不擅长配色也没问题!网页快速配色的方法!
2022-11-07 分类: 网站建设
如何只决定一个颜色,就能轻松的决定适合网站的整体配色?下面便将这个方法介绍给大家。这一次,究竟会出现什么样的配色技巧,不妨一起来尝试一下。令人惊奇的简单,在短时间内,您可以创建和您的项目相匹配的美丽的配色方案。
目录
1、决定基色。
2、决定强调色
3、决定深色
4、让我们应用配色方案。
5、配色方案的总结。
01.先决定基色
先,来决定网站的基色吧!虽然说你可以使用任何你喜欢的颜色,但为了让别人理解你的设计意图和理念,尽量还是需要注意以下几点。
善于使用手边的资料
客户端的标志上常用的颜色,往往是成功的。
避免使用竞争对手的颜色
品牌颜色的差异性是非常重要的。
了解你的用户层所喜欢的颜色
不管面对的是怎样的用户,你都要知道他们适合什么样的颜色。
不要使用千篇一律的颜色
少女向的设计并不意味着就是粉红色,要将你的创意展现出来。
决定一个关键字
为了展现出品牌和项目的氛围、将关键字涂上颜色,在配色遇到困难时是非常便利的方法。
为你的作品设计一个良好的配色方案,参考别人的优秀的设计是非常有必要的!通过在下列网站上点击【color】按钮,你可以根据你的直觉来选择一个颜色。
Dribbble
Designspiration
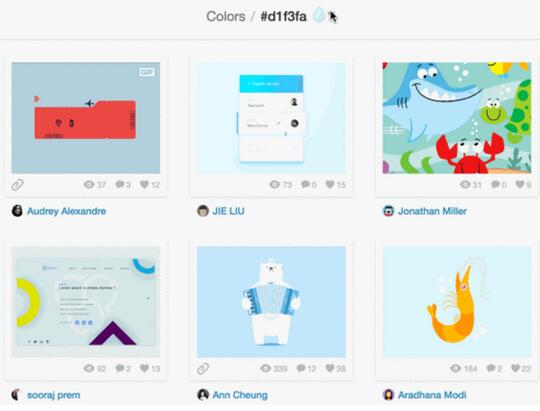
选择喜欢的颜色之后点击Update、与之相关联的就以设计列表的形式表现出来了。这个时候你再来创建一个配色版,再选取颜色时我想应该会更加顺利。

在Designspiration这可以选择五种颜色相互组合、在形象更相符的作品中选择合适的配色作为参考。举个例子,在这里选择淡蓝色和粉红色。

点击Search按钮、与之相关联的作品就显示出来了。
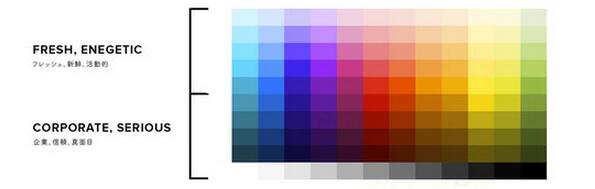
在调色板中选择颜色作为参考时、调色板的上段显示的作品是新的,设计思维活跃的作品。而下面的,则是更值得信赖的,给企业的配色作为参考的作品。

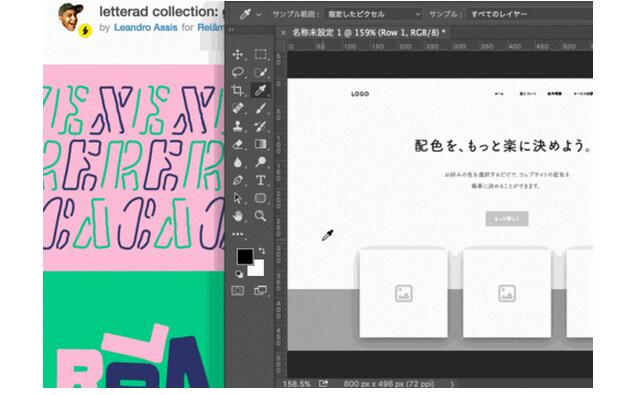
如果你找到了喜欢的作品、可以用Chrome的拓展程序将颜色抽出、你也可以也可以用Photoshop直接将颜色选取出来(在吸管工具的状态下,先按住鼠标左键,然后按住键盘上的Option键,就可以将【如果是Windows请按ALT键CS5以上版本可以使用】将鼠标拖动到屏幕外面选取颜色了。)

网页标题:不擅长配色也没问题!网页快速配色的方法!
链接URL:https://www.cdcxhl.com/news/211245.html
成都网站建设公司_创新互联,为您提供企业建站、手机网站建设、小程序开发、电子商务、品牌网站建设、网站策划
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 营销型网站怎么建设,营销网站建站方案 2022-11-07
- 教你怎样使自己的营销型网站更有特色 2022-11-07
- 共享(独享)IP/动态(静态)IP/固定IP是什么 2022-11-07
- 简单聊聊,如何设计站内信? 2022-11-07
- 让别人记住网站的方法 2022-11-07
- 刚注册公司,还要不要做企业网站? 2022-11-07
- 推广新网站的三种方法你都会了吗? 2022-11-07
- 网络营销的五个要素 2022-11-07
- 网站优化中十分影响排名的是什么? 2022-11-07

- 网站权重得分的关键要素有哪些? 2022-11-07
- 网络营销中口碑传播的妙用 2022-11-07
- 移动电商APP开发经典解决方案,各行业都有 2022-11-07
- 一个网页制作新手怎么创建网页? 2022-11-07
- 网页设计公司谈网站建设的5大要素 2022-11-07
- 物流公司网站有什么建设要点 2022-11-07
- 怎么做网站推广 2022-11-07
- 一篇文章精通SEO优化 2022-11-07
- 企业网站改版要注意的几个问题 2022-11-07
- 做SEO切记的几大误区 2022-11-07