网站搜索框设计技巧,搜索框怎么设计好看
2022-11-02 分类: 网站建设
搜索框虽然在整个网站页面上可以说是不起眼的一丢丢,但它存在的意义是非常大的。可以方便任何用户想要找到他们想要了解的东西,在设计搜索框时就需要用心,才能让用户用的得心应手。那么,的搜索框设计,需要注意哪几点要素?具体我们看看佛山网站设计小编的介绍吧。
搜索框时我们常用的UI控件之一,它存在于所有的网站和APP中,很多人认为搜索框是不需要设计的,感觉它的存在在普通不过的元素组成的,其实搜索框存在的明显与否,会直接影响用户体验度,而明显程度是可以用设计来体现的。
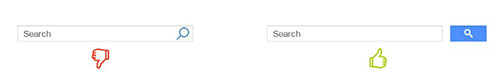
1、使用放大镜图标
时至今日,搜索的概念和放大镜图标之间的关系已经深入人心,根深蒂固了。在日常常用、易于识别的几个图标当中,放大镜所带代表的搜索图标就是其中之一。

即使在没有文本标签标识的情况下,用户也能轻松地识别图标的含义。
小贴士:使用简略直观的放大镜图标,细节越少,越容易识别。
2、显眼的搜索输入框
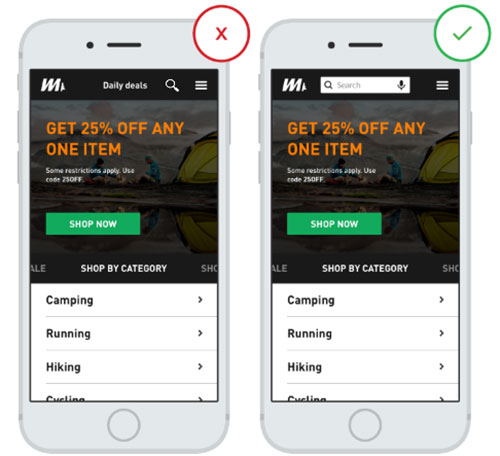
如果搜索是你的网站或者APP的重要功能的话,你应当让搜索框足够显眼,这样的能设计让用户快发现它的存在。

左边:搜索功能隐藏在图标之后
显示完整的文本输入框是很重要的,隐藏在按钮背后的输入框会让用户觉得不是那么明显,不容易被快速发现。需要点击之后用户才能看到。
3、提供搜索按钮
按钮的存在让用户能够明白搜索的触发方式——也就是说通过触发按钮来完成这一操作。

小贴士:
·控制搜索按钮的尺寸大小,让用户使用光标可以轻松找到并点击,让触发区域大小合适。
·让用户可以通过回车键提交搜索,许多用户仍然有通过点击键盘按键来触发搜索的习惯。
4、每页都保留搜索输入框
你应该为用户拥有在每个页面都能立刻进行搜索的权限,如果你的用户在特定的页面找不到他们想要的内容,可以立刻通过搜索获取内容,无论他在网站的哪个地方。
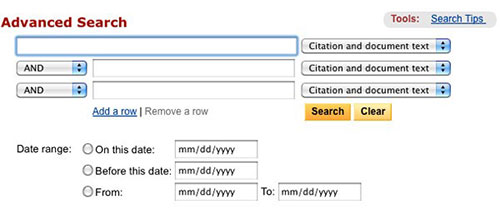
5、让搜索框尽量简单
在你设计搜索框的时候,请尽量让它看起来就是一个搜索框,并且简单易用。可用性研究表明,默认没有显示高级选项的搜索框看起来更加友好,所以,通常情况下给用户提供的搜索框知名不要提供进阶的搜索选项。

6、让搜索框处于用户预期的位置
当用户想要搜索内容的时候还需要花费精力来寻找搜索框,这就非常尴尬了。这意味着搜索框本身就不容易被察觉。
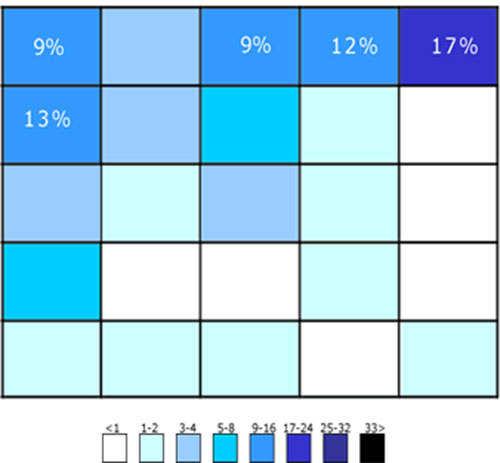
下面的研究,它展示出了142名被调查者对于网站的搜索框的预期的位置。这项研究表明,网站的左上角和右上角是用户所期待的搜索框的位置,用户在使用F型扫视法查看内容的时候,可以轻松找到搜索框。

