如何搞定APP中的“搜索”功能?
2022-11-04 分类: 网站建设
如果让你独立负责搜索功能,你需要干些什么呢?
可能大部分人的第一反应是我加一个搜索框和一个搜索结果页,找一个搜索的算法团队提供搜索算法,其他的交互抄抄竞品,ok啦!
这种做法的问题是太!有!问!题!啦!那下面跟着我来看下一个正确的思考逻辑是什么吧!
首先我们看下“搜索”功能在电商APP中的定位是什么吧!

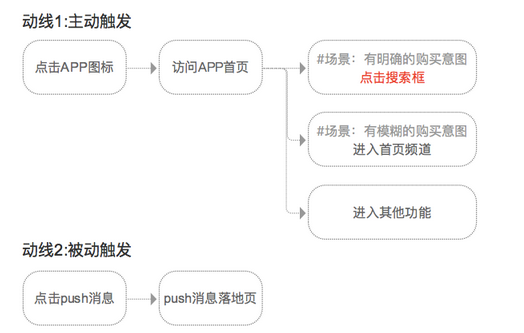
用户访问app动线
一个综合电商的健康程度,可以从首页“搜索框”的点击率来略窥一二。
想一想,一个想买“追风筝的人”的用户的购买转化率和一个随手打开APP的用户的购买转化率,必然前者要高很多很多啊。也就是说搜索入口点击量越高,说明健康程度越高。一般电商的搜索栏的点击比例可以达到1/ 2 以上。由此可见搜索功能的重要性。
不过,随着消费升级和内容电商的崛起,这个定律也在变化,因为用户的行为慢慢的产生了分离。原来用户访问电商的意愿更加倾向于buying,也就是单纯的购买。现在用户的buying和shoping的目的分离,用户访问电商app的目的不再仅仅是买东西,很多时候也是单纯的逛一逛。
总之,搜索产品线满足着“有明确购买意愿”场景,承载这电商app中最重的一部分流量。
搜索是很具有“工具属性”的一个功能。
工具属性:用户有一个goal,需要一个工具来帮助他用最小的成本并最高效的达到这个goal。比如:用户想从北京去成都,飞机、火车、自行车都是工具。
衡量工具是否好用的标准有好多,今天主要讲使用成本。比如:坐飞机贵,那它的金钱使用成本高;比如:自行车慢,那它的时间成本高,等等。
那用户“搜索”一个产品,他的使用成本有哪些呢?

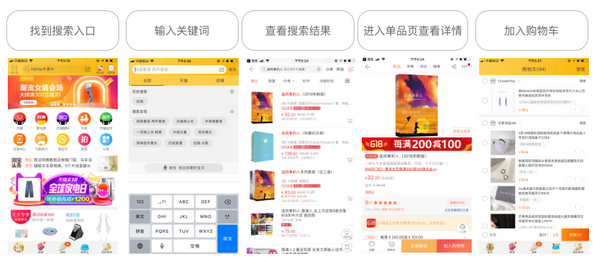
从上图用户的使用流程可以看到:用户的搜索需求链可以粗分为 5 步。因为最后两步“进入单品页查看详情”“加入购物车”和商品信息、单品页展示相关,所以我们主要研究前 3 步。
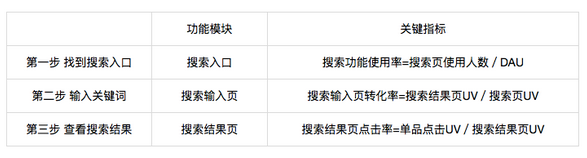
前 3 步衡量的关键指标分别是:搜索功能的使用率、搜索输入页转化率、搜索结果点击率。
当然衡量指标不是唯一的,比如:在搜索结果页的衡量指标可以是单品的点击率,当然也可以是单品的购买率~

