响应式网站设计与自适应网站设计有区别吗?
2022-11-02 分类: 响应式网站
如果你是一个的网页设计师当看到我这个题目一定会在心理暗暗的讽刺下这人一定是不懂设计的,竟然还会问出这样的问题!其实小编自然也知道两者其实是一个概念来的,可是当很多人知道其一有的却不知道自适应网页设计,其实很多人会去看其相关的含义,发现他的含义几乎是相同的,其实就是源于翻译的问题,这个概念是由Ethan Marcotte曾经在A List Apart发表过一篇文章"Responsive Web Design",文中援引了响应式建筑设计的概念。而很多作品中也直译为自适应网页设计。
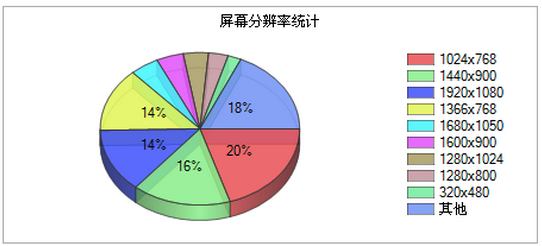
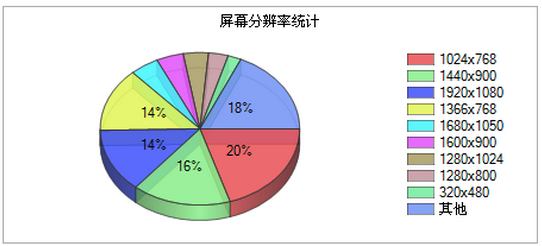
随着3G的普及,越来越多的人使用手机上网。移动设备正超过桌面设备,成为访问互联网的常见终端。于是,网页设计师不得不面对一个难题:如何才能在不同大小的设备上呈现同样的网页?自适应不同分辨率的网页设计应运而生;下面是腾讯做的一项实例分析,先呢来看一张图:

这是2个半月腾讯游戏官网的分辨率数据,可以看出来PC端里1024*768占20%、1920*1080占14%。而这2个分辨率的显示宽度相差了接近一倍。
而现在设计师的设计稿普遍输出尺寸都是1920,所以设计师经常也会担心:小分辨率下能看到吗?或者需要为手机端单独做一版吗?所以我们需要用一些技巧来让大多数用户能看到的页面效果是一样的。这个概念就诞生了。
随着3G的普及,越来越多的人使用手机上网。移动设备正超过桌面设备,成为访问互联网的常见终端。于是,网页设计师不得不面对一个难题:如何才能在不同大小的设备上呈现同样的网页?自适应不同分辨率的网页设计应运而生;下面是腾讯做的一项实例分析,先呢来看一张图:

这是2个半月腾讯游戏官网的分辨率数据,可以看出来PC端里1024*768占20%、1920*1080占14%。而这2个分辨率的显示宽度相差了接近一倍。
而现在设计师的设计稿普遍输出尺寸都是1920,所以设计师经常也会担心:小分辨率下能看到吗?或者需要为手机端单独做一版吗?所以我们需要用一些技巧来让大多数用户能看到的页面效果是一样的。这个概念就诞生了。
本文名称:响应式网站设计与自适应网站设计有区别吗?
网页链接:https://www.cdcxhl.com/news/210379.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有响应式网站等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 建设响应式网站需要了解这些问题 2022-11-01
- 什么是响应式网站为什么会受到客户的喜欢 2022-11-01
- 响应式网站制作不应疏忽的几个方面 2022-10-31
- 如何使用响应式网站设计来吸引客户 2022-10-31
- 响应式网站建设有哪些要注意的标准? 2022-10-31
- 响应式网站设计的核心有哪些? 2022-10-30
- 响应式网站设计对企业网站发展有多重要? 2022-10-29
- 企业做响应式网站有哪些优势? 2022-10-28
- 响应式网站设计很否重要 2022-10-28

- 为什么选择响应式网站建站方式? 2022-11-01
- 响应式网站建设有哪些特别之处? 2022-11-01
- 响应式网站设计之后运营阶段如何维护 2022-10-31
- 响应式网站与移动应用程序:哪种适合您的公司? 2022-10-29
- 投资响应式网站的主要优势 2022-10-28
- 建响应式网站可以做关键词优化吗 2022-10-28
- 响应式网站是企业建网站的中流砥柱 2022-10-27
- 响应式网站的原理是什么,响应式网站有哪些优势? 2022-10-27
- 快速重构传统网站为响应式网站 2022-10-26
- 企业和公司为什么要建设响应式网站? 2022-10-26