创建一个CSS3和jQuery滚动屏幕
2016-08-15 分类: 网站建设
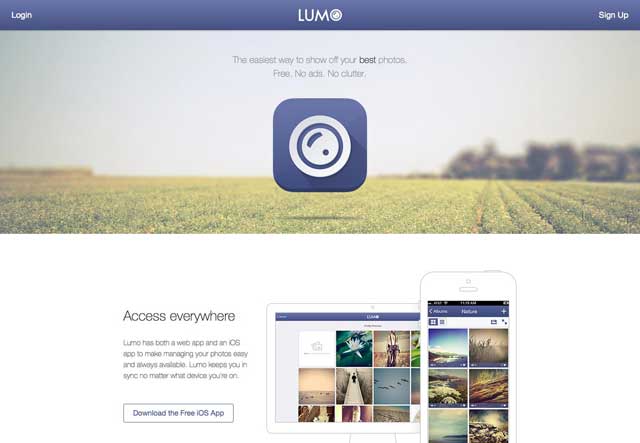
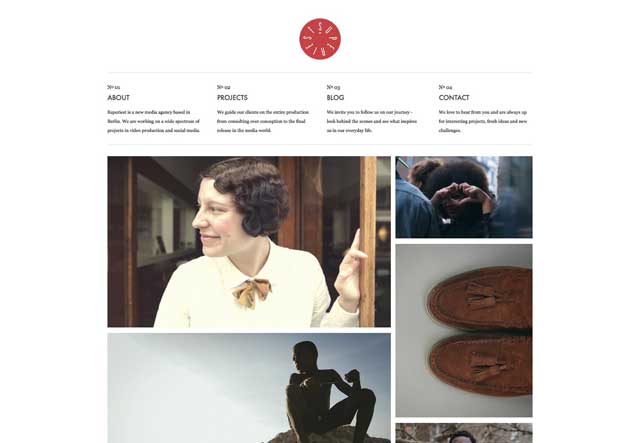
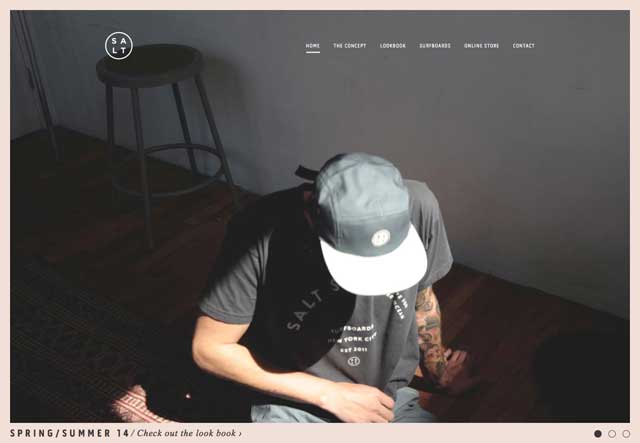
捕捉您的网站的访客的注意力的好方法是“闪屏”或“介绍”屏幕,做一个成功的人是非常困难的,他们可以直观醒目、美观,让用户想滚动学习更多。这种风格的介绍很好地工作在单页滚动的网站。或网页设计已经与平面设计趋势为时尚风格的旗帜。它也可以做一个漂亮的“背景视频”式的介绍,这也是所有愤怒的时刻很有用。
成都网站制作想告诉你今天是达到这种效果的基本方法,你可以很容易地修改 做出好看的介绍网站的体验。