下面我们将针对三大功能模块“搜索入口”、“搜索输入页”、“搜索结果页”来分别讨论PM的设计要点。
“搜索入口”设计要点搜索入口的关键指标是这个功能的使用率,目前搜索入口栏的视觉样式已经趋同,设计时候采用search bar/单独的search icon已经比较主流了。
在这种情况下,提高搜索入口的使用率,有两个要点:
错误方式:我在所有的卖场页面都加上,有比没有好吧,让用户想搜就搜,还符合尼尔森一致性的原则呢。
搜索入口有两种模式:
模式一:普通型,搜索模块是对所有商品进行搜索;
模式二:指定型,搜索模块只针对指定分类、或卖场内的商品进行搜索。
所以思考这个问题时候需要考虑你的频道或者卖场的特性,然后选择符合的搜索入口模式。
如果你的卖场商品数量较多,并且品类综合,采用普通型搜索模块。一般这种综合型的卖场流量大,用户意向分散,使用普通型搜索模块即可。比如:首页、比如大促落地页等。
如果你的卖场商品数量较多,并且品类单一,采用指定型搜索模块。指定类目的卖场,比如:生鲜卖场、图书馆等,需要在搜索模块上增加类型。也就是说用户在图书馆里面的任何搜索,都应该是书籍相关的。又或者是满 100 减 10 的卖场中,搜索到的商品也应该是满足这个促销条件的。
如果你的卖场商品数量较少,不要使用搜索模块。比如:榜单、少商品的卖场等,如果用户搜索后召回的商品数量极少,简直是搜索体验的噩梦。有这个模块还不如没有哇,真是的。
如果你的卖场品类用户无法感知,不要使用搜索模块。推荐清单就是一个例子,用户无法感知到这个集合是什么样子的。可能这个用户A比较喜欢图书、女装,换了一个用户后,品类却完全不同。
要点2:增加单页面内搜索入口的曝光次数这个要点需要在交互层面注意,不要让你的搜索模块仅仅出现在首屏。在用户下滑浏览过程中也需要看到搜索入口,可以采用一个吸顶的搜索栏,或者在用户下滑过程中将搜索栏缩小到某一个位置。总之,要保证实时可见。
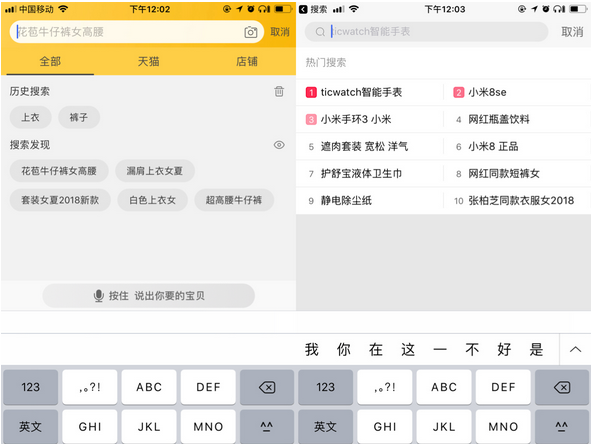
“搜索输入页”设计要点搜索输入页有两个状态,一个是刚进入时候的默认状态,另外一个是用户已经开始输入时候的输入状态。
要点1:“搜索输入页”的默认状态默认状态承载了两个任务:
(1)对于用户:帮助用户快速输入
用户进入搜索输入页,应该立即键盘弹出并且输入框是focus状态,保证用户无需其他点击,直接输入即可。另外需要增加快捷搜索词入口,展示5~ 10 个历史搜索词,方便用户快速键入。
(2)对于业务:增加cross sale
进入搜索输入页的用户,都具有比较明确的购买意图,可以在搜索页增加一些模块,提高相关性购买。比如:热门搜索模块、比如推荐搜索词模块等。

在输入状态下,需要节省用户的输入时间,快速进入搜索结果页。
所以需要有如下功能:
(1)搜索词匹配:
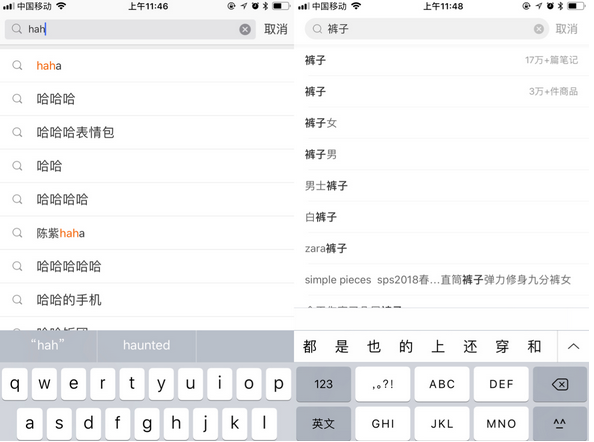
比如:输入英文“hah”可以转换成中文“哈哈”,并且识别出我的关键词是哈哈哈。搜索建议功能是满足用户只记得部分关键词等的模糊搜索场景,这一个部分主要是技术同学主R的~
PM更加注意在交互和视觉上进行命中态和非命中态的区分,比如:上文中的“hah”就应该展示成命中态。另外如果搜索词完全命中和部份命中,也应该在样式上进行区分。

