线框图和原型图的含义与区别
2022-11-08 分类: 网站建设
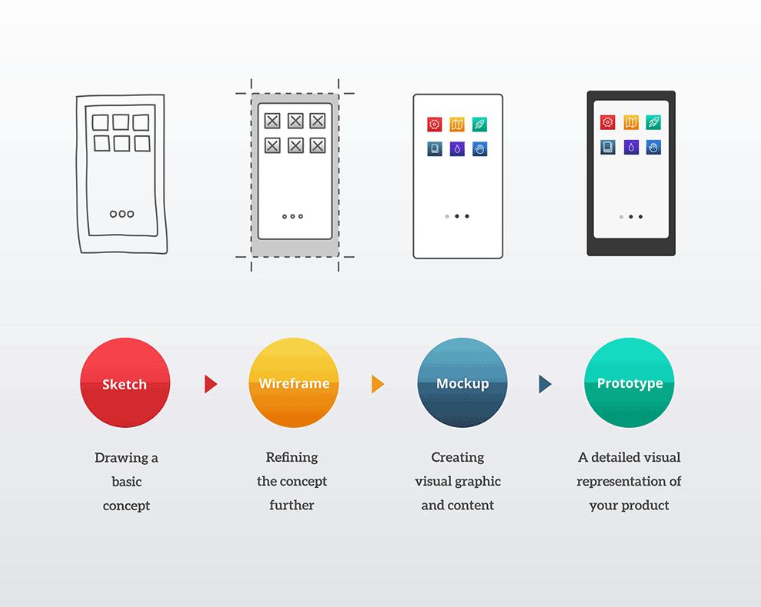
做设计的朋友们都知道,在网站开发或者手机应用开发的前期阶段,需要创建线框图和网站原型图给客户展示。但有时候客户不明白什么是线框图,什么是原型图,以及二者在整个项目阶段中的重要性。首先厚昌网络小编来为您阐明一个误区,线框图不等于原型图。明确了这个概念之后,我们再来区分二者。线框可以被视为网站建设设计的蓝图。
网站线框图的主要目标是参与网站设计和开发过程的每个人都了解我们网站雏形。
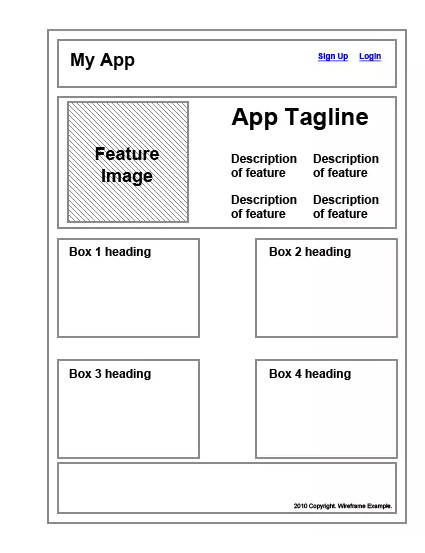
线框图1.什么是线框图?
线框图是一个网站图形化的骨架,能够帮助设计师和客户讨论具体的网站层次和导向。只需要使用线条、方框和灰阶色彩填充,主要呈现主体信息群,勾勒结构和布局,表达用户交互界面的主视觉和描述。
2.为什么要做线框图?线框图对于产品的作用就如同建筑蓝图,在项目的初始阶段规定好产品各方面的细节,作为整体项目说明。也因为绘制起来简单、快速,它也经常用于非正式场合,比如团队内部交流。但并不能作为用户测试的材料。
线框图是产品设计的低保真呈现方式。它有三个简单直接而明确的目标:
1、呈现信息群主体
2、勾勒出结构和布局
3、用户交互界面的主视觉和描述
正确地创建了线框图之后,它将作为产品的骨干而存在。
原型图
原型图是接近于中高保真的设计稿,和线框图不同,原型图是动态可交互的,一些高保真的原型设计甚至和最终的产品看起来相差无几,因为它们不仅拥有细致到位的视觉设计,同时尽可能的模拟真实的产品界面和功能上的交互,提供完整的产品体验。
2.为什么要做原型图?原型图有项目演示的功能,早期的原型测试可以节省巨大的时间和开发成本,有利于设计师和开发人员之间的沟通。对开发人员来说,他们可以在经过反复测试的原型图基础上拿出更加完善的代码实现方案,而不至于浪费开发成本和精力。
网站线框图仅仅是我们希望如何在网站上展现各种模块的想法。
如果是一个简单的设计布局,只是黑色和白色的线框,这就是一个快速提示识别线框。
在网站线框图中,我们并不关心我们的按钮看起来如何,我们将选择什么颜色,我们使用什么图像等等,这些都与数据有关,我们希望用户在第一页看到什么样的形式。
参与决策的每个人经常会有不同的意见,综合所有的意见就可以得到好的结果。
在线框图中,我们不使用任何图像、视频或颜色,而是模拟区域。
网站的网站线框和原型完全不同,有不同的用途。
网站原型是一个简单的网站工作模型,用于在最终输出之前测试网站的效率。
原型将包含网站的所有互动元素,尽可能地与最终产品相似。
原型帮助UI/UX设计人员检查用户交互并进行更改以提高网站的可用性。
在为中小企业设计网站时,是否需要线框?
网站制作
像优步,亚马逊和谷歌这样的公司非常好地开发他们的网站和应用程序,他们可以在线框图和原型设计上投入更多资金。
但是,如果为中小微企业制作网站,需求可能不是很明确,那么遵循这个程序将变得比我们想象的要复杂得多。
在网站设计之前进行线框图和原型设计会增加网页设计服务的成本。
有时,小型网页设计公司的开发人员可能会跳过网页设计的这一方面。
然而,这不是一个好的做法,因为这样会造成后期修改问题,大大地浪费客户时间以及是我们自己的时间,这都是成本,甚至是不能做出客户满意的网站。
线框图在网页设计中的重要性是不容忽视的,这样可以帮助中小企业节省成本和加快项目进度。
本文名称:线框图和原型图的含义与区别
浏览地址:https://www.cdcxhl.com/news/211507.html
成都网站建设公司_创新互联,为您提供小程序开发、服务器托管、网站营销、网站制作、Google、做网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 优化导航栏打造人性化网站 2022-11-08
- 成都网站优化应该注重哪些方面? 2022-11-08
- 浅谈B2B平台为何疲软 2022-11-08
- 一个普通的手机网站怎么制作流程有哪些 2022-11-08
- 网页设计用色指南 2022-11-08
- 企业网站建设对于企业发展能提供什么样的帮助? 2022-11-08

- 网页标题和网页内容对网页设计的重要作用 2022-11-08
- 如何利用文章更好地引流量 2022-11-08
- 产品展示网站如何才能运营得更好 2022-11-08
- 什么是网站Sitemap,Sitemap的优势有哪些 2022-11-08
- 如何判断成都网站设计的好坏 2022-11-08
- 网站设计到底应该如何做 2022-11-08
- 网站优化时如何做出高质量反向链接 2022-11-08
- 企业进行网站定制到底好还是不好? 2022-11-08
- 新手如何做网站这些事项需注意 2022-11-08
- 微博:45度仰角的未来冲击搜索引擎与门户网站 2022-11-08
- 广州大型网站的架构是怎么演变来的 2022-11-08
- 为什么要建设自己的网站? 2022-11-08
- 微信小程序又出新功能了:可自定义分享卡片配图 2022-11-08