HTML5网站制作的版式设计
2014-10-05 分类: 网站制作
HTML5是如何成为网站制作的未来的
如果你正在寻找介入移动互联网的解决方案,那么HTML5可能就是你的菜。一次编写,到处运行的编程平台不仅仅是程序员和开发者梦寐以求的利器,同样也是混迹互联网的企业和个人都不容错过的有力武器。因此,HTML5值得你拥有。最初的HTML5 被用来构建静态的目录和轻量级的小型网站。然而HTML5在经过一系列的演变之后,逐渐开始向不同领域多样化地发展,商业智能,贸易,游戏,娱乐,包括移动互联网。统计数据表明,HTML5在移动开发领域拥有高达68%的市场份额,并且还在稳定增长中。
接下来,深圳网站制作和大家一起分析一下HTML5的的诸多优势,看看它是如何成为网页/移动开发的未来的。
HTML5的语义
从根本上来说,HTML5的出现意味着你将拥有一套新的标签来增强你的HTML脚本的表现力。传统的开发者使用创造出大把的标签,并且应用到了Header、Footer以及导航栏的代码中,力图让HTML更具生产力,但是这终究是权宜之计。很显然,HTML5提供了新的语义元素标签,可以替代传统的方式来完成设计。
离线应用和本地存储
离线应用:创建一个可以无需联网就能流畅运行的本地HTML5应用,这难道不畅快么?HTML5的本地离线应用与之前大的差异在于它的体验,它的可用性和易用性得到了极大的提高。将数据脱机存储在本地缓存,为这种设计提供了基础。
本地存储:担心在无法联网的时候数据无法上传到服务器?HTML5的离线存储功能可以替你保存客户端的宝贵数据,待联网之后再行上传。甚至于这种脱机保存数据,何时上传都是完全可控的,这不仅仅提供更大的设计空间,也提高了性能。
前所未有的连接能力
HTML5的提速使得实时聊天、高性能游戏成为了可能。无需专门的视频插件,直接在浏览器中实现视频会议完全不在话下。
多媒体的型态
HTML5毫无意外地将视频和音频都纳入到浏览器的本地支持中去了,Flash和Silverlight的功能也将因此被替代。此前的HTML版本并不具备这样的功能,各大科技企业八仙过海各显神通,研发出一个又一个视频插件来实现网页的多媒体功能。有些插件做的很不错,但是用户这头的问题比较大——他们得安装一堆插件。当然,随着HTML5的普及,这样的日子即将一去不复返,更加省心的浏览器体验正向我们迎面走来。
3D特效
过去,开发者们通常倚赖Flash/CSS或者JS来制作动画,赋予浏览器中的网页更为突出的视觉效果。然而HTML5中,内置的许多新的标签能替代它们完成工作,尤其是Flash的那部分。这也是专家们开始声称Flash的时代过去了的原因所在。此外,HTML5中的一部分新特性还覆盖了2D图形、WebGL以及其他。
性能与集成
HTML5可以确保应用程序运行更快,功能更强大,使得浏览器具备多线程的特性。即使是JS脚本在没有其他的脚本支持的前提下也无法达成同样的效果。在具备多线程和更快的执行效率之后,用户无疑可以在浏览器后台跑着程序的同时,还随意地浏览更多的页面。
替代Flash
移动设备即将接管未来的世界了,手持设备的快速增长正在论证这一观点。这意味着移动端的浏览器正在成为主流,而HTML5作为移动端的主要开发工具也同样推动着它的发展。与此同时,Adobe也宣布了Flash的死亡,HTML5接管Flash的份额已经成了板上钉钉的事情。在小巧的移动端屏幕上,灵巧的HTML5紧需要简单的设计就能构建出足够有效的功能,更何况HTML5原生支持的诸多新标签也具备极强的生命力,巧妙搭配之下,可以帮开发者创造更多的可能性。
总结