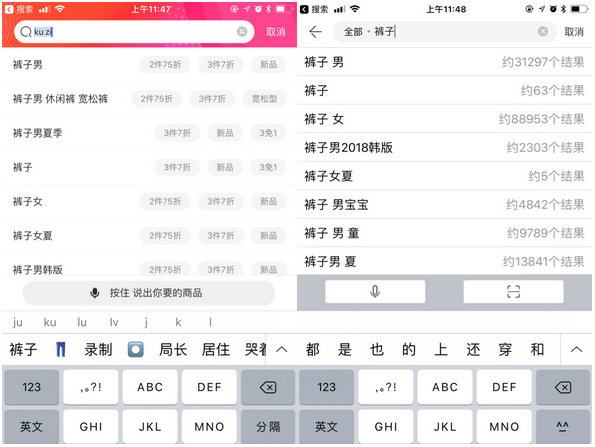
(2)帮助用户快速定位搜索词
提供搜索词相关的信息:比如显示搜索结果数量、商品数量等。
搜索结果信息前置从而缩小结果范围: 比如搜索词属性、标签等。


消费者购买决策 5 阶段模型
在介绍搜索结果页之前,我们来看下知识点,消费者购买决策 5 阶段模型(谁的小眼睛还没有看老师丷哈~):
问题认知:天气热了,看到同事穿了条破洞牛仔裤,小王看了看自己裤子有点low,那想就换一条吧。
信息搜索:小王为了买裤子,看了各种裤子,黄色、白色、大牌的、便宜的。
方案评估:经过对比,小王觉得裤子A、B、C不错。
购买决策:考虑到工资还没发,房贷还没还,小王选择了最便宜的C裤子。
购后行为:C裤子收货之后,特别好看,不穿很平凡穿上吴亦凡~小王将裤子推荐给小李,并给商家一个五星好评,赞赞赞。
在搜索结果页中,主要帮助用户完成决策模型中的2、3、 4 三个阶段(哦呼,任务有点重呢)
那应该如何做呢?
要点一:信息搜索——用户使用的是中心路径还是边陲路径呢?中心线索(中心路径):与目标直接相关的线索,一般基于判断分析。比如:手机的中心线索是CPU主频、屏幕大小、轻薄程度、外观如何……通过此路径的态度转变和思考有关。消费者对最重要的产品和服务信息,认真分析和思考。在消费者有充分的动机、能力和机会时,才会使用中央路径。
外周线索(边陲路径):和目标无关,但是可能带来间接证明。比如:手机的外周线索是哪个国家产的呀、谁代言的、买的人多不多等等。通过此路径的态度转变和思考无关。
所以我们知道,用户在进行信息汇总的时候,有两种方式:一种是中心线索,一种是外周线索。
采用哪种方式,和用户的画像、动机、购买的品类是有很大关系的~比如:一个女性顾客在购买手机时候,可能更加偏向于外周线索,如:谁代言的、谁在用、外形好不好看等。而并不会去仔细研究一个手机的各种复杂的参数。
这就要求PM在设计搜索结果页的时候,要同时兼顾到用户的中心路径还有边陲路径,并且根据不同的品类,进行两个路径的权重分配。
所以可以知道,搜索其实是一个精细化运营的事情,不同品类的决策方式会有差别。
那回到搜索结果页的设计上,有哪些通用的方法论么?
(1)信息广度:商品的数量、召回准确度
用户输入一个query,召回的商品准确性,是一个技术指标,需要推动技术从策略上进行不断优化。除此之外,在场景上,也有扩充信息广度的方法。

