搞定网页首图的设计你不可不知的七大技巧
2022-11-14 分类: 网站建设
企业用户访问网站的第一眼看到的就是站点的首屏设计效果,故而,网站的首屏形同站点的门面和颜值担当,直接决定了网站给用户留下的第一印象。当然,首屏的设计还影响着用户是继续访问网站还是直接跳出,因此,首屏设计的重要性不言而喻。下面小编将和大家一起分享一下搞定网站建设中首图设计的7大技巧。
1、使用惊艳的图片
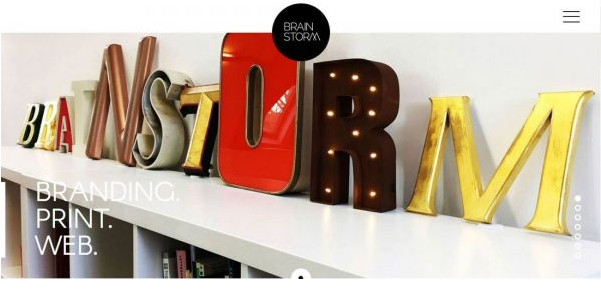
相当一部分的网页首屏是使用图片作为视觉传达的主体,而无论是选择图片、视频、动画还是其他的视觉化的元素,每个Banner或者说带有标题的内容区块好是带有漂亮、惊艳的视觉化元素作为支撑。当然,最常用的还是图片。
首图在首屏中的重要性无疑是巨大的,它不仅要漂亮,还要同网站内容深入地结合搭配起来。所以,它的设计还可以更加深入一些。单独的图片表现力是有限的,通过排版设计,将它同其他的元素(如:文字与标题、LOGO 和品牌标识、按钮、导航元素、搜索框等)结合起来使用会有不错的效果。
另外,在进行排版设计的时候,应该注意几点:锐利搞分辨率的图片和标题文本之间应该保持良好的对比度;人们希望看到脸和表情,这会更容易传递情绪和感情;注意引导用户和网站首屏进行互动。
2、强化导航元素的运用
在首屏当中,元素与元素之间是相互配合构成整体设计的,而导航是首屏当中无法忽略的一个重要组成部分,无论你喜欢的是完整展开的导航,还是为了干净的布局而将导航隐藏在汉堡菜单中,导航的设计应该和首屏的整体设计合而唯一的。
导航的目的是将用户引导到他们想去的不同页面,所以,推荐使用置顶悬浮式导航,这样用户不论浏览到页面哪个地方都能够轻松跳转。
导航元素在首屏当中,和其他的元素组合使用的时候,它们会和其他的元素构成对比,还能形成层次感,而这种层次感的构建和整个设计方案息息相关,应该根据具体情况具体安排。
3、清晰的信息传达方式
视觉传达是一项系统工程,单靠一张图片是不够的。所以,你需要系统的考虑整个首屏的信息传达:
·首屏是否告诉了用户可以做什么,或者用户能从中获得什么内容?
·首屏是否向用户传达了唯一的、清晰的、易于理解的信息?
·首屏是否为用户提供了直观可交互的控件(按钮、输入框、跳转链接等)?
·用户能否从首屏跳转到下一个页面/步骤?
这些问题能够帮你梳理出整个首屏的细节设计思路。

4、试试超大字体元素
想要让首屏更加醒目,超大的字体总是最有效的办法。即使文字内容很简单,当用户打开首屏的时候也会一眼就注意到它们,在阅读其他内容之前,只会注意这些内容。
尽管字体和排版千变万化,但是在字体的选取和首屏设计上尽量遵循下面的的两个规则来进行:
·首页首屏上的展示性的内容采用更加引人注意的字体,和其他地方截然不同
·其他页面的正文和主要文本部分,选用统一的、简约耐看的字体,甚至整体排版框架也保持一致

5、遵循基本的阅读模式
用户研究领域的先驱 Nielsen Norman Group 曾经针对这一用户行为进行了深入的研究,为设计师和可用性设计专家们提供了更好的素材和设计依据。
简而言之,当人们访问某个网站的时候,尤其是初次访问网站的时候,他们通常不会特别仔细的查看所有的内容,而是快速的扫视,找到能够吸引他们注意力的信息,这些内容就是他们继续停留在这个网站上的理由。
6、引入可点击的元素
你的网站首屏能够吸引用户去操作么?它是否包含有可点击的元素?
想要引导用户,首屏几乎是好的存在。在这里,你可以使用行为召唤按钮来引导用户点击跳转到特定的地方,可以用来吸引用户邮件订阅,但是无论如何,尽量让整个首屏集中执行特定的任务,而不要因为过多的可操作选项让用户分心。
不知道想要在首屏当中包含哪些元素?选择你最希望用户执行的操作,所有的元素都围绕着它来设计。
7、简单的图层设计
想要将上面提及的技巧都融会贯通、呈现在你的网页首图当中?那么你需要让所有的元素高效、合理地整合在一起,用简单的几个分层,将它们收纳到一起。
分层对象能够帮你搞定这个问题。在确定需要呈现哪些元素以及各个部分的功能之后,将不同功能的元素用不同的分层来承载。分层尽量简单,这样不仅更加易于控制,也是让设计更加专注于核心的视觉和功能。多尝试几次,找到真正高效的搭配,让用户打开首屏的时候真正被惊艳到。
俗话说:“良好的开端是成功的一半”,建网站也一样,成功的首屏设计将在用户打开网站时给他们创造出良好的用户体验,进而直接影响到网站的运营效果。
标题名称:搞定网页首图的设计你不可不知的七大技巧
当前URL:https://www.cdcxhl.com/news/213528.html
成都网站建设公司_创新互联,为您提供软件开发、手机网站建设、用户体验、做网站、移动网站建设、网页设计公司
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 中小企业网站建设具备什么实际意义及会获得哪些优势 2022-11-14
- 免费网站建设真的靠谱吗? 2022-11-14
- 建站时合理分布关键词将更有利于网站SEO 2022-11-14
- SEO整站优化 2022-11-14
- 网页设计色彩三要素 2022-11-14
- 律师网站建设如何跟随潮流 2022-11-14

- 如何优化网站导航 2022-11-14
- 成都网站内核管理系统的模型思想与技术实现 2022-11-14
- 建站人员必须懂的网站建设六大步骤 2022-11-14
- 怎么查看蜘蛛是否来过与如何提高访问频率 2022-11-14
- 在佛山广州深圳,建站公司的产品展示栏目的左侧该怎么设计 2022-11-14
- 网站建设的费用有哪些方面? 2022-11-14
- SEO关键词怎么优化 2022-11-14
- 对中小企业来说,怎样建设网站能更吸引客户? 2022-11-14
- 如何修改app名称 2022-11-14
- 创新互联:电商订单系统该如何实现高效管理 2022-11-14
- SEO网站优化的重要三方面 2022-11-14
- 营销型网站具备的主要特征有哪些 2022-11-14
- 企业建网站的意义何在,下面几点帮助你理解 2022-11-14