网站设计中UX色彩微调技术
2014-09-19 分类: 网站设计
网站设计中UX色彩微调技术
网站设计中UX色彩微调技术颜色是一种在任何设计系统的关键要素。在网站或应用程序,颜色可以用在各种不同的方式:有时颜色可以用来通过对比或通过限制颜色选择的位置创建一个焦点;颜色也可以帮助建立层次结构,因此影响在用户看起来。
在这篇文章中,成都网站设计将谈论如何战略性地使用网站设计中UX颜色。
1。通过创建一个焦点的比例
颜色比例的一个很好的例子是设计viporte。当你向下滚动,在他们的主页,每节装饰,中间有一个大的信。信中充满了前部分的动画踢在一个美丽的颜色。不同的图像,动画的色彩是字母的颜色相关。焦点肯定是在中心地段的部分由于色彩的集中使用。比例的变化有时会有一点颜色,有时会有很多它。无论哪种方式,比例是用来吸引关注为焦点。 如果颜色更加明显,各地在每个部分中,重点不明确。

2。注意通过对比
另一件事是可以操纵的颜色对比。当设计的整体颜色是平静或醇厚,加入对比色会吸引很多注意形象。
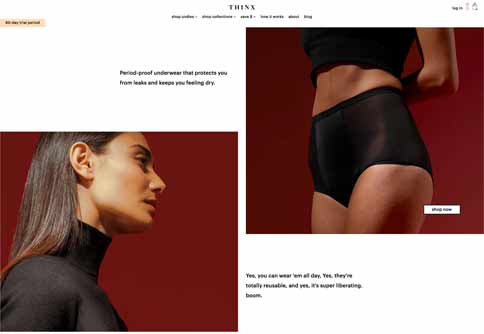
这正是发生在设计thinx。在主页上,界面的整体配色方案实际上是黑色和白色。然而,设计在很大程度上依赖于众多的照片。尤其是在主页顶部,内衣的特点深红色背景的照片。相比于网页上的其他一切,这是非常大胆的。毫无疑问,这件事在这里是暗红色。红色具有更高的对比度与黑色和白色的配色方案。我喜欢用thinx作为一个例子,因为它说明了明亮的霓虹灯的颜色不适合画别人的注意,只有通过对比。这真的只是一个平衡的两种颜色,会让人真正站出来。

3.使用颜色来创建UX模式
创造视觉模式的方式是通过一致性。模式,反过来,创建关系用户可以得到。它的用户相同的方式用于雪铁纳图标被某些行为有关,即一个垃圾桶意味着删除。颜色是更主观的因为每一个网站或应用程序,可以使颜色自己的意义。
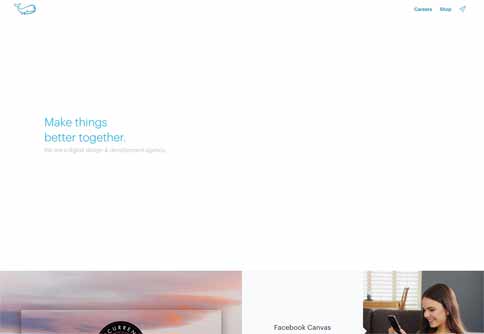
让我们带着蓝颜色的关系腹部的组合网站。这是一个简单的例子,来说明我的观点这是好的。什么点击在腹部的网站是蓝色的。在使用网站的几秒钟,它变得清晰,很快,他们的链接是蓝色的。这是你如何创建模式,通过色彩。模式是好的因为它们允许用户和游客很容易认出的东西。

4。通过颜色创建层次结构
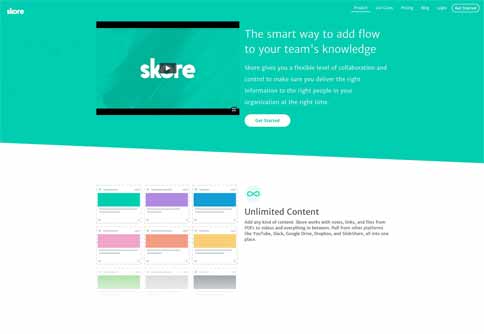
另一件的颜色可以很好的建立了一个层次。打开(放)skore的产品页面,几乎每一个部分都有一个元素的绿色吧。不仅是创建一个可识别的模式,这也有助于区分任何部分的重要组成部分的绿色重复。通常通过大小字体大小层次很容易解释。但强度的一种颜色,以及安装在使用颜色可以设置一个层次也是伟大的。
在skore实例,具有很好的绿色与灰色文本和白色背景的对比。它代表了。此外,它们的颜色方案不依赖于其他的口音的颜色制作绿色小学。所有这一切都有助于每个章节的方式来显示层次。因此,绿色有助于引导用户的目光转向的重要元素,在每个部分中提供了很好的层次。绿色元素告诉用户在哪里看第一。

5。利用相似的颜色
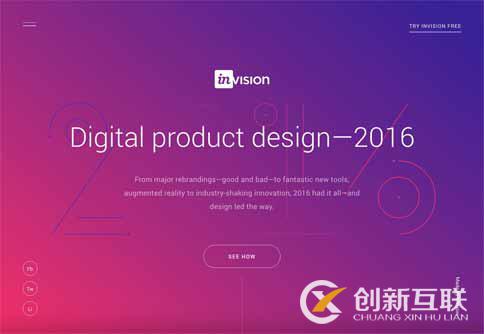
把所有不同的事情,我们做的颜色作为设计师,我们主要是把它和重用是为了保持一致性,在设计。让我们来看看这一年的年底侵袭着陆页。在页面的顶部有一个粉红色和紫色作为背景图像的梯度。下页的粉色和紫色用于按钮的颜色。此外,登陆页面使用白色的粉红色和紫色的彩色背景。它还使用黑色和灰色的文字颜色在白色背景。如果颜色是每次不同,它不会像大。

结论
网站设计中UX色彩微调技术颜色可以帮助实现各种设计目标的重要工具。颜色可以帮助定义和建立一个层次结构,提供一个焦点。重点是各种颜色。无论哪种方式,与色彩可以带来很多的乐趣。影响,游客或用户的眼睛都可以用一个战略的配色方案的帮助更容易。
网站标题:网站设计中UX色彩微调技术
文章源于:https://www.cdcxhl.com/news/20330.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有网站设计等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 深圳网站设计图片多的网站如何进行优化 2014-09-17
- 网站设计鼓舞人心的单页网站 2014-09-16
- 深圳网站制作Adobe网页设计师 2014-09-15
- 深圳网站制作创意台灯设计 2014-09-14
- 深圳网站制作酷10写字台的设计 2014-09-13
- 深圳网站制作全球华人市场最顶尖设计奖 2014-09-12
- 深圳网站制作德国硬底子设计50年不败哲学 2014-09-11
- 深圳网站设计张狂纽约空间设计 2014-09-11

- 深圳网站制作公空间工作站设计 2014-09-17
- 深圳网站设计平面设计玻璃瓶回留茶馆 2014-09-14
- 深圳网站制作突破设计师限界 2014-09-12
- 鞍山网站设计制作色彩搭配 2014-09-11
- 深圳网站制作设计口碑传播来营销 2014-09-09
- 深圳网站制作如何设计讲好一个故事 2014-09-08
- 深圳网站制作如何策划可信度网站专题 2014-09-08
- 深圳网站设计D&AD50年平面设计 2014-09-06
- 深圳网站制作生活空间办公休闲椅设计 2014-09-06
- 深圳网站制作小空间的办公设计 2014-09-06
- 深圳网站设计米其林大厨DDG品牌顾问 2014-09-05