1)搜索无结果情况
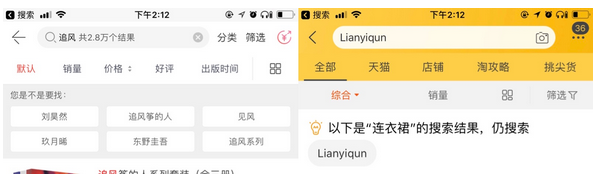
混合词:“啦啦啦啦啦啦啦连衣裙”就是一个无结果的搜索词。针对这样的搜索词可以进行拆词处理,拆解出有意义的“连衣裙”,并在搜索结果展示“连衣裙”的商品。
错误词:“链衣群”就是一个意图明确,但是输入错误的词,需要联合技术团队进行纠错处理。纠正道正确的“连衣裙”。
无网络情况…
2)搜索结果过少情况
结果不足:增加“你是不是要找”模块,帮助用户进行关联搜索。
缺货、断货…
总之,定位到各种无结果/少结果的情况,进行信息广度的扩充。
(2)信息优先级:商品排列顺序
在搜索信息页中可以承载了很多模块,比如:商家广告、推荐模块。所以搜索页的信息架构很关键。
1)信息直达:分析用户意图,给用户快速通道
信息直达是指可以分析出用户的意图,并给出快捷入口。比如:用户搜索“魔鬼经济学”,如果通过数据分析,绝大多数搜索这个词的用户都是购买“魔鬼经济学1~3”套装书,而不是某一本书的话,那就可以直接在顶部增加一个信息直达模块。
2)广告、推荐:和广告部门、推荐部门联动
电商中广告、推荐的策略分别有相应的部门负责。一般和搜索产品线合作的方式是:搜索产品线负责人预留对应的广告位feed和推荐位feed,广告部门和推荐部门为feed内的策略和结果负责。
3)大促流量承接
包含促销营销位的展示、优惠券的领取、促销快速搜索等……这些模块都是凌驾在单品feed之上的。
(3)信息聚合维度:商品汇总的维度
搜索的目的是获得信息,所以不应该只禁锢在搜索就是为了获得商品维度。可以在电商的搜索功能中集成店铺聚合、内容聚合、商品聚合等方式……此处有点复杂,不过多赘叙。
(4)信息内容:每一个单品展示的信息
商品的信息是指搜索结果页中的每一个feed中承载的信息。
一般包含如下:
商品的基本信息:商品名称、商品图片、商品价格…
商品的性质:促销标签,状态信息(是否有货,是否库存紧张)、折扣优惠…
商品个性化信息:收藏过、最近浏览过、购买过等标签…
这里注意到,不同品类的中心线索是不同的。比如:衣服的中心线索是商品图片,也就是样式,而一本图书的中心线索却绝对不是图片。所以我们可以看到:一般服装的默认样式是大图样式,而图书的默认样式是小图样式。
商品feed展示的区域有限,所以每一信息的展示都是应该经过仔细甄别的。比如:促销标签等。
补偿性评估:浏览一个商品,再看下一个商品,对每个商品建立一个大致的心理打分。这意味着商品的属性优势劣势可以相互补偿:这个手机,CPU不行,但是新功能镜头不错。
非补偿性评估:先找到想要的属性,然后拿属性去筛选商品。
连接性捷思法:为不同属性选择一个最低标准,所有属性都通过这个最低标准为第一选择;
词典捷思法:选择最重要的属性得分最高的;
问题排除捷思法:根据改了选择的属性比较不同品牌,其中一项属性被选到的概率及其重要性是正相关的关系。如果其属性无法大搞最低要求,就排出了。比如:只看5. 5 英寸的手机,不符合的直接杀掉。
如何区分补偿性评估和非补偿性评估?
8 分钟相亲,就是一场补偿性评估。一个下午,基本可以看 20 多个姑娘。最后你约会的对象,是 20 个人相比较中那个综合评分比较高的那个,这个是补偿性评估。
而非补偿性评估是指,你有某些标准,比如:女朋友必须 1 米 8 大长腿,符合要求才行,不符合不行,这是非补偿性评估。
在搜索结果页,用户的补偿性评估主要依赖于上面的“要点一”,也就是信息的广度、维度等。下面我们来说下,如何帮助用户进行非补偿性评估?
排序功能:默认排序,销量排序,价格排序,好评排序,最新排序……
筛选功能:
价格:价格区间,价格带…
服务&折扣:自营,有货…
商品属性:发货地,品牌,包装,长度,尺码,颜色、分类等…
筛选功能是一个搜小商品集的方式,所以可以根据用户的特性减少样本集。比如:自动筛选有货商品、自动定位用户的收获地点等等。
另外,从广泛的筛选项中移出几项进行快速筛选,也是筛选优化的方式。
要点三:购买决策——用户的决策成本有哪些呢?消费者成本(金钱)-产品属性(价格) :降价促销;
消费者成本(做决定)-产品属性(选择便利) :减少品类;
消费者成本(购买行为)-产品属性(购买便利) :渠道策略;
消费者成本(学会使用)-产品属性(产品易用性) :提高易用性。
在搜索结果页用户的决策有多种:
查看单品详细信息:点击单品,进入单品页;
直接加入购物车:点击加入购物车按钮,添加到购物车;
收藏商品:点击收藏按钮,添加到心愿单;
找相似/找同款;
……
这里要注意到决策的转移,这里以“加入购物车”按钮为例。
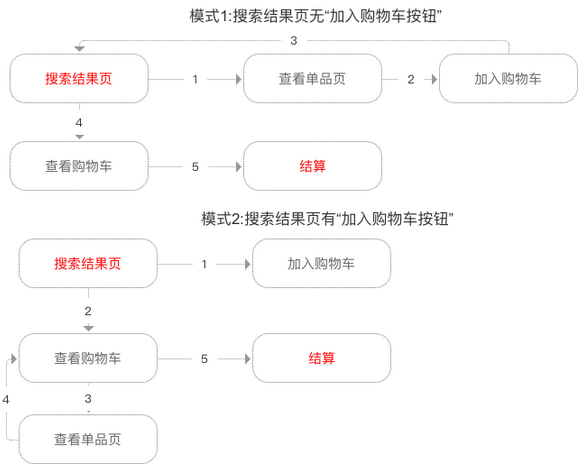
现在市面上有两种模式,第一种模式是在搜索结果页没有“加入购物车”按钮,第二种模式是搜索结果页中有“加入购物车”按钮。
如果按照普通思维,原来用户需要在单品页中加入购物车,现在我把这个按钮提出来了,不是会更加方便用户么?
错!我们分析一个细节问题的时候,一定不要站在细节看细节。应该跳出来,从全局的角度来看,比如:这个问题就应该从整体转化率的角度来看。
首先我们看下下图对比,可以看到在模式二,也就是有加购按钮的模式下,整体的使用步骤并没有减少。因为用户加入购物车后,还是会在购物车中进入单品页进行详细信息查看,才能完成购买行为。
所以我们可以得到两点认知:
模式2 适合那些单品信息不丰富的产品。比如:生鲜、商超品类,用户可以根据简单的信息作出购买决策。否则,模式 1 和模式 2 的用户使用路径没有区别。
相比之下,模式 2 将用户的决策点后置。也就是模式 2 下,用户在购物车进行统一决策。模式 1 下,用户的决策点是分散的。从系统性思考的角度来看,模式一和模式二相比,变化的已经不是单一的元素,而是元素之间的连接(可具体百度下系统思考的文章),此种情况下两者的收益无法用单一的数据考量。
所以,针对此问题需要具体的数据分析哦~千万不要从细节看细节。

