式组织起海量的搜索结果,通常会按照价格和消费者评分排列。常见的分类界面样式是按钮和<选择>菜单。

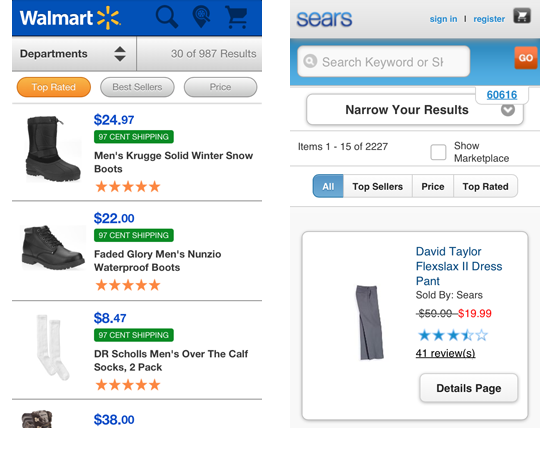
Walmart让用户点击三个按钮之一来将结果分类。Sears使用了类似的方式,但有一个“分段控制”,Javas cript框架如jQuery移动开发正在使这些类似app的界面小部件对设计师来说更易用。

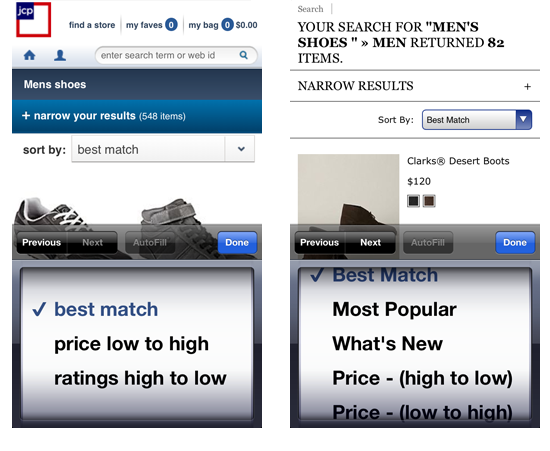
J.C. Penney可以通过有点自定义样式的<选择>菜单来分类结果,Eddie Bauer则使用了浏览器的默认<选择>菜单。两者都通过浏览器的本地控制来触发<选择>菜单(本例中为iphone选择器)
Walmart的按钮之间空间较大,点击起来不易出错,但同时也因此无法容纳更多选项,而Sears有四个按钮,包含一个“全部”的按钮,这使得用户在分类筛选后没有找到所需商品时可以回到初始页面。用<选择>菜单是一种很安全的选择,因为现代移动浏览器都支持这种方式,这使应用可以列出更长的分类选项。但是,也占用了许多有用空间。这些都是可用常规测试方法来评估的折中设计类型。
结果过滤
过滤器让用户可以缩小搜索范围,一般基于诸如颜色,品牌和尺寸等属性。过滤器通常要划分类型(称为分面),每个分面下会显示数个值(比如,颜色就是一种分面,红色是一种分面值)常见的展示过滤选项的界面样式是<选择>菜单,下拉式菜单和可折叠菜单。现在在技术上使单个搜索包含数个分面值是可以实现的,但也因此带来更高的交互成本,并导致无搜索结果(比如,低于75美元的交叉训练运动鞋)。

CVS在其高级搜索中使用<选择>菜单来过滤结果,选择一个菜单选项将立即对结果进行过滤。JC Penney则提供了一个下拉菜单来过滤结果,并会提示出符合过滤值的产品数量。JC Penney也允许一个分面带有多个值,以供用户进行一次性的选择,确认信息用户要触碰“apply”按钮。