超过六成的开发者正在使用HTML5来构建应用,而不足两成的本地应用开发者正打算尽可能少地使用本地技术来实现功能和服务。这个趋势,无疑是有利于HTML5的发展的,而且开发者们也越来越多地将HTML5作为选平台。
当然,始终还是有开发商权衡之下更认同本地应用的价值,但是未来的发展会让他们作出更加明智的选择。Work smart, not hard。在未来,Web应用必将做好移动端兼容,它的运行平台也必将是一个支持HTML5的浏览器。HTML5就是大势所趋。

网站制作的关键!版式设计之图版率
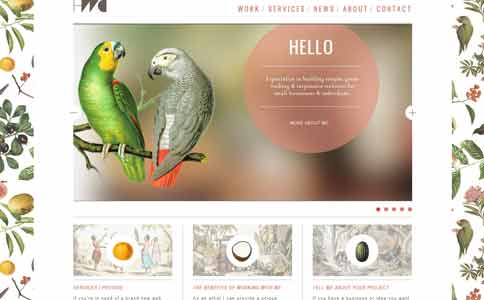
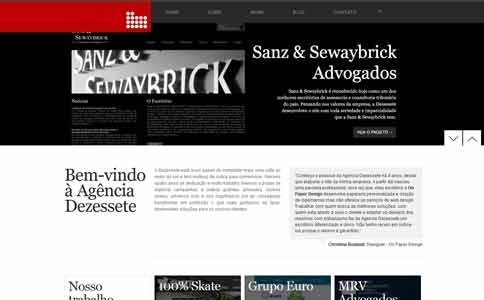
在页面设计中,除了文字之外,成都网站制作通常都会加入图片或是插图等视觉直观性的内容。表示这些视觉要素所占面积与整体页面的之间比率的就是图版率。简单说来,图版率就是页面中图片面积的所占比。这种文字和图片所占的比率,对于页面的整体效果和其内容的易读性会产生巨大的影响。
图版率高低的区别:同样的设计风格下,图版率高的页面会给人以热闹而活跃的感觉,反之图版率低的页面则会传达出沉稳、安静的效果。提高图版率可以活跃版面,优化版面的视觉度。但完全没有文字的版面也会显得空洞,反而会削弱版面的视觉度。
如果页面的整体全部都是图片的时候,图版率就是100%。反之如果页面全是文字,图版率就是0%。
有时在没有图像素材的情况下,但因为页面性质的需要,页面又需要呈现出图版率高的效果。那么,该如何进行设计呢?
1、通过对页面底色的调整,取得与提高图版率相似的效果,从而改变页面所呈现出来的视觉效果。
2、如果素材图像尺寸小,却不想让图版率变低。可以通过色块(相近色或是互补色)的延伸或是图像的重复来组织页面结构,避免这种素材资源不足的情况。
采用和图片相同大小的色块可以保持界面的统一性与简洁性,而且这样的排版会造成一种错觉,使用户觉得有底色的方框整体视乎是一张图片。而原本小尺寸的素材图在背景色的映衬下也似乎变成了一张很大的图。这种重复排列、添加变化的方法有效地避免了页面的单调和无趣。
3、版式的强节奏设计也能间接优化页面的图版率
合理的利用排版的节奏感以及跳跃率(文字和图片的跳跃率,是指版面中大标题和大的图与最小正文字体和图片大小之间的比率)。在版面设计中,图片或是文字的跳跃率可以获得较高的注意力,让无趣的版面充满活力。另外,排版层次丰富,也可以区分文章主次信息,让浏览更加轻松,并且提高版面的视觉度。
4、增加页面中的图形也可以改善图版率低的问题
无论是数字、序号、角标、图标,甚至是视觉处理后的标题文字,都能提高页面的视觉度,并给用户留下活跃生动的印象。同时,图形作为一种更直观的传达信息的方式,也使人一眼就能快速获取信息,从效率上优于用文字表达时的逐行扫描。
图标
图标的设计让浏览和交互操作更加方便。图与文的搭配可以降低阅读的疲劳感,也增强了排版的设计节奏感。
数字
对数字的视觉处理也能起到类似插图的装饰效果,成为页面上的视觉要素,同时增强页面的设计感。
序号
页面中的序号既有引导阅读顺序的功能,也可以作为图片起到页面的装饰作用。另外,通过对序号的突出设计,可以让布局更清晰灵活。即便是毫无规律的排版,也可以通过清晰的序号找准阅读的轨迹。
标题文字的处理
如果页面中没有图片和插图,那么通过对文字及其颜色的处理,也可以使之起到与视觉要素相近的作用。下面的例子中,对于标题文字都进行了视觉加工,起到了整体页面的装饰效果。借助对这种文字大小、颜色、形状的灵活运用,来突出页面的重点,避免视觉上的单调感。

如何设计餐饮美食类网页?
