网站设计重要的设计趋势
2014-08-12 分类: 网站设计
寻找一个网站的更新,不知道从哪里开始呢?一些网页设计中的时尚元素现在是有趣的美学和相当容易使用。
添加一个时髦的功能,你当前的设计,或新建立的,可以帮助建立一个现代的氛围,可以帮助您的网站访问者。什么是这三趋势特别好的是你可以用现有的元素使用,颜色和字体样式和品牌。
这是这个月的设计趋势:
1。双色调的配色方案
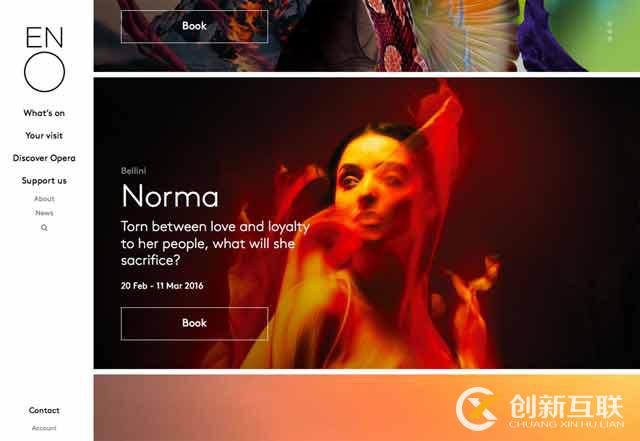
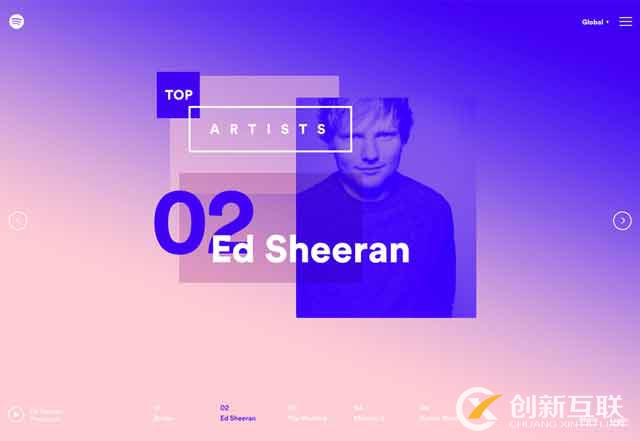
双色调的调色板已经存在了很长时间,但最近以增添色彩洗效果为全屏双色调梯度、高冲击的影响。它的东西,有了平面设计的主要方式,但由于使用Spotify的双色调是惊人的。
那么究竟什么是色调?
这是两种颜色形成一个调色板的使用。在最基本的形式,双色调从色轮互补的组合。在更复杂的应用,设计师们用各种颜色的组合和搭配打破规则。
大多数的双色调的影响特征上图像的色彩鲜艳的覆盖。双色球效应凸显黑暗和光,创造了惊人的色彩视觉冲击。Spotify使用它在一个伟大的方式来做标准的艺术家的照片,你可能已经看到很多次看起来不同足以引人注目。
这是一个你可以使用多种方式的技术。它与几乎所有的设计概念,可以作为一个完整的屏幕元素,如上面的许多例子,创建主导艺术。它也可以被用来创建一个有趣的背景,强调用户界面元素或帮助添加强调设计的一个特定部分。双色调效果时,用一个单一的设计元素。该技术可以压倒一切,应适度使用。
网站设计重要的设计趋势" alt="网站设计重要的设计趋势" src="/upload/pic2/29a9a03507e668dc6cbf6352ff882ea8.jpg" />


2。分屏设计
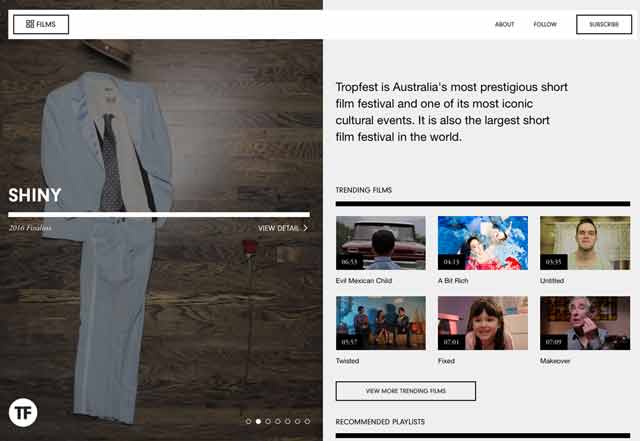
网站的分屏设计成倍增长。设计技术特点两块内容并排。大多数这些概念使用对称的轮廓,屏幕的每一方都有相同的尺寸和形状。
结果是一个很酷的,在桌面电脑和双内容体验(当编码正确)的屏幕体验较小的设备上的大屏幕,在面板的崩溃和堆叠滚动元件。
设计的机遇与分屏的趋势 无限对半拆分,用卡片或网格样式元素的分裂,一个微妙的分裂等等。每一侧的设计也可以驱动用户的不同类型的内容,帮助你收集有价值的用户分析,人们想看到和点击的内容的类型。
分屏设计人性化,做好响应的框架和不压倒其他设计技巧,你可能想使用。
这里有一些方法来分割屏幕,有效:
对颜色和字体,当你没有强烈的视觉效果。
重点关注的用户与左向右运动,在一个行动的结果。
用色块分割屏幕,给你充足的空间,同时增加可读性的消息。
认为分割屏幕超大卡片。在镶嵌或砌筑方式模式展示了不同的内容堆容器元素。
让每一个“屏幕”的简单。这个的技巧的设计理念是分屏。一个最小的形式有助于强调其中的内容。



