谷歌的挑战响应的最佳实践
2016-08-19 分类: 网站建设
由于响应的网页设计,企业家,设计师,业余爱好者,出现成型的初创公司,设计的应用程序已被释放的工具,使我们能够预见我们的设计在不同的断点。
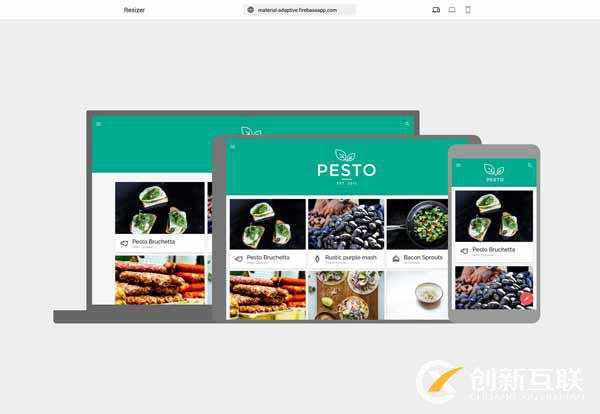
最近把他们的帽子成环是新的谷歌缩放项目,旨在让设计师预览响应的网站在不同的断点。
最近把他们的帽子成环是新的谷歌缩放项目,旨在让设计师预览响应的网站在不同的断点。
谷歌的意义与解决方案进入市场,通过其庞大的规模,谷歌进行了巨大的重量在设计界。无论是谷歌的字体,字体为主导(最近的一webdesignerdepot民意调查显示,70%的读者主要依靠谷歌的字体),或取代平面设计的材料设计,任何谷歌说网页设计通常是作为“好实践”。

因此关注有效的原因时,谷歌倡导的方法,与既定的标准。
谷歌的材料设计规范已经提供指导在断点:
好的用户体验,材料设计用户界面应该适应布局如下:480,600,断点宽度的840,960,1280,1440,和1600dp。
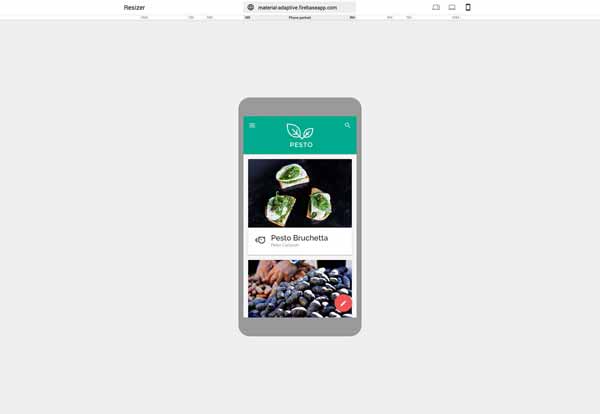
调整遵循相同的原则:它提供了在笔记本电脑和移动预览设置断点。笔记本电脑(或台式机)的屏幕可以480px,600px,840px,960px宽,1280px,1440px -1600px宽,或。手机的屏幕可以360px,600px,720px 1024px宽,或。
虽然这是一个很好的横截面的大小虽然是不接近Android设备的全范围的方法有一个根本性的错误:好的响应式设计使用内容的断点,断点不视口;没关系,什么尺寸的三星使它的下一个电话,重要的是在什么尺寸你的内容分解。

大多数网站设计应用最新的例如Adobe缪斯正确允许自定义的断点,使得媒体查询为您的内容写的,不是一个假想的装置。
调整是专门设计来测试(有些)材料设计的视口的断点。危险的是,缩放,和谷歌的支持,将使响应的网站作为一个系列的视口大小的神话,而不是流体设备无关的内容。
创新互联设计文章推荐:
四川遂宁网站建设 做网站
SEO网站文章多少字数才好?
自贡网络营销推广公司
本文题目:谷歌的挑战响应的最佳实践
本文路径:https://www.cdcxhl.com/news/21000.html
成都网站建设公司_创新互联,为您提供软件开发、静态网站、网站内链、关键词优化、企业建站、手机网站建设
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 所有的内容都是不一样的15个垂直的比较结果 2016-08-19
- 如何写的谈话要点 2016-08-19
- 什么是HTML5 Canvas的未来? 2016-08-19
- 10大迷思的公共关系 2016-08-19
- 关键要点时要考虑它涉及到品牌 2016-08-19
- 3个新的升级Web的关键字的研究工具 2016-08-19

- 只为您的特定目标观众为什么是一个坏主意 2016-08-19
- 为什么消费者购买深圳建设网站 2016-08-19
- 公共关系:探索效益 2016-08-19
- 视觉智能搜索关键字未来 2016-08-19
- 谣言和公共关系的例子 2016-08-19
- WordPress或Opencart网站开发功能需求說明 2016-08-19
- 韩国原生vps的优势有哪些? 2016-08-19
- CSS变得更像一种编程语言 2016-08-19
- 深圳网络建设Web与framer 2016-08-19
- 域名解析多久生效 2016-08-19
- HTML5移动Web语义标记 2016-08-19
- 深圳建设住宅当你选择太多 2016-08-19
- 互联网非法内容的版权侵权 2016-08-19