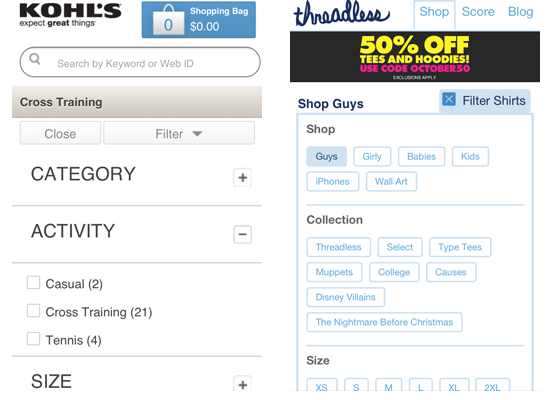
Kohl’s在其每个过滤类型中使用折叠方式收纳系列复选框。Threadless把所有搜索分面的值以按钮体现。两个网站中,你只需选择一个过滤值就能立刻看到结果。
在每个分面值下面显示商品数量能让消费者更清楚地了解每个选择为他们带来的结果。Threadless的方式是用整一屏展示出所有可用的分面值,让消费者对所有可用搜索结果一目了然。你是选用这种方式还是使用Kohl的方式,取决于你打算为指定产品目录提供多少过滤分面值。如果你的产品目录在分面值方面变化不定,那么你就需要进行试验找出合适的设计方式。你可以优化那些热门的产品目录的过滤结果显示页面。
产品页面
产品页是电子商务网站真正展示产品细节的页面。它们并不关于某种模式,而是关于系列模式,包括标签,折叠导航和照片库等系列元素。产品页有两种展示方式,一是包含所有产品信息的长页面,二是包含标签或折叠导航能将信息收起的短页面。
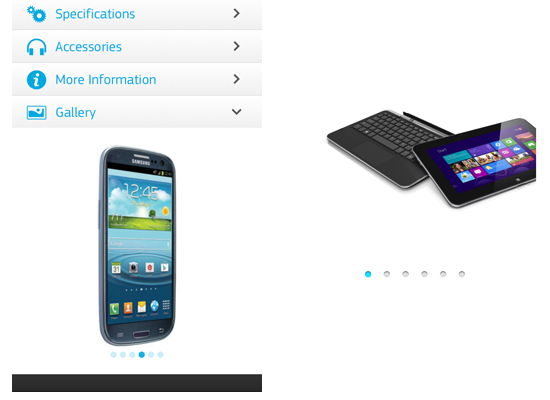
三星和戴尔都在产品页上逐步揭开内容,为消费者提供许多信息。三星使用折叠导航来展开大段内容,戴尔则使用标签。
Cabela和Office Depot都使用一整个长页面来展示产品信息。这种方式需要用户频繁滑动屏幕来获取信息,但他们就不用触碰标签或展开折叠导航栏。你需要根据产品信息量的多少和分解信息的方式来选择合理的方式。
长的产品页比起带折叠导航和标签的页面需要用户进行更多滚动操作,也令购买者需要更费力地找出特定信息。在我自己的可用性测试中,我了解到人们对两种方式各有偏好,但是似乎对网页信息进行划分具有更高的可用性。如果你要采用这种方式,确保在人们触碰标签或折叠导航栏的时候,被收起来的信息能快速显示。
一种办法就是开始便一次性加载所有信息内容,这样触碰标签或折叠导航的时候时,被收起的内容就会立即显示。如果采用这种办法,即使用户在各种信息之间切换的过程中掉线了也没关系。但是有个弊端:不管用户阅读与否,也必须下载所有的产品信息;这为服务器带来更大负荷,而且也会占用户较多带宽。
照片库
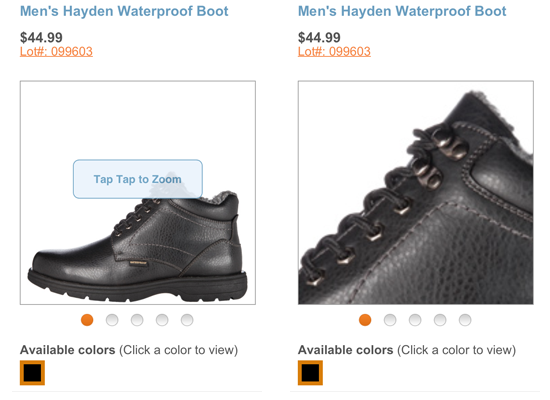
照片库对电子商务领域如服装和消费电子行业来说特别重要。在Home Depot上购物时,看衣服、鞋子、高端智能机或平板电脑你可能并不需要看到商品的三视图,但图片总是越多越好。常用的展示方式是可滑动的照片库,“双击照片放大”,单击缩略图以选择照片。

