美国有线电视新闻的新网站设计
2014-07-07 分类: 网站设计
介绍了美国有线电视新闻的新网站设计解,使一些重大的变化,其信息重布局。
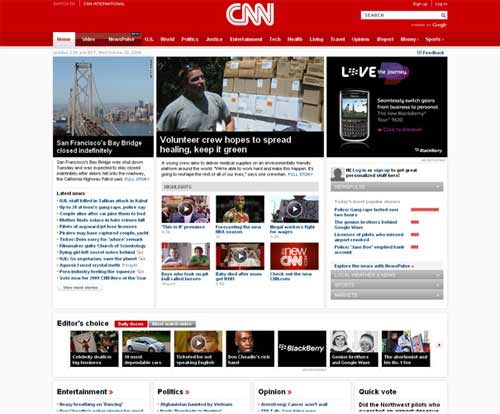
这个新的设计是美丽的,干净的,有组织和结构。它使眼睛扫描并找到点击另一个页面的目标很有趣。
以前的设计有点混乱,不是很诱人;内容像是被迫的非结构化的空间。这个新的布局是非常不同的,包含了许多现代的网站设计和可用性的好实践及发展趋势。
所以,让我们更详细地看一下不仅显著改善,但一些可疑的设计和可用性的决定。

网格布局的启发
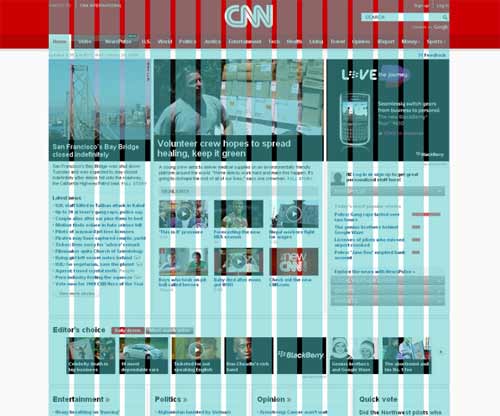
我使用的短语“网格启发”,因为新的设计似乎是基于一个网格,但元素的精确对准是不是有。
在他们的一个粗略的看主样式表,他们似乎松散地基于其风格和网格Blueprint CSS框架。
他们的CSS重置与蓝图框架有许多相似之处,和“蓝图”,包括在顶部,所以这将是一个基于自己有限的知识逻辑评价蓝图。
在分析了他们的主页屏幕捕捉,我得出的结论是,如果他们根据新的布局上的网格,网格,将细节:16列,每列用12px水槽50px,(列之间的空间),共计980px宽度。
下面是一个视觉表现我的网格估计,作为PS图象处理软件的嘲笑:

尽管页面上的元素不按类排列和平衡,通常是一个网格布局的预期,有一个明显的改善,这种布局在以前的设计,如下图所示:
CNN.com的旧设计
新的布局使所有页面元素在980px宽的容器与笨重寻找以前的设计,有一个流体宽度的头,跨越了一个固定宽度的内容部分在整个页面。
另外,在旧的设计似乎不能决定圆角和广场之间,新设计的一贯特点方角与微妙的斜角效果分离合适的元素,如下图所示。
CNN.com斜边
虽然格式是网格状的,它是,如前所述,没有一个严格的网格格式,和下面的部分折叠杂有从上述结构。
大大提高了标题部分
一个在新的设计中最明显的改进是标题部分。
水平导航栏是现代,干净,清晰。搜索框,注册和登录链接选项在右上角,它们应该在的地方。
而且,虽然它在现代设计中心网站标志是不习惯,在这种情况下,它的作品。它创造了一个很有优势的,生动的,品牌体验是不容易忘记的。
有效利用空间
右边的页面,下面的原生广告单元,他们包括手风琴式内容交换机,允许用户查看预览,在一个相对较小的区域,内容涉及多个不同的主题。

