成都网站建设分享一个h5几个网页设计特效
2022-11-06 分类: 网站建设
成都网站建设在此通过3种简单的动态特效(而且每个人都可以轻易学会),来探索用HTML5网页设计多媒体交互,能为展示带来什么样的神奇效果。很多人都说我们创新互联的网站设计效果做的很不错,其实说多了更多的是我们设计师们的努力及经常会举办一些小型的分享会,把好的信息分享给身边的每一个小朋友,让大家一起进步,而这边文章就是我们成都网站建设-创新互联设计部的小伙伴们分享的小内容今天分享给大家!
1、延时,60秒做出生长的效果
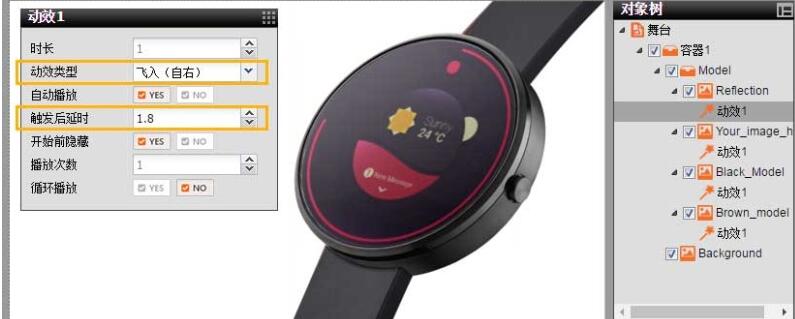
如果你准备发布Apple Watch,如何在5秒内立刻抓住人们的眼球?一个简单却实用的方法是让产品细节分步呈现出来,形成组装产品的生长效果。
大部分产品有PSD格式的原型图,设计精美但细节繁多,导入PPT等软件进行动效处理十分麻烦。如上图,利用iH5.cn发布的新功能,能在保留所有分层结构的前提下一次性导入PSD,快速制造延时的动效。

把PSD文件拖拽到编辑器进行上传,再为产品的部件分别添加飞入、弹跳等动效、设置动效在不同时间出现,就能模拟出产品的“生长情况”。
KEY#1:动效的延迟一开始可以控制在1-3秒,后面的间隔越来越短(并低于动效时长),还能形成重叠的动感,有利于制造现场的张紧感。
2、聚焦,Duang一样的特技
“怎么让观众把注意力集中到我想要让他们看的地方?”聚焦有两个技巧,一是把你想要突出的内容放大,二是隐藏不重要的内容。

著名的展示工具Prezi用的就是个法子,实时放大展示重点。但它应用还不广,每到一个地方得重装一次,功能也比较有限。如上图,使用画布工具来设计好玩的“聚焦”特技的遮罩功能,能在普通浏览器中进行在线展示。

在画布下放两张图片,一张展示图,一张PNG格式的白色苹果LOGO,把展示图的遮罩设为苹果LOGO,就有上图的效果。容易吧?如果再为图片放一个向左滑动的效果,还能制造漂移的动感。
KEY#2:画布的遮罩效果和设为遮罩的图片息息相关,作为遮罩的图片色彩越明亮,被遮的图片越不透明。

因为作为遮罩的苹果LOGO是全白的,它显示区域内的图片才是完全不透明的。比如上面从白色到黑色的四个圆是遮罩,它的颜色越深,城堡图片对应位置的透明度越低。遮罩全黑时,城堡就不见了。
(注:国内很多移动端浏览器尚未支持HTML5的Canvas遮罩效果,所以它目前更适用于PC端展示。)
3、演示,是调节气氛的步伐
如果想要设计一场毫无缺漏的发布会,直接搞一场录播就行,但也失去了现场的魅力。因为可能会出现各种突发情况,现场才更刺激、更有吸引力。怎样能在展示中加入可控的“变量”来调节气氛?

