学习交互设计的六个问题
2022-11-08 分类: 网站建设
网站建设 - 建站教程 - 网页设计 - 学习交互设计的六个问题
本文主要是以下6个问题的讲解:1、什么是交互设计
2、当今UI设计师的能力要求
3、交互设计主要做什么工作内容
(1)产品UI框架设计
(2)产品UI风格设计
产品UI框架选择
简单式(单一内容)
翻页式(多页内容)
宫格式(较多入口)
上导航
下导航(4-5大类+分支内容)
舵式
抽屉侧边栏(1个重点+其他次要内容)
隐藏式
4、线框原型图绘制方法
方法一:黑白灰+色块
方法二:黑白灰+高保真图形
方法三:黑白灰+突出色+高保真图形
5、交互流程图绘制
6、动态交互原型设计
下面我们一个个来解析:
1、什么是交互设计
可以简单理解为交互设计是偏向理性的设计,图形设计是偏向感性的设计。这两部分构成了我们常说的UI设计,user interface design。

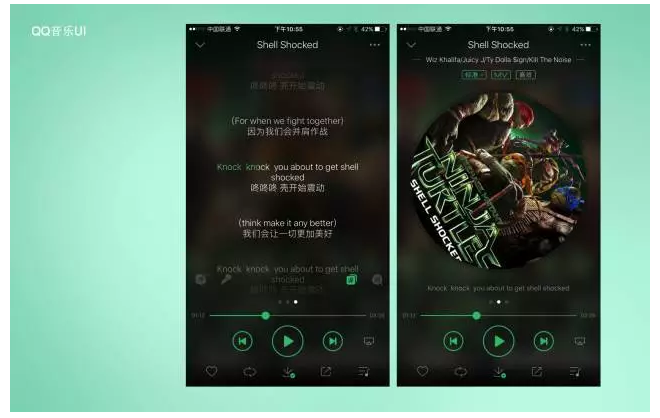
UI设计为什么要包含理性的交互设计呢?这要从2007年移动互联网爆发说起,那时图形UI设计炫酷之风盛行,例如当时音乐播放器设计,都是这种模拟唱片或磁带的写实风。
但今天这些设计都被改掉了。其实好用的相册是方便用户更快索引照片。好用的音乐播放器不是模拟超写实图标,还不如歌词与音乐同步,甚至不如翻译英文歌词有价值。

所以,用户更需要解决实际问题的设计。
2、当今UI设计师的能力要求

3、交互设计做什么
产品架构设计
也就是将众多的需求按照终呈现的页面进行架构设计。

我们以IOS为例子,你会发现一个平台是由多个系统控件组成的,不同控件解决不同的问题,这些控件组成了软件平台的UI操作风格。例如IOS和windows的UI操作风格就完全不同。
产品UI框架选择
简单式(单一内容)
翻页式(多页内容)
宫格式(较多入口)
上导航
下导航(4-5大类+分支内容)
舵式
抽屉侧边栏(1个重点+其他次要内容)
隐藏式
4、线框原型图绘制方法
黑白灰+色块
黑白灰+高保真图形
黑白灰+突出色+高保真图形
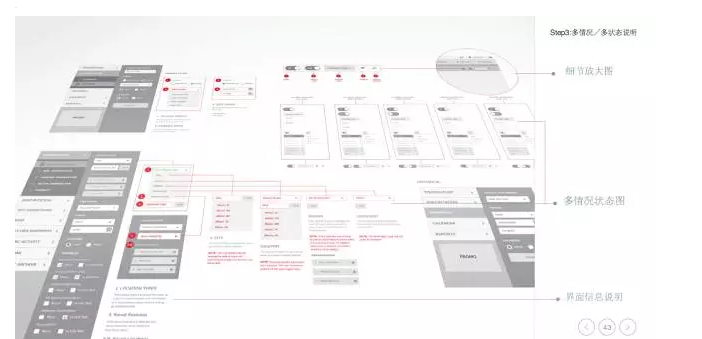
5、交互流程图绘制
交互设计是面向过程的设计,所以需要描述清楚产品整体使用流程及相应的情况。使用交互文档进行描述是很好的方式,交互文档将作为技术开发,测试及设计人员进行全面的界面设计的依据。

为了更好的将产品的动态展示给Boss或者其它相关团队成员,可以用简单的方式进行动画演示,让成员可以更快更好的理解产品的使用。
分享题目:学习交互设计的六个问题
标题链接:https://www.cdcxhl.com/news/211638.html
成都网站建设公司_创新互联,为您提供搜索引擎优化、网站营销、网站排名、外贸网站建设、定制开发、移动网站建设
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 网站建设如何选择功能与模块- 2022-11-08
- 手机版网站制作要依据的规则 2022-11-08
- 详谈企业网站建设的基本流程 2022-11-08
- 手机网站如果做好了会占据什么优势 2022-11-08
- 找建站公司做网站前,企业做好这3步? 2022-11-08
- 如何做好学校网站建设方案需从这些方面出发 2022-11-08
- 网站建设的几款字体,灵活运用让你的网站独具特色! 2022-11-08

- 网站真的会经历沙盒期吗,网站沙盒期怎么办? 2022-11-08
- 如何设计一个营销型网站五大步骤轻松搞定 2022-11-08
- 建设网站期间会遇到哪些注意事项 2022-11-08
- 如何在优化页面时消除页面不相干内容干扰 2022-11-08
- 移动互联网项目下的APP发展阶段 2022-11-08
- 如何做好移动网站优化 2022-11-08
- 佛山建网站免费建网站公司哪个好 2022-11-08
- 如何制作公司网站?有哪些技巧? 2022-11-08
- 浅析网络模式下五大行业域名的“千万”身价 2022-11-08
- SEO优化现在还有用吗? 2022-11-08
- 哪些行为更能影响网站的流量 2022-11-08
- 用流利的英语介绍中国的特色 2022-11-08