3。在一个共享的空间字体
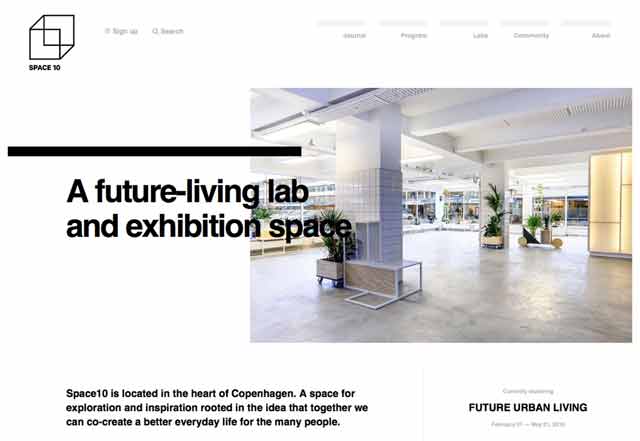
这是一个趋势,你几乎都要看,了解:字体延伸到共享空间的设计。看看大多数网站有图像和背景和类型。元素是共同做出的,比如一个图像类型,或者他们完全分离。
更多的设计师已经打破,格式和创建项目类型扩展到其他元素的空间。它看起来很有趣。
它也可以创建一个挑战,因为担心可读性。
该技术最简单的排版,如中等卒中无衬线。文本应该对比脱颖而出的背景和元素,它穿越或跨越很多。因为这个原因,大部分设计使用这种技术使用白色或黑色的字体。
文字也需要有一定的规模,这个工作。几乎一样的颜色对比是重要的,在尺寸和空间对比。你也要特别注意文本如何与不同的屏幕尺寸或断点,字母不盖,你的信息至关重要的图像区域移动。
这一最惊人的例子是二8 8(你要访问的网站的完整效果)。刻字横过主要通过图像在主页。字读他们“脱落”的形象和交叉的照片和背景之间的空间。


结论
虽然很多设计趋势来来去去,就像你开始认识他们一样快,那些坚持经常的工作以及与其他时间测试技术。这是关于这三突出现代风格的最。每个可以加工成一种触摸崭新布局。这些技术都非常容易实现(删除后)没有破坏你的整个美学。
试试这些技术对于视觉刷新。想走出自己的舒适区一位大胆的色彩选择或改变的只是你的主页。或者去一个更加大胆尝试组合为一个设计真正脱颖而出,时髦的技术。(你有没有注意到网站的stikwood采用两种趋势–分屏设计和印刷在一个共享空间吗?
创新互联设计文章推荐:
四川成都云服务器_云主机_BGP多线服务器租用
成都网站制作_成都网站建设公司
网站SEO优化的三个阶段你知道吗?
网站标题:网站设计重要的设计趋势
文章来源:https://www.cdcxhl.com/news/20217.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有网站设计等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 电子商务设计心理操纵 2014-08-11
- 考虑你的网站设计的用户体验 2014-08-10
- 网站设计目标人群匹配 2014-08-05
- 手机界面设计欣赏,主题简约为美 2014-08-04
- 智能设计防止用户体验失败 2014-08-02
- 2014电子商务的设计趋势 2014-07-29
- 搜索引擎优化新网站设计 2014-07-26

- 2014年网站设计方向的5个预测,你准备好了吗 2014-08-05
- 网站设计工作人员免费的在线RSS 2014-08-02
- 关于网站设计的常见误区 2014-07-31
- 积极的用户体验设计 2014-07-30
- 非营利组织网站设计制作 2014-07-29
- ui界面设计和UX用户体验之间的差异 2014-07-28
- 旅游管理有限公司网站设计 2014-07-26
- 国外的时尚网站设计欣赏 2014-07-25
- 2014年电子商务网站设计趋势的终极指南 2014-07-24
- 2014年网站设计趋势 2014-07-21
- 响应式网站设计真的很简单 2014-07-20
- 10个不同的风格的网站设计布局 2014-07-19