这份研究还表明,右上角的区域是用户搜寻输入框的选区域。因此,将输入框置于顶部靠右或者顶部居中的位置,用户会主动在这个地方寻找搜索框。
小贴士:
·在理想情况下,搜索框的设计应当和整个网站的设计风格保持一致,同时在视觉上要略显突出,便于用户发觉它的存在。
·如果网站的内容足够多,搜索框在设计上显著程度应该越高,如果搜索功能对于你的网站至关重要,那么你应该采用较大的对比度,确保输入框和按钮从背景中脱颖而出。
7、合理的输入框尺寸
输入框太小是常见的搜索框设计错素,虽然用户可以输入比输入框更长的内容,但是可见的部分往往无法完全可见,这种设计的可用性并不强。这样的输入框可能因为可视范围的限制,促使用户使用短的、不精确的查询方式,因为更长的内容并不适合阅读。如果输入框能够符合用户的常见输入内容的尺寸来进行匹配,那么它的可用性会更强。
根据经验,输入框能够承载的理想字符数量为27个,百分之90的搜索内容都在这个长度以内。
小贴士:建议考虑使用能根据输入长度增长而能变长的输入框,这不仅节省了屏幕空间,而且能够给予用户足够的视觉提示,并快速进入搜索环节。
8、使用自动搜索建议机制
自动建议机制能够帮助用户在输入的过程中,动态地预测正确的查询方向。自动建议并不会加快搜索的过程,但是能够帮助用户构建正确的搜索关键词/内容。普通用户在次搜索结果不理想的情况下,很少会继续进行尝试,而自动建议运作顺利的情况下,将会帮助用户更好的搜索。
谷歌搜索在这方面有着丰富的经验,自2008年开始,谷歌开始记录用户的搜索记录,并且通过这种方式节省时间,优化结果,创造更为优秀的体验。
小贴士
·确保你的自动搜索建议是有用的。不当的搜索建议内容可能会混淆和分散用户的注意力。尽量帮助用户更正拼写,识别词根,预测文本,并改进你的工具。
·当用户开始输入之后,尽快开始给予用户建议,例如在第三个字符之后,为用户开始提供即时的、有价值的建议,降低用户的输入难度和工作量。
·尽量为用户提供少于10个搜索结果,避免信息过载。
·允许使用键盘进行交互,当用户使用方向键向下滚动到后的条目之后,继续滚动会跳转到顶部的项目。允许用户使用Esc按键推出列表。
·突出显示输入的信息和建议的信息之间的差异。
9、让用户明白哪些可以搜索到
知名是在输入框中包含示例,这样可以向用户给予建议。如果用户可以输入多个关键词搜索,那么可以像下面的IMDB的网站一样给予建议。HTML5可以轻松的实现在输入框内加入文本占位符。
小贴士:建议的内容不宜过多,这样对于用户会有认知负荷。
本文题目:网站搜索框设计技巧,搜索框怎么设计好看
标题来源:https://www.cdcxhl.com/news/210225.html
成都网站建设公司_创新互联,为您提供网站设计、全网营销推广、面包屑导航、微信小程序、云服务器、Google
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 开发移动端APP有哪些优缺点? 2022-11-02
- 营销型企业网站应该具有哪些特点 2022-11-02
- 关键词排名优化如何做好标题党 2022-11-02
- 怎么设计网站首页效果会更好 2022-11-02
- 微信小程序:加强和开发者的关系,把能力变为价值 2022-11-02
- 利用好用户心理设计可提高转化率 2022-11-02
- 微信小程序轻设计复盘 2022-11-02

- 视频网站SEO有哪些注意要点 2022-11-02
- 营销型网站不得不知的6个特点 2022-11-02
- 一篇文章带你了解:SEO是如何进行推广的? 2022-11-02
- 整个营销推广怎么做? 2022-11-02
- 移动页面设计应注意的几点问题 2022-11-02
- 创新互联:订单管理系统有什么功能作用 2022-11-02
- 创新互联:网站代运营能为企业带来哪些好处 2022-11-02
- 9年老司机告诉你,做一个网站到底要多少钱? 2022-11-02
- 从哪些方面可以提高网站内容质量 2022-11-02
- 4招看透SEO潜规则,科学分析用户需求! 2022-11-02
- 网站过度优化的表现有哪些 2022-11-02
- 网络营销推广方法有哪些? 2022-11-02