1、图像意味着一切
图像意味着一切,虽然略有夸张,但是是句实在话。质量垃圾的、丑陋的图像虽然能在常规网站上将就着看,但是在餐饮类网页中行不通。如果你在设计中使用了一些低劣的图片,那么你的薪水和酬劳可能就不那么容易拿到咯。
作为餐馆网页的浏览者,用户的主要兴趣在于食物。网页必须精确的描述菜品的外观,因此必须要使用图像。槽糕的食物图片对消费者的”杀伤力”巨大,用户会因为图像效果不佳而拒绝买单。
作为设计师,你的工作就是采用一些精美的美食图片装帧网站,并且合理布局,通过种种手段来说服客户前来就餐。如果你还是个摄影师,那还能赚一点额外的外快。
2、来点气氛
当你开始考虑设计此类网站时,可能脑中浮现的只是一盘盘”美味佳肴”。其实,大可不必只在食物上做文章,食客对餐馆的第一印象是什么?往往是餐馆的氛围。我们可以围绕餐馆的氛围进行设计。今天我想吃汉堡了,麦当劳、肯德基、汉堡王都出售汉堡,为什么我喜欢在你这里点份汉堡呢?因为你这里感觉带劲儿,有氛围!
一般来说,在新的餐馆”尝鲜”往往有一种不确定性,这使得很多食客在就餐选择上很谨慎。如果网站制作能符合食客的感觉,他感觉这个地方来感,那么登门消费也就八九不离十了。因此,需要通过设计,将就餐环境体现的更加雅致。
3、质感分明、色彩浓郁
在设计餐饮类网页时,一定要来点质感纹理,可别小瞧它们,它会让你的页面看上去更有质感,从而烘托美食。
色彩的选择也极度重要。好的色彩运用能够刺激食欲。不要害怕使用明亮的色彩,色彩的使用要符合食物的特征,整幅图像的配色要合理。
4、食材的加工过程
不要吝惜使用食材美图:人们对食材的加工过程非常着迷。从食材再到美食,这一步又一步的过程吸引着我们每一个人。更为重要的是,展示新鲜的食材图片,能够让用户感到健康、放心、食欲大增、自然。
5、菜单的设计
你知道哪一点做的不到位,让我感觉最烦么?是菜单。经常有些网站因为菜单,导致了槽糕的用户体验。本来用户已经对这家餐馆感到放心,决定在这里就餐,可糟糕的菜单设计让用户望而却步,别让用户卡在最后一步!

6、别忘了基本
在采纳上述建议的同时,也不要忘了网站制作的一些基本。要记住,任何的网站制作,都要注意倾听、考虑、分析用户的需求。
对于餐饮类网站制作来说,你需要考虑以下几个问题:
这家餐馆提供什么菜品? (通过菜单和图像上的设计可以满足)
价格怎样? (菜单)
就餐环境如何? (图像和视频)
在什么地方?
能网上预约吗?
电话号码是多少?
正如你所见,这些便是用户需知的一些基本信息。本文虽然没有提及到”联系方式”和”预约信息”这两个方面的设计,但是依然要高度重视这两个点。一般在设计餐饮类网页时,都将”地址信息”和”联系方式”作为设计的最优先级,因此这类信息应该放在醒目的位置。
网站名称:HTML5网站制作的版式设计
当前链接:https://www.cdcxhl.com/news/20379.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有网站设计、网站制作等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 深圳网站制作分享网站导航如何设计 2014-09-27
- 深圳网站制作防灾设计比赛 2014-09-25
- 深圳网站制作Adobe网页设计师 2014-09-15
- 深圳网站制作创意台灯设计 2014-09-14
- 深圳网站制作酷10写字台的设计 2014-09-13
- 深圳网站制作全球华人市场最顶尖设计奖 2014-09-12
- 深圳网站制作德国硬底子设计50年不败哲学 2014-09-11
- 深圳网站制作生活空间办公休闲椅设计 2014-09-06

- 深圳网站制作应该懂点设计心理学 2014-10-02
- 深圳网站制作公空间工作站设计 2014-09-17
- 深圳网站制作突破设计师限界 2014-09-12
- 深圳网站制作设计口碑传播来营销 2014-09-09
- 深圳网站制作如何设计讲好一个故事 2014-09-08
- 深圳网站制作如何策划可信度网站专题 2014-09-08
- 深圳网站制作小空间的办公设计 2014-09-06
- 汉中网站制作策划符合用户体验的方法 2014-08-28
- 网站制作网页页面布局 2014-08-27
- 2014年怎样网站制作设计 2014-08-24
- 深圳专业网站制作_创新互联网站设计 2014-06-13