微信公众号用户与网站用户的绑定方案
2022-11-16 分类: 微信公众号

现在很多网站都已经建立了一套完整的用户账号体系,基于这套体系,再做其他应用的用户扩展就非常方便。例如,有了微软的outlook账户,就可以登录win8,可以登录微软的邮箱,还可以登录skype。同样地,一个Apple ID可以享受苹果的所有服务。正所谓,一个账号,处处使用。
对于企业,可能会有产品线通常有网站,app,微信公众号等。统一各产品线的账号体系,实现一个账号处处使用的目标是非常有必要的。网站和app使用同一个账号,不需要做任何多余的工作,客户只要有用户名密码即可登录。对于微信公众号,由于它是基于微信公众平台的一个应用,需要遵守平台的规则,所以需要做一些额外的工作才能达到账号互通的目标。接下来我们就来讨论一下,如何做到微信公众号用户与网站用户的账号体系无缝对接。
当用户关注微信公众号后,会有一些交互,交互过程中可能需要获取到用户的身份信息(对应到网站的账户信息),例如在公众号中下单,查询订单等操作。那么现在问题来了:对于同一个用户,我们如何建立微信公众号用户(openid)与网站用户(userid)之间的对应关系。这个过程我们称之为绑定。

为了简化讨论,我总结了这样两个场景:
一、用户已注册成为我们的网站用户,但还未关注我们的微信公众号;
二、用户未注册,但已关注我们的微信公众号。
对于以上两种情况,下面分别讨论。
场景一
用户已注册成为我们的网站用户,但还未关注我们的微信公众号。如何方便用户关注公众号,同时又能把用户和微信公众号绑定在一起呢?很自然地就可以想到二维码这个入口。
近几年,二维码的应用特别广泛。微信对二维码的推广及应用可以说是如鱼得水,微信二维码支付,微信二维码登录,微信二维码名片等等。可以说,二维码已经成为O2O中连接线上线下的重要纽带。小马哥也称"二维码是线上线下的一个关键入口"。
在这里,需要用户在网站上先登录,然后在合适的地方给出一个绑定入口,比如在个人设置里。绑定流程如下:

这里需要用到微信的二维码生成功能:http://mp.weixin.qq.com/wiki/18/28fc21e7ed87bec960651f0ce873ef8a.html
关于微信二维码,官方文档中这样说:
目前有2种类型的二维码,分别是临时二维码和永久二维码,前者有过期时间,有效期30天(2592000秒),但能够生成较多数量,后者无过期时间,数量较少(目前参数只支持1--100000,即10万个)。两种二维码分别适用于帐号绑定、用户来源统计等场景。
显然,我们使用临时二维码比较合适。每当用户刷新页面时,都可以生成一次。
由于二维码里可以带有场景值(scene_id),当用户扫描带有场景值的二维码后,微信服务器会把场景值推送给我们自己的服务器,我们拿到场景值后,就可以做验证和绑定逻辑。注意:生成二维码需要认证后的服务号。
一次完整的绑定流程应该是这样的:
①用户登录网页,点击“绑定微信账户”;
②后台使用微信接口,生成二维码链接返回给前端显示,并建立场景值A与用户的对应关系;
③用户扫描二维码,并点击关注微信公众号(假如已关注,直接跳到④);
④后台接收微信服务器推送的场景值A;
⑤后台根据场景值A,查询到对应的用户ID(依赖于②中建立的对应关系);
⑥建立用户userid与微信用户openid的对应关系;
⑦给用户的微信客户端推送“绑定成功”的提示;
⑧通知前台页面,绑定已完成,刷新页面,并返回一些微信账户信息。完成绑定。
其中,②中,“建立场景值A与用户之间的对应关系”,因为用户已经登录,所以用户点击“绑定微信账户”时,我们可以在后台分配一个临时场景值A与用户ID之间的对于关系。对于用户量不大的网站,可以直接使用php中的apc来缓存,并设置一个过期时间(与临时二维码过期时间设置成一样即可)。不要使用session来存储这种对应关系,因为④中是微信的推送事件,是不带session信息的,可以使用redis这类缓存或DB来存储。另,这里要使用临时二维码,数量上没有限制,只有时间限制,前台定时刷新即可。
⑧中,因为http没有推送机制,所以简单的方法就是轮询去查询,是否已经完成绑定,完成绑定后再刷新页面。
完成绑定后,用户再跟我们的微信公众号交互时,根据openid可以找到对应的userid,即完成身份识别。对于之前提到的下单,查询订单,都是可以实现的。
整个绑定过程并不复杂,实现起来也没有太大的技术难度,关键的是思路。
上述流程是用户已经在网页端登录了,也就是说已经注册用户。对于没有登录的情况,我们也可以做,在登录页面生成一个二维码,让用户用微信扫一扫。假如用户已经注册,则可以自动登录,并完成网站账号和微信账号的绑定;假如用户没有注册,则网页跳转到绑定账号页面,只要用户输入邮箱密码快速注册,同时也完成了网站账号和微信用户的绑定。实现技术方案跟上述类似。
场景二
场景二,对于用户来说操作略微复杂,因为它需要用户在微信客户端的网页中完成登录/注册。所以,假如注册过程太过复杂繁琐,不建议使用。
流程:

上述绑定流程集成了注册的过程,所以看起来比较复杂。实现起来也没有太大的难度,我们重点关注一下安全性方面的问题,因为绑定账户涉及到用户的信息安全,考虑两个问题:
1、如何防止链接被伪造
登录/注册的链接需要确保是我们自己的服务器生成的,其他人无法伪造。可以参考微信的验证服务器地址的有效性:
http://mp.weixin.qq.com/wiki/17/2d4265491f12608cd170a95559800f2d.html。
所以一个比较安全的登录链接可以是这样的:
http://api.hello1010.com/wechat/login.html?openid=x1&signature=x2×tamp=x3&nonce=x4&echostr&=x5
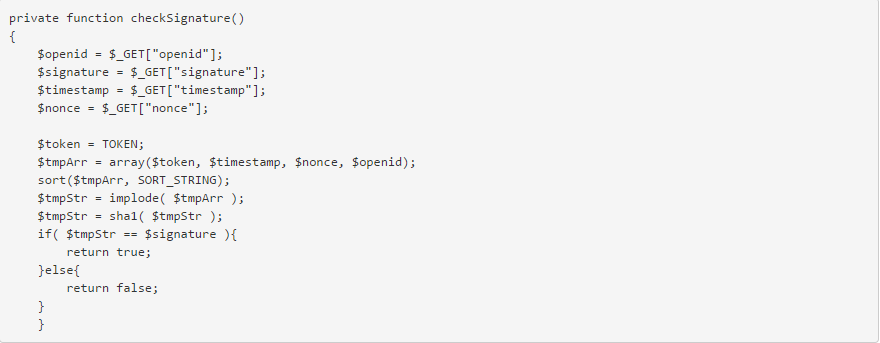
校验签名的代码:
2、如何确保openid是可信的
考虑这种场景:A用户进入登录页面,复制登录链接到浏览器,把openid替换为B用户的openid,使用A用户的账号密码登录。这样就把A用户的userid和B用户的openid绑定在一起了,显然是不安全的。
解决方案有很多,比如可以给openid加密,在加密方法保密的情况下,用户无法伪造加密后的openid。假如不想给openid加密,可以在生成链接时,在服务器端建立openid与签名signature的对应关系,假如用户篡改了openid就无法通过校验。
记住,永远不要轻信客户端传过来的信息。
扩展应用
完成绑定后,我们可以做一些简单的应用。比如,公司需要举办一个线下路演活动,该活动需要报名才能参加,并且需要签到。
这是一个典型的可以用微信实现的O2O例子。流程如下:

其中,“绑定用户子流程”就是场景二中的流程。报名的交互在这里不再累述,每个业务都不一样。
对于一个已经完成绑定的用户,他参加一个活动,需要做的就是通过微信报名,然后扫描二维码签到,体验相当流畅。
网页名称:微信公众号用户与网站用户的绑定方案
URL地址:https://www.cdcxhl.com/news/214260.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有微信公众号等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 微信公众号如何获得批种子用户 2022-11-16
- 建网站、微信公众号的目的? 2022-11-11
- 微信公众号推广方法中,这7个方法即简单还好用 2022-11-10
- 微信公众号运营需避免五大误区 2022-11-08
- 零售行业微信公众号怎么做 2022-11-04

- 为什么要进行微信公众号开发呢?佛山微信公众号开发需要多少钱? 2022-11-14
- 微信公众号开发公司之微信公众号运营 2022-11-12
- 微信公众号注册申请流程 2022-11-11
- 微信公众号建设步骤有哪些 2022-11-09
- 微信公众号文章标题制作有什么技巧 2022-11-07
- 怎样解决微信公众号内容营销转化率低的问题? 2022-11-05
- 移动端电商类页面设计说-选自成都网站建设创新互联微信公众号 2022-11-01
- 运营企业微信公众号的10个秘诀 2022-11-01
- 怎么建立微网站谢邀怎样建立一个自己的微信公众号?上网查挺简单 2022-10-29
- 微信公众号和微网站有哪些不同 2022-10-20
- 微信公众号如何正确摆脱被封号危机 2022-09-01
- 微信公众号运营怎么做?总结微信公众号运营全攻略 2022-08-28
- 九点微信公众号运营心得体会,让你的微信越来越火! 2022-08-27
- 微信公众号代运营需要做哪些工作? 2022-08-24