标记
我们要尽量保持标记这很简单。 这样可以实现对原有网站以及新项目。
所以基本上我们想做一下。一个类的飞溅和另一类包装。(包装类可能已经存在的一些方式,如果你执行这一个预先存在的网站,那么你可能需要不同的类的名称)。
够了就要这些。这就是我们需要的语义。但很明显,我们会加入一些虚构的内容和标题,我们看的东西,在我们的演示。我们还需要一些箭头添加初始屏幕向用户展示他可以向下滚动(这将是我们的方法的介绍屏幕使消失而带来的主要内容)。
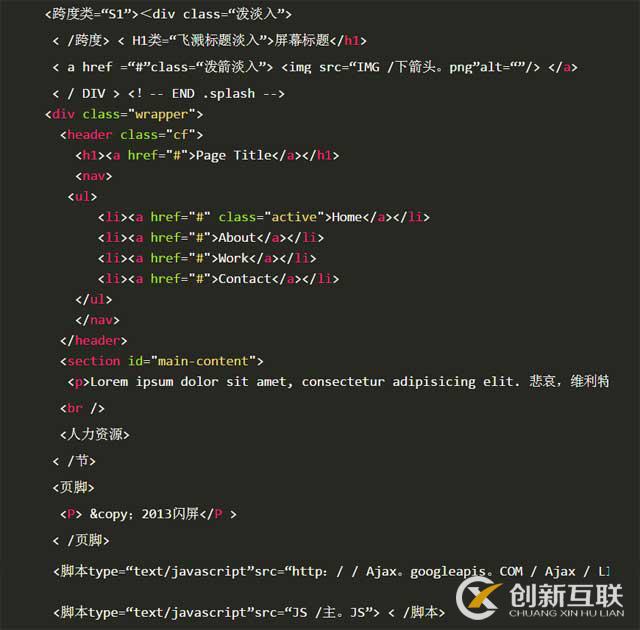
所以这里的简单标记都会在我们身上的标签:

让我们解释这里发生的事情的更详细一点:我们开始我们的飞溅区里面,我们有一个标题,和我们的滚动指示器(这里是一个箭头的形象,但可以是任何你希望它是明显的)。然后我们关闭div,开启另一类包装。在我们刚刚得到了一些通用的网站内容将每个案件都是不同的,但是我们会保持它的简单:一个标题,一些导航,主内容区和页脚。然后从谷歌的API,我们将使用它的功能是jQuery,并链接到另一个js文件是我们自己的,我们可以写我们的jQuery代码。
你可能也注意到类的名字消失在屏幕面积。我们将使用这个类添加一些漂亮的CSS3动画的某些元素,使导语更强大。很明显,如果你看看结果现在不会真的是什么,我们需要的风格,现在的一切。 说到这 让到CSS…
款式
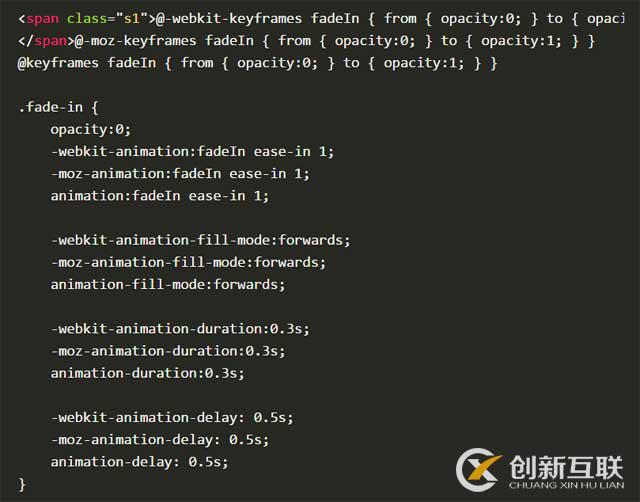
再让我们试着保持款式简单实用。这是所有普通的CSS。首先,让我们开始与类的名字。在褪色。(这是说在我们的CSS文件,顶部,我们可以宣布不同的动画延迟时间对其他元素的下文。)

我们宣布每个第一和调用我们的动画渐显。它从一个0的不透明度为1。然后我们的目标类的名称直接指定它有0的不透明度。叫离子动画,我们只是说明,让它持续0.3s,给它一个延迟 0.5s。
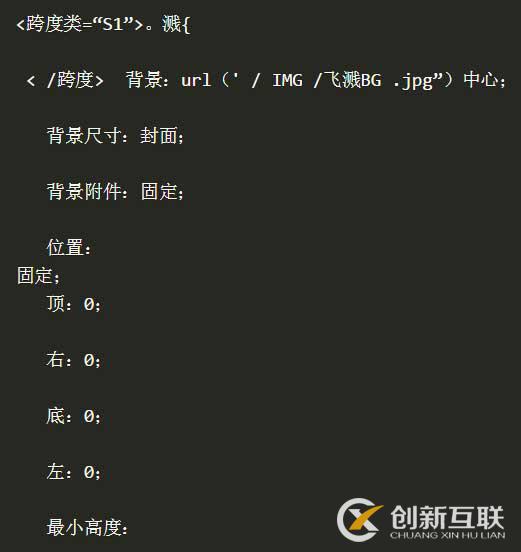
现在让我们看看我们的CSS splash页面需要:

我们找一个背景图像(这里只是黑白照片一条街),我们的中心,也确保它涵盖什么尺寸整个屏幕,并使其附着这意味着它不会向前滚动。然后我们给它一个固定的位置,并指定要从顶端,距离0,底部和左因此它充满整个浏览器窗口。然后我们会给它一个最小高度为什么我们会把里面会绝对定位。确保它有一个高的Z为我们想要它出现在网页上的其他内容(现在将直接放在我们的屏幕,因为它有一个固定的位置 )。
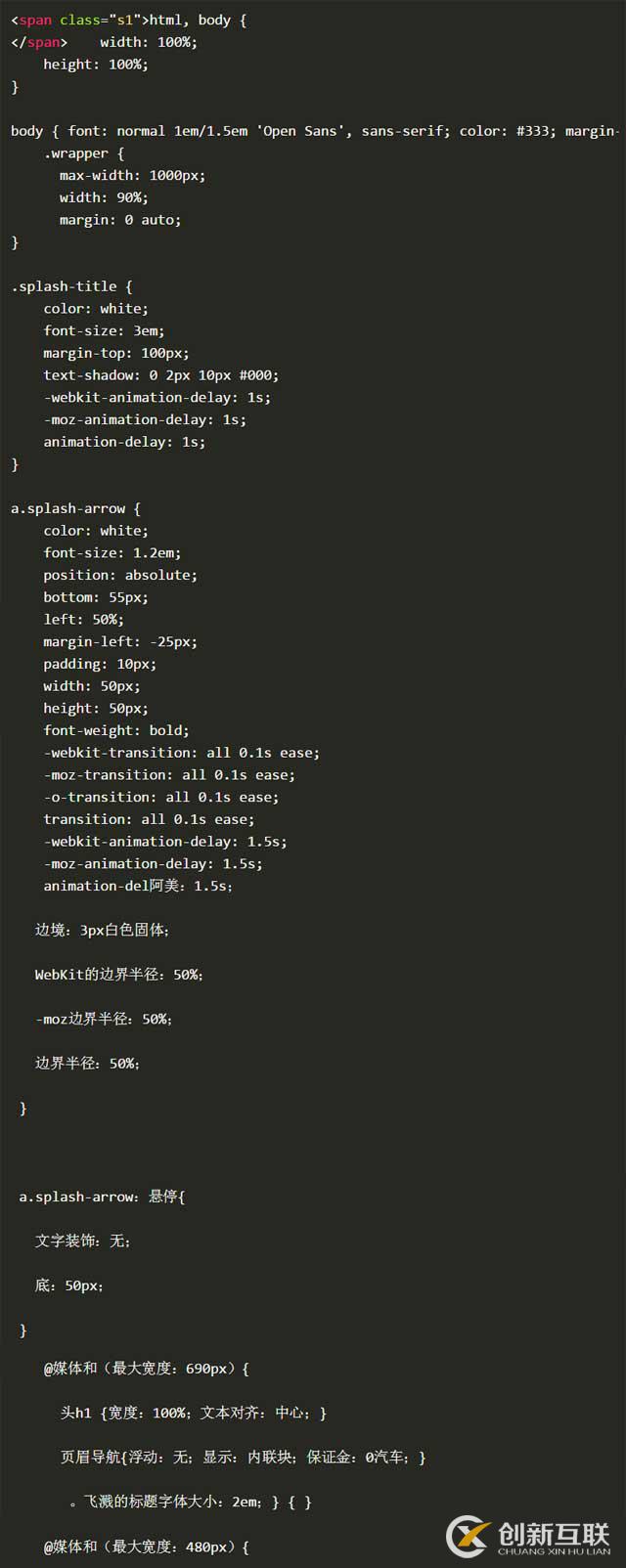
你去那里,那是所有的风格,其实是需要让屏幕在正确的地方,在网页上出现。填充屏幕,超过所有其他的内容,在不改变页面的流量。所以现在我会很快给你的CSS的其余部分,主要场所的标题在正确的地方,将是一个很好的向下的箭头,以指示用户要滚动。最后是一些页面的基本样式,和一些媒体查询:

所以在这里我们有总体风格,在标题部分的顶部填充,在这里我们也延迟淡入动画的另一半秒。所以它有自己的入口。箭头链接是绝对定位,永远在中间和底部的屏幕。它的另一个半秒的延迟,最终在屏幕上出现。我们增加一些CSS3转换这样的位置的变化:悬停状态的动画。最后,我们有一些小的媒体查询的变化使它看起来在较小的屏幕稍好。但显然这些样式将根据你的设计变更。

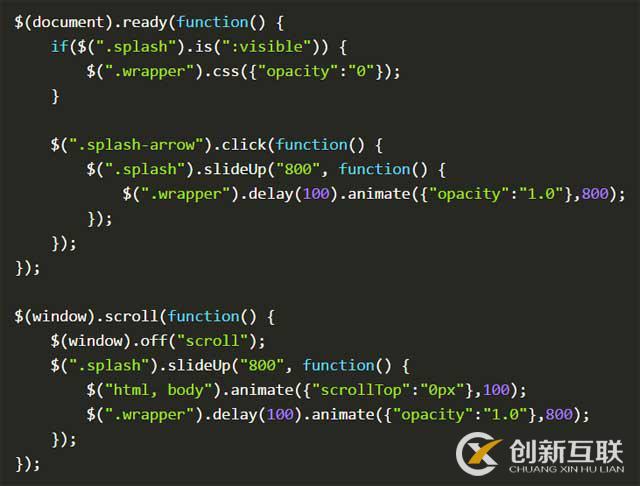
先我们进行最初的陈述里面的文件准备功能,采取行动,只有当页面完全加载。所以首先我们看看我们的屏幕是可见的。如果是,我们使包装无形的(所以我们没有Flash内容而背景图像加载,并使最终淡出动画一旦我们到达页)。我们再添加一个函数在箭头单击处理程序。如果用户点击就可以了,闪屏幻灯片(因此消失),然后我们将包装纸的不透明度到。

这个小的代码块(几乎)一样,我们将使用后的$(窗)。滚动功能。所以当用户滚动,我们滑上的飞溅,然后这一次动画回到页面顶部(这样用户不会开始一半的页面)和动画的元素的不透明度。我们也加入这行$(窗口),关闭(“滚动”);停止窗口滚动时,其实我们不想要它。当用户第一卷我们希望它只是掀起了动画,不滚动页面。但一旦介绍了网页的正常滚动。

结论
所以你有它,一个很简单的(轻)但有一个介绍屏幕优雅的解决方案添加到你的网站上,并让它消失在滚动,或在一个特定的元素,用户点击。随时把这个代码,使用它,修改它以适合你的需要。

文章名称:创建一个CSS3和jQuery滚动屏幕
当前路径:https://www.cdcxhl.com/news/20880.html
成都网站建设公司_创新互联,为您提供网站策划、移动网站建设、动态网站、手机网站建设、网站设计公司、Google
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 如何定位你的完美的客户 2016-08-15
- 网站wordpress学校主题 2016-08-15
- 规划你的PR清单 2016-08-14
- PS图象处理软件将照片处理成画的艺术 2016-08-14
- 初创企业的社交媒体的教训 2016-08-14
- 4种方式来丰富的Web体验 2016-08-14

- 如何让你的客户在社交媒体成的英雄 2016-08-15
- 社区提供什么价值策略 2016-08-15
- 实现用户为中心的网站的7个简单方法 2016-08-14
- 网站专题制作流程 2016-08-14
- 客户到社交媒体上体验 2016-08-14
- 企业如何在网上建立品牌信任 2016-08-14
- 404错误页面的5要素 2016-08-14
- 图像和视频大大提高客户的参与 2016-08-14
- 谷歌改变结果不再否认K站发生的吗? 2016-08-14
- 有什么新的标记和结构化数据 2016-08-14
- 流程图和地图UX网站 2016-08-14
- Yandex推出新算法帕列赫提高长尾查询的搜索结果 2016-08-14
- 瑜伽的机器人探索黄石湖 2016-08-14