在视频和故事的流行重点
在以往的设计中,视频有相当强的关注,出现在右侧的框。在新的设计中,视频是一个大类的主要的导航栏,给出了几乎相同的视觉重要性作为“家”的链接。
CNN.com视频链接
视频故事精选整个网站,并明确了惯常的“播放按钮”链接,链接到视频内容的照片显示,如下图所示:
CNN.com视频按钮
另一类给予同样的重视,“家”和“视频”,如上图所示,是“newspulse”部分,这是新的,还是在测试。
本节显示新闻故事的普及(这似乎是计算总页面浏览,不评论),并让读者来过滤结果按类别或故事类型。
CNN newspulse
强大的分类页面
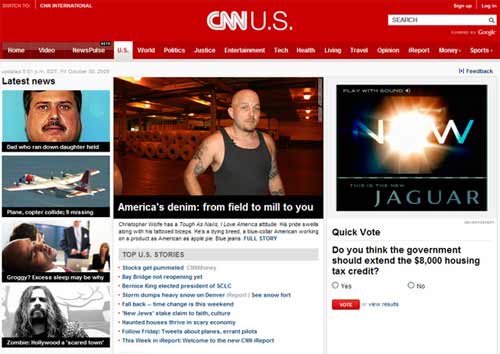
主类别页面(“美国”、“世界”、“政治”等),通过主导航栏,工作同样的主页。
事实上,如果你不知道你在哪一页,你会觉得你的主页。“美国”范畴所示:

每一个部分的方便显示上面的故事,最新的消息,和其他这一类相关的项目。
黑与白的标题下面的图片,也可以在首页和文章页,醒目易读,不使用过于花哨的图形或字体样式。
强大的文章页
文章页,对于大多数的一部分,保持鲜明的品牌主页。正文是很好的显示在14px宋体具有可读性很高的线高度。
虽然页面上的一些元素似乎小了一点,我个人喜欢的方式,文章正文字体的大小代表了网页上,让读者可以专注于它。
CNN.com正文
同时,在每个故事的左侧,有一条叫“故事集锦”,总结了当前的故事在几个符号列表点。这表明,美国有线电视新闻网的设计师了解用户的在线趋势“扫描”冗长的材料。
信息过载
所有新设计的消极方面,可能是第一个问题,明显是在首页上的链接和信息过载虽然是结构化的和有组织的,如前面所讨论的。
的主页是大约两个半帘长,包括部分重复项在主导航栏,大约半打子链接在每个类别。这些路段出现以下图中显示的是:
CNN.com以下
由于美国有线电视新闻网是世界上最受欢迎的网站(3800万独立访客每月),这些部分将在其他网站,比较得到可观的流量但是,因为他们的出现,到目前为止,在折叠的,因为有这么多的环节,相对流量访问这些链接通过首页会可能很低。
重要路段埋?
正如上文所指出的,很多在首页出现以下信息。而且,明显,似乎有些重要的内容是完全埋在下面的网页,超过两全屏幕下面的标题。
例如,一个题为“热门话题”出现在底部,在右侧,只是上面的一些促销和广告。
CNN.com的热点话题
它似乎更有意义,本节将取代手风琴内容交换机,否则被纳入手风琴。
广告和促销,出现下面的“热门话题”也似乎比他们更重要的位置了。再次,虽然这样一个高流量的网站会在这些方面获得很多的点击,点击率比较的部分和广告倍以上可能大大不同。
当然,美国有线电视新闻网的生产商知道哪些内容是最重要的,他们了解用户的习惯比别人更好,但这些布局和可用性的挑战,有助于分析其他开发商面临相似的抉择。
可用性的奥秘
在新的网站,可能不是最优的可用性设计的几个要素。
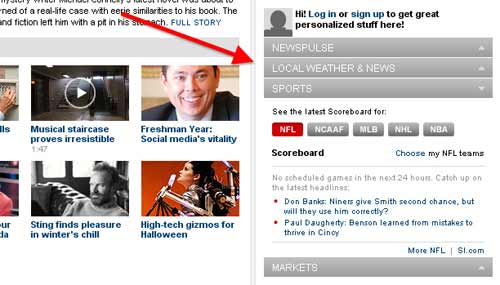
一个例子是向右的三角,出现在每个微网站链接。乍一看,我不知道那些三角形是。他们似乎是某种JavaScript滑块部分,会弹出。
一些用户没有充分重视甚至可能认为他们向下产生下拉菜单箭头。
CNN.com微网站链接
有没有更好的方法来表示同一个窗口的微型网站的链接?我真的不知道。也许类似于著名的维基百科图标就足够了,但就目前的用户假设在新窗口中打开链接的问题,在这种情况下是不真实的。
手风琴内容交换机,前面所讨论的,也有一些可用性问题。首先,当禁用了JavaScript,手风琴是无用的和不显示任何内容。
应扩大默认显示所有内容,否则显示的项目之一。同时,该超链接的标题为手风琴节还是应该链接到他们各自的部分,但是他们没有。
与手风琴内容的另一个问题是,因为它包含的文本是非常小的,它并不总是很清楚什么是点击里面的手风琴。这使得链接不太明显的从其余的手风琴内容。
在下图中,我画的红色箭头指向两个列表项。在这些列表项的文本链接,但这不是明显的第一眼。
CNN.com手风琴链接
部分路段仍然反映了旧的设计
如将任何重新设计一个网站的美国有线电视新闻网的规模的情况下,部分路段仍将反映出古老的设计直到所有页面完全集成。
这通常是与旧的内容,不会去经常的情况,但在美国有线电视新闻网的情况下,一些重要的部分仍然有老皮。
两个例子是关于和联系网页
小字体
一个特定的设计问题,不符合现代网页设计的趋势是使用小文字和小的元素。
在手风琴内容字体小的前面讨论的。也有出现在文章和视频页面的“分享”工具栏,在首页的“最新消息”部分,“注册”和“登录”的标题链接和文本链接,主页上的褶皱,还有一些。
CNN.com分享吧
将上面的“分享”工具栏,与大字体,更有效?什么是“建议”部分,如下图所示,或其他部分较小的类型?
CNN推荐
结论
新的CNN网站已经添加了一些这里不讨论功能,更多地涉及到他们的新闻服务和定制的内容。下面的第一个链接包含视频的美国有线电视新闻网,讨论一些新的功能,提出了。
我绝对认为新网站提出了比旧的更美丽和有趣的用户体验,除了在手风琴内容交换机的弱点,对新设计的缺点是不是真的那么重要。
好像很多时间和计划去设计新的CNN,我认为网页设计师和那些有兴趣在提高可用性在自己的网站上都会认真考虑并尝试从中学习一些改变了美国有线电视新闻网的新网站。
创新互联设计文章推荐:
分享题目:美国有线电视新闻的新网站设计
分享路径:https://www.cdcxhl.com/news/20108.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有网站设计等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 中国风网站设计配色方案 2014-07-03
- 网站设计中的优雅色 2014-07-01
- 网站设计要避免的错误 2014-07-01
- 网页设计用户体验与SEO优化 2014-06-29
- 如何建立完善网站设计技能 2014-06-27
- 网站设计工具和资源 2014-06-26
- 优秀品牌网站设计欣赏 2014-06-25
- 杂志风格网站设计优秀创意欣赏 2014-06-25

- 10个励志时尚网站设计 2014-07-05
- 网站设计公司需要的九件事 2014-07-03
- 网站设计证明视差没有死 2014-06-28
- 网站设计流程谈析 2014-06-27
- 主题资源网站设计让设计师的工作变得更加容易 2014-06-26
- 房地产开发公司网站设计 2014-06-26
- 网站关键词优化策略布局 2014-06-24
- 深圳专业精美企业网站单页网站设计欣赏 2014-06-23
- 横岗网站设计 2014-06-22
- 为什么你需要支付你的网站设计师 2014-06-22
- 网站设计的7个可访问性 2014-06-22