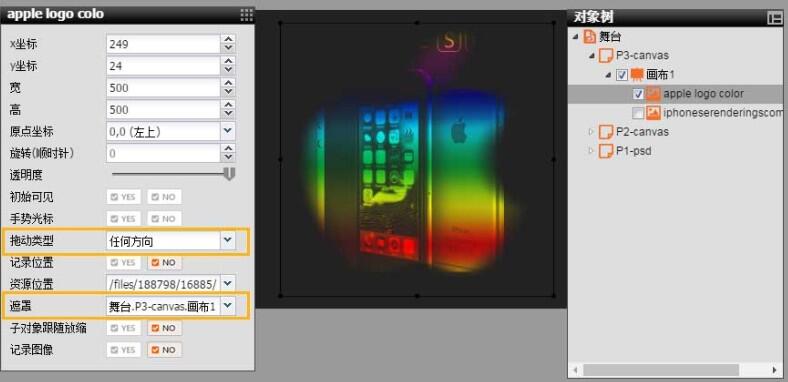
答案之一是演示,而且知名是用一些让观众自己上台,同样能轻易完成的行为。电脑上的比如简单的拖动,如上图,利用有趣的遮罩结合拖动来展示不同型号的苹果手机。

这里应用到了遮罩强悍的“滤镜”功能,设置很简单,只是把刚才的白色苹果LOGO做成了彩色渐变,再用一张苹果手机的图片作为彩色LOGO的遮罩。这样一来,相当于保留了LOGO的颜色特征,又能利用苹果手机图片的色彩明暗变化让LOGO现出苹果手机的“原形”。
这时候,把苹果LOGO图片的“拖动类型”设为任何方向,就能在展示中途随意用鼠标拖移苹果LOGO,演示为苹果手机加彩色滤镜的特技了。
KEY#3:想要实现Prezi的聚焦放大效果?使用事件工具,在一张允许拖动的图片上放个透明按钮,设置点击按钮时图片尺寸放大就行
“除非你有值得一说的东西,不然你就做不了一个好的演讲。”
全球赫赫有名的TED大会,靠演讲为世界传播了各种各样的创意。而作为TED多年的策展人Chris Anderson,有着上面这句名言。
有了值得一说的东西,是否有足够好的演讲手段,是史蒂夫·乔布斯和蒂姆·库克在苹果发布会上反响的区别。你更欣赏乔布斯还是库克?现在,你还要错过用动态展示抓住观众注意力的机会吗?
分享标题:成都网站建设分享一个h5几个网页设计特效
分享URL:https://www.cdcxhl.com/news/211096.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有网站建设等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 小企业网站建设的重要性!为什么要建设网站? 2022-11-06
- 网站建设和SEO优化两个都很重要! 2022-11-06
- 创新互联:行业门户网站建设的重要性和必要性 2022-11-06
- 创新互联:企业网站建设的重点分析与功能作用 2022-11-06
- 成都网站建设,省直部门门户网站建设的发展建议 2022-11-06
- 怎么选昆山企业网站建设公司? 2022-11-06
- 网站建设的要点 2022-11-06
- 创新互联:企业选择网站建设公司有哪些技巧? 2022-11-06

- 网站建设需把设计技巧融合用户体验中 2022-11-06
- 从网站建设角度获得流量的方法有哪些? 2022-11-06
- 新网站上线前通常存在的问题成都网站建设为您分析 2022-11-06
- 网站建设有什么地方不容忽略 2022-11-06
- 成都网站建设技术篇:网站tag标签优化思路分析原文链接 2022-11-06
- 成都昆山网站建设 2022-11-06
- 分享品牌网站建设用户体验的重要性 2022-11-06
- 如何制作一个优秀的外贸网站建设? 2022-11-06
- 网站建设公司需具备怎么的条件? 2022-11-06
- 企业网站建设:行业网站建设与运营的分析 2022-11-06
- 有心人总结了同行业移动端手机网站建设成功要点,十分难能可贵! 2022-11-06