企业网站设计时为什么需要画线框图
2022-11-07 分类: 网站设计
开发过网站的人都知道,画线框图是网站建设流程中非常重要的一个环节。它有点像网站建设的蓝图,能帮助你早点发现什么有用什么没用,让你不受设计的干扰来设置内容和焦点。

线框图为网站设计过程增加了巨大的价值,它为客户节省了宝贵的时间和金钱,而这些时间和金钱往往是在解决用户体验和策略问题的过程中丢失的。一个项目最引人关注的部分是设计,因此客户通常对线框图的兴趣比他们看到被执行的设计时更少。为什么?内部的利益相关者经常将设计视为更大的附加值,因为它提供了一个更容易的反馈平台,清晰地展示了项目的方向,以及更大的美学选择。那么,网站设计中手绘线框图有哪些好处,我们一起来了解一下。
1.视觉架构
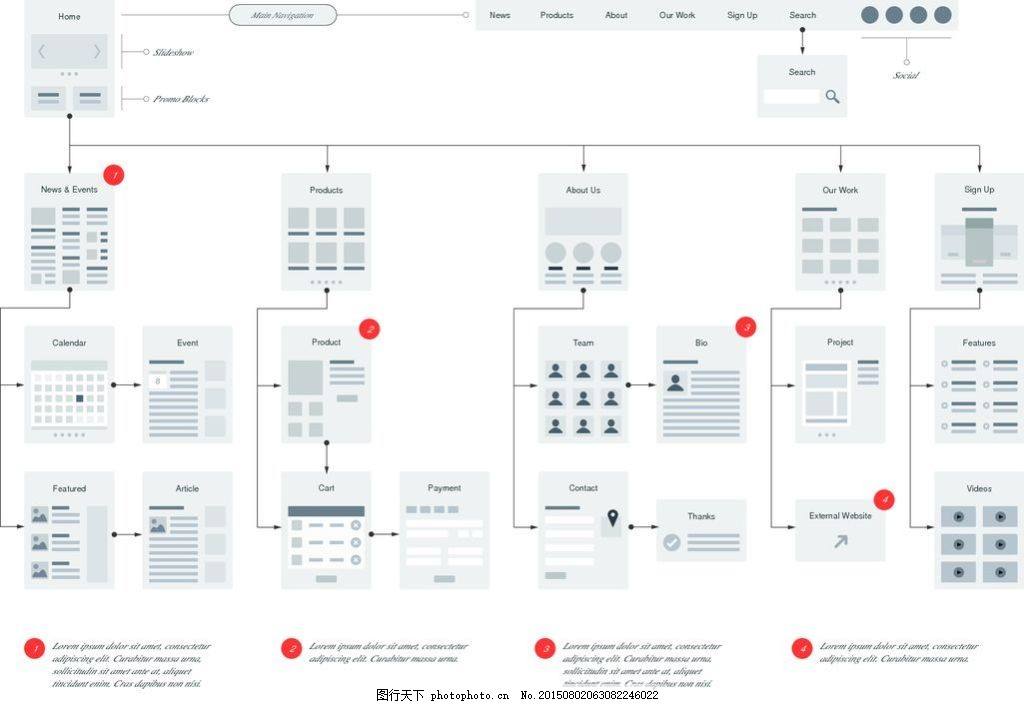
当你有一个大型站点地图时,它可能太抽象了,但是一旦你把它转换成一个网站设计线框,它就会开始成型了。这是创建站点的第一步,它把抽象的东西转换成真实的东西。你的团队的所有成员可以立即开始在你的站点上工作,它还将确保参与构建站点的每个人都明白目标是什么。流畅的沟通流程,我们曾经遭受的一些团队成员喜欢的开发人员不包括在项目讨论。通过包括每一个在线框的过程中的人,然后排序问题。一个开发人员可以发现一个问题,可能会错过的电子邮件和聊天。
2.吸引客户
颜色与页面布局有时会让用户分心;如果有客户厌恶的颜色“紫色”,顾客的情绪很难专注于计划。他们的反馈可能是负面的。他们可能最终要求“从头开始”的设计,但唯一的事情激怒客户端是“紫色”的颜色。因此,使用灰色盒子和草图是一种有效的方法,因为它会消除元素的干扰。一个线框将有助于获得反馈的有关尺寸,布局无客户端只注重外观。使用线框的方法也可以帮助我们更多地了解客户,他们喜欢什么?风格,排版等,电线框架演示,是像一个粘接时间,他们的反馈和互动,让你知道他们和他们的设计。当你在纸上画草稿时,客户端将继续评论图标,按钮,字体等。他们会说,他们更喜欢大的按钮等。最终,一个设计师学习的客户,并开始关注反馈模式和学习,有知识可以节省你的时间,精力和资源。
3.明确网站的功能
线框图为站点开发人员提供了一个清晰的概念,即他们希望在站点中包含哪些特性。声明每个特性很重要,因为一些客户可能不理解某些特性。一旦你陈述了它们,就可以很容易地解释每个特性的功能以及它将被放置在何处。然后你可以决定哪个特性更适合你的站点,当你尝试一个特性时,如果它不适合你想要的布局,则很容易将其删除或替换为另一个特性。
4.增加可用性
页面的布局对站点的可用性起着重要的作用,以用户交互为中心的网站总是能吸引很多用户。所以,如果你想提高,你应该转向线框图。事实上,线框图的主要任务是改善用户体验,重点应该放在确保所有功能都能提供好的在线用户体验。
5.更好的内容
当为一个网站创建内容时,明智的做法是注意SEO目的以及人类读者。一个响应性的网站给你带来了两方面的优势:吸引更多的用户,提高你在搜索引擎中的排名。

要做到这一点,你必须专注于使用适当的字体、项目符号列表和标题等元素。线框图的作用是允许你选择各种元素,查看它们是如何工作的,最后,决定哪个元素最适合你的站点。
当前文章:企业网站设计时为什么需要画线框图
转载来源:https://www.cdcxhl.com/news/211283.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有网站设计等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 深圳网站设计不可忽视的三大因素 2022-11-07
- 创新互联:一个优质的网站设计方案应该具备哪些内容 2022-11-06
- 网站设计中图片三分法如何划分—佛山网站设计分享如何设计网页 2022-11-06
- 浅谈为中小型企业的网站设计 2022-11-06
- 如何进行网站设计提升用户回头率? 2022-11-05

- 高端网站设计报价多少钱比较合适 2022-11-06
- 浅谈在网站设计中实时功能有什么用? 2022-11-06
- 在配色这件事情上,总会有一些有趣且有用的小技巧-佛山网站设计 2022-11-06
- 成都网页设计公司讲解一个好的的网站设计应有哪些特点 2022-11-06
- 佛山优秀网站设计的原则 2022-11-05
- 中小企业网站设计步骤设计网站要注意什么 2022-11-05
- 网站设计经验分享:网页设计的三种经典布局 2022-11-05
- 创新互联:自适应网站设计在企业建站中是必须的吗? 2022-11-05
- 扁平化网站设计风格七大技巧-佛山网站设计 2022-11-05
- 网站设计中如何设计搜索框 2022-11-05
- 看这里,提升网站设计可读性你值得拥有 2022-11-05
- 营销型网站设计时需要注意哪些问题? 2022-11-04
- 网站设计容易犯的这4个错误 2022-11-04
- 如何在网站设计中巧用色彩心理学,提升网站营销力 2022-11-04