Payless非常英明地将“双击放大”的提示框放在屏幕中心并持续几秒,给购物者充分的时间去消化理解网页的操作方式。对服装和鞋子来说,放大商品图片查看细节非常重要。

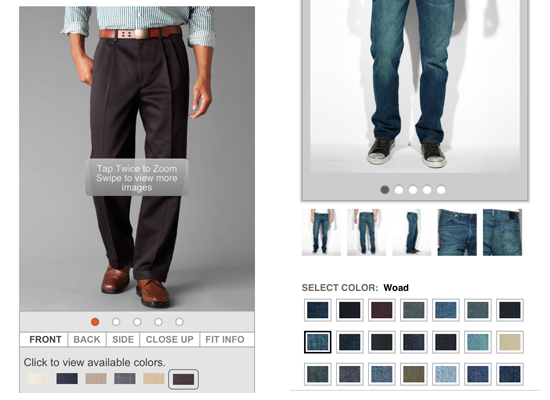
Dockers(上左图)具有可滑动的照片库,双击放大查看细节,而且购物者可以查看同一商品的不用颜色。Levi(上右图)也用了类似方式,但添加了商品缩略图,显示照片库内不同视角的照片。在Docker上,选择另一种颜色的商品会令网页刷新,但Levi不会。
Levi网站在用户选择商品的不同色彩时大多数网页不会刷新,这似乎能带给用户更好的体验。但是,如果对比Levi和Dockers网站在同一天同一时刻的表现,你会发现触碰Levi上的颜色标签并等待响应照片载入所花的时间,竟然比Dockers刷新一整个网页的时间要多。Levi之所以这么慢,可能是因为它还要刷新那5个缩略图,加上主要照片和其他不可见的元素,这种负载比较重。看来每种方式都有利有弊。

三星(上图左)和戴尔(上图右)的照片库都可以左右滑动。三星还将折叠导航合并到产品也,戴尔则单纯只有照片。
三星的方式似乎更人性化,因为页面相对更少。三星和戴尔都使用了高分辨率的照片,显然在展示价值不菲的产品时图片质量很重要。戴尔的方式有一个好处,那就是消费者会更专注于产品本身,而不被页面的其他内容干扰。
购物车
购物车通常用表格来展示商品。除了展示需要购买的商品,还提供其他功能,比如可以保存订单,保存商品到收藏夹,删除商品或更新数量,选择快递或实物店拿货,接受促销卷或优惠券,以及结账等。一旦加入了商品,就可以通过网站页头的购物车图标或者全网站导航菜单进入购物车。

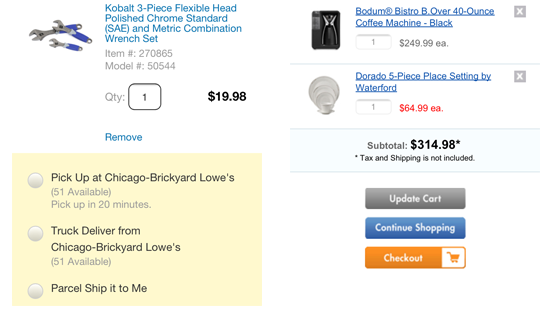
Lowe的购物车(上左)允许购物者从购物车中移除类似的商品,并提供快递或实体店取货的选项。Bed Bath&Beyond(上右)的购物车也可以移除商品,商品数量可以在表格中修改,在页面下部还有一个按钮可以刷新网页。