以上,是笔者从需求侧拆解整个项目。其实,产品中没有绝对的真理。真正的产品决策,是需要放在具体的业务中,不断通过A/B测试、用户访谈、迭代灰度来获取的……
这里只是提供一个思考框架,帮助大家更加系统和全面的看事情~帮助大家更好的建立假设,然后用你们丰富的小手段在各自的场景中进行验证!
当前文章:如何搞定APP中的“搜索”功能?
本文网址:https://www.cdcxhl.com/news/210563.html
成都网站建设公司_创新互联,为您提供外贸建站、营销型网站建设、电子商务、自适应网站、企业建站、企业网站制作
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 佛山的网站设计公司,网站设计性怎么体现 2022-11-04
- 网站建设公司网站建设管理制度-网站建设公司如何管理项目 2022-11-04
- 创新互联:企业该如何进行网站搭建? 2022-11-04
- 网站设计策划过程中尤为重要的三要素 2022-11-03
- 企业APP开发的流程是怎样、应该注意什么问题? 2022-11-03
- 浅谈启动页/广告页/引导页设计思想 2022-11-03
- seo优化新站如何解决收录慢收录不及时 2022-11-03

- 外贸网站建设有什么标准? 2022-11-04
- 什么是营销型网站,营销型网站具备的七大特征 2022-11-04
- 教你如何做网站推广的环境 2022-11-04
- 如何做好地方企业网站建设 2022-11-03
- 成都网站建设|如何选择手机网站建设公司? 2022-11-03
- 投资人购买域名要注意甄别价值 2022-11-03
- 找网站建设公司建站业务流程有哪些 2022-11-03
- 长尾关键词对于网站优化的重要性 2022-11-03
- 创新互联:网站界面设计如何才能凸显企业的特色 2022-11-03
- 创新互联:SEO搜索优化推广的思路 2022-11-03
- 创新互联:如何轻松做好品牌营销 2022-11-03
- 响应式网页设计的要点工作有哪些 2022-11-03