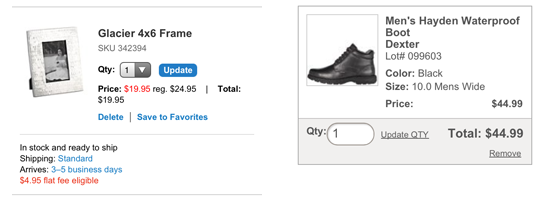
Crate&Barrel(上左)的购物车每栏也允许用户移除商品,保存到收藏夹以及更新数量。每栏还包含快递信息如费用及送货时间。Payless(上右)也允许消费者更新商品数量,移除商品;它的购物车还提供送货选项,可以送到Payless实体店(没展示截图)
购物车应该提供大的实用性,因为购物者已经接近购买的后几步了。允许购物者改变数量,移除商品,使用优惠券或促销券而无须跳转到它页,这些功能在引导消费者快速购买的过程中十分重要。如果你觉得这会使网页上内容太多,可以先将其隐藏到折叠导航栏,然后使用逐步展开的方式来显示内容(比如事先隐藏促销券区域)。
结账
结账更像是一个流程而不是模式,但是模式可以应用到结账的流程中。许多电子商务网站允许其移动端应用的顾客使用现有账户或以游客身份结账。对于已经拥有账户的用户,使用已存的支付和快递信息,结账的过程将非常顺畅。

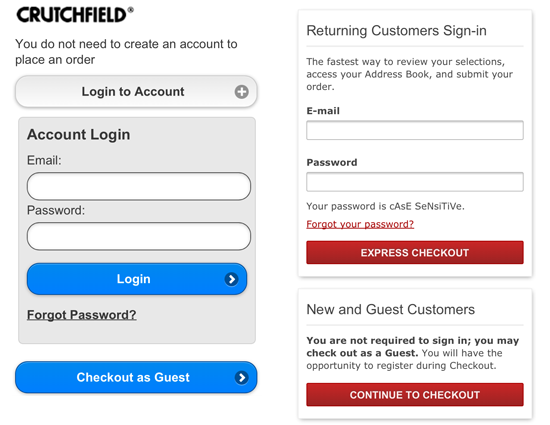
Crutchfield和Nordstrom都允许顾客以游客身份或使用现有账户来结账。都允许以游客身份结账的移动端应用的购买者在下订单之后创建账户,都支持重置密码。

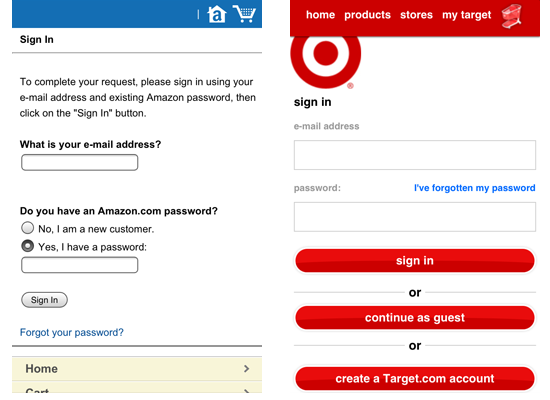
Amazon在结账页要求填写邮件地址,无论购物者以现有账户抑或以游客身份结账。整个流程与使用电脑网页的支付流程很相似。Target在移动端网页提供了几个选项:登陆或以游客身份结账或创建账户,支持密码重置。
允许顾客登录或以游客身份结账,并可以重置密码对于移动电子商务的网站来讲是必要的功能。并且,应该考虑邀请手机端用户在提交订单后创建账户,因为他们已经提供了足够多的信息(除了密码之外)。而且到了这一步,顾客们创建账户已经非常轻松了,他们一般不会拒绝。
按下“创建Target.com账户”的按钮之后,会导致顾客的购物车被清空,顾客会觉得太麻烦而放弃。因此,确保下单后再在发货单邀请用户注册可能更好。限制结账页面上只有两种选项能提升支付率,因为顾客需要做出的决定更少了。在主要任务流程中如结账,越少选择通常效果越好。
表格
表格常用于移动电子商务的搜索,结账,注册和输入优惠券、促销券代码时。在为小屏设计表格时,需明白一些好用的技巧:
·将表格标签放到输入栏的上面,以免当用户输入时,标签偏离了屏幕。
·使用HTML输入类型来为输入区域选择合适的键盘。如果输入邮件地址,使用;如果输入号码,如ZIP代码,使用或者(或者会显示带有大按键的数字小键盘)
·仅把非常必要的项目设置为必填项。这会使顾客在结账的过程中更加顺畅。
在智能手机上,处理表格的理想方式就是要尽可能的少用它们。你可以使用地理位置服务来获取并给与购物者邮编提示,你可以利用顾客早先在使用你的网站时输入的账户信息来引导它们进入结账流程。记住知名的表格是用户不需要填完的表格。

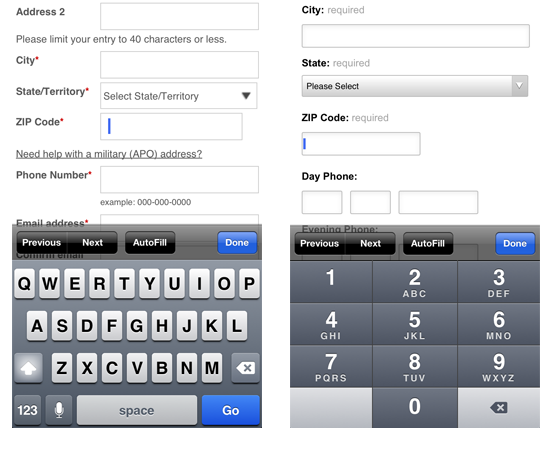
CVS(上左)当用户触碰结账页面的ZIP码时,并不会弹出数字键盘。这使得用户还要再多一步(点击123)才能弹出正确的键盘。CVS还把所有的标签都左对齐了,这样如果用户放大查看某个表格区域时,这些标签就可能被挤到了屏幕外。Crate&Barrel(上右)的表格则具有更好的可用性。当用户触碰ZIP码区域,就会弹出大的数字键盘,所有的表格标签页都是放到表格区域的底部对齐。
记住,表格决定了购物者如何在网页上完成交易。一定要特别重视它们,尽一切努力简化用户完成表格所需的交互。有时候这甚至意味着尝试一些完全不同的东西。例如,Typeform近建议采取一种新的方式,使网络表格更积极响应,更简单,也更可用。这种方式就是一次问一个问题,问题要显著地展示,使用户填表时可以键入快捷键。虽然这种方法不一定适用于所有情况,但有时候确实很有效。
成都网站建设-创新互联总结
移动电子商务是商家的收入来源,其重要性与日俱增。优化的移动网页提供了许多用户在桌面购物体验中需要和期望的功能,根据Sterling Brands and SmithGeiger的调查显示,移动用户更愿意通过移动网页购物,如果网页可用性高的话。
你可以使用现存的设计模式来探索不同的方法,使电子商务网页能在小屏上更快载入。不要满足于已存的样式;把它们作为发掘设计和帮助你多思考新问题的跳板。随着浏览器性能提升,考虑将原生应用程式的界面设计和交互模式应用到基于浏览器的智能手机购物体验中来。
分享名称:手机网站如何做好设计手机网站设计
文章网址:https://www.cdcxhl.com/news/214443.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有网站设计等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 佛山网站设计分享设计师如何提高自己的工作效率 2022-11-17
- 如何做好网站设计?五大技巧,让网站转化率提高60% 2022-11-17
- 企业建站需要的网站设计 2022-11-17
- 网站设计时,设计师如何考量背景图的选择? 2022-11-17
- 网站建设前要注意这些网站设计误区可能会毁了网站 2022-11-16
- 高端网站设计注意事项有哪些 2022-11-16

- 专业网站设计要做好哪些工作 2022-11-17
- 从范丞丞手滑点赞向杜华道歉来看提升网站设计用户体验的必要性 2022-11-17
- 网站设计为什么选择创新互联网站建设公司 2022-11-17
- Rosion:网站设计时你应考虑的几个问题 2022-11-16
- 佛山网站设计中简约设计方法编辑 2022-11-16
- 摄影网站设计如何才能够确保成功? 2022-11-16
- 网站设计中需要的动态效果展示- 2022-11-16
- 网站设计师需要注意哪些问题 2022-11-16
- 深圳网站设计官网建设要多少钱?可以随意更改网站风格的? 2022-11-16
- 网站设计需要注意什么问题 2022-11-16
- 佛山哪个网站设计好-佛山网站设计有哪些原则 2022-11-16
- 网站设计如何体现高大上 2022-11-16
- 网站设计的创意和灵感要从哪些角度激发? 2022-11-16