平面设计走得太远?
2014-03-10 分类: 网站建设
没有听到成都网站设计或直接遇到的平面设计在某种方式,仅仅几年前一个单纯的设计潮流,现在显然是一个主流的设计美学,这是一个不可忽视的力量。
在一部分,大的技术公司谁在他们的新产品和服务采用了这种设计。微软已经走了一大步,仅是一次被当曝光过度,因此,过度,它创建了一个必要的和过期的间隙。
在这篇文章中,我们将去反对粮食和探索平面设计的缺点,当许多人仍然在歌唱它的赞美。
问题与启示
在网页设计中极为重要的启示。让我们来定义什么启示的意思是:从本质上讲,他们的用户和对象或图标,允许的可能性,表示用户可以执行的动作之间的关系。平面设计可以使它有点具有挑战性的用户始终明白,他们看到的东西(如按钮),他们可以点击,使一些事情发生。
当然,这是把设计的审美像借壳的权衡,使功效更明显的阴影的使用,渐变等效果。尽管如此,许多用户开始感觉到它的装饰设计结构和制作图标和对象重点借壳宏伟似乎更加亲密,他们将如何在现实生活中也太过分了。
设计占用更多的屏幕空间;
设计复杂的界面设计标准;
设计不能准确包括数字反馈;
设计只会加重认知负荷和视觉噪声;
设计创意设计限制通过限制设计的对象和物理相似的图标。
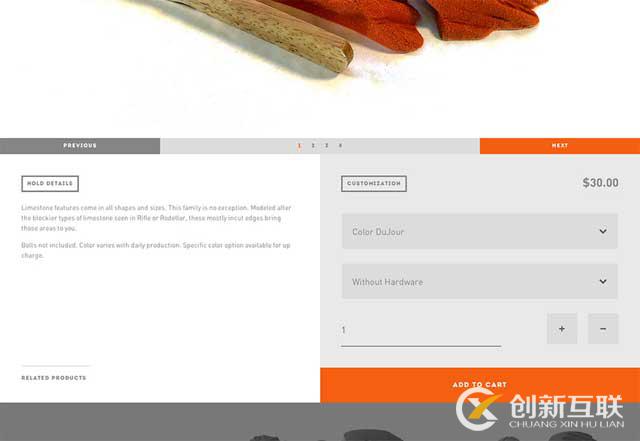
然而,如果你仔细想想,有时候很难找到点击一个按钮或图标,因为平面设计的启示问题。为了说明这一点,看看动物园。这个其他优秀的电子商务网站功能的单位“添加到购物车”按钮,可能是混乱的第一次电子商务购物。

颜色的使用忽略了标记
平面设计的伟大,如果你喜欢看一个广泛的颜色或有能力去看一个广泛的颜色。这都是平面设计的大胆和鲜艳的色彩肯定是最吸引人的…除非你是色盲。虽然这可能看起来像一个平凡的挑骨头,它实际上不是:根据色盲的意识,一个社会公益公司做公益工作,几乎10%的世界人口其实是色盲。对色盲的人绝大多数是男性。
而很多女性不会有困难,欣赏平面设计(只有约1在200世界各地的妇女都是色盲),男性的浏览人口甚至不会很大一块能欣赏平面设计色彩的大胆和惊人的使用。由于这种设计的审美依赖于如此多的颜色,它创造了一个更大的问题,在这方面比任何其他设计技术。
你可以看到为什么平面设计的过度依赖颜色可以为色盲用户巨大的问题。
此外,设计师要平要包括在混合色盲的人必须采取额外的预防措施,当设计。他们必须明白一些颜色组合,如红色和蓝色,黄色和蓝色通常更容易对那些患了色盲。
因此,这将最终证明限制从一个设计的角度来看,和……有多少设计师甚至愿意显示这个考虑只有10%的世界人口?
更多的权力,一些设计师会为色盲社区额外的努力,但是当一个相对较小的人口(少数民族)与一个特定的设计问题,那么它通常会采取广泛,公众压力的变化,很快发生了色盲的社区网站上。
越来越缺乏创造力
关于平面设计的事情是,它变得如此受欢迎,现在似乎几乎每个人的网站的风格元素的风格。当一个趋势变得如此主流,许多公司,甚至报纸网站都在复制它,这往往会扼杀,并最终扼杀创造力。这是因为发展的讽刺之一,平就要为他们的支持者的大理由是,借壳是限制创新由于其风格。
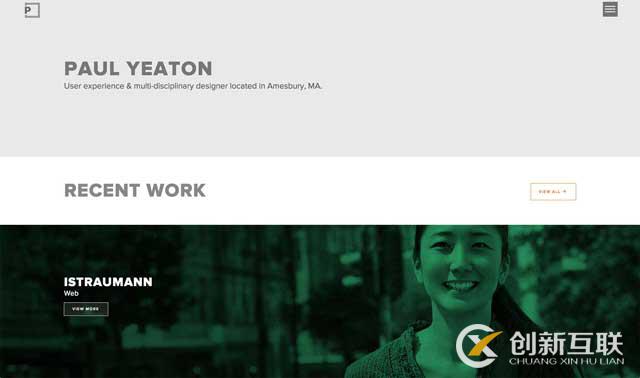
例如,看看设计师保罗-耶顿的网站。这个平面设计的功能包括大的排版,一个矩形的呼叫行动按钮,和一个白色的暗背景对比度和颜色方案。

正如你所看到的,当太多的公司和品牌开始依赖于他们的网站的平面设计,它变得越来越难真的很欣赏这种方法来设计。毕竟,当它几乎无处不在,变成曝光过度;当事情曝光,它往往失去了吸引力,原本让它普及。
平面设计,太多了?
几年前,当平面设计还是新鲜的时候,很容易相信这是一个新鲜的空气呼吸。毕竟,在时间,它是。它开创了一个设计的审美是以极简主义和一切过度膨胀的抑制。因为它变得如此受欢迎,虽然,它几乎就像它已成为它应该摆脱。

当然,这并不是说平面设计是接近过度为借壳是几年前。相反,它是接近水平的过度,可以创建用户的强烈不满,他们中的一些人最初很热心的平面设计。

最上面的是,平面设计确实有一些功能上的问题,可以肯定。启示会很麻烦,尤其是在处理命令按钮和图标。这不帮助在某些情况下的用户体验。虽然平信奉明亮大胆的颜色的使用,这对地球上的人们10%的问题。当然,他们也应该有一个良好的用户体验吗?最后,有一个缺乏创意与平板网站,太痛苦明显,忽视了更长的时间。
新闻名称:平面设计走得太远?
标题网址:https://www.cdcxhl.com/news/19752.html
成都网站建设公司_创新互联,为您提供网站改版、网站建设、网站维护、网站排名、搜索引擎优化、外贸建站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 网页网格布局的秘密 2014-03-09
- 金立官网设计-金立官网首页设计 2014-03-09
- 深圳比较好的设计公司 2014-03-08
- 网页设计素描与PS图象处理 2014-03-07
- 图标设计观念改变世界 2014-03-07
- 网页设计师的法律指导 2014-03-06
- 网格设计,让网页设计更完美 2014-03-05
- 深圳网站建设及优化 2015-06-30

- 全球设计师围绕设计世界 2014-03-10
- 魅族官网设计-魅族官网首页设计 2014-03-09
- 网页设计师如何找到客户 2014-03-08
- 20个有影响力的包装设计 2014-03-07
- 响应和自适应的网页设计 2014-03-06
- 6步完善网页设计中的极简主 2014-03-04
- 深圳公司网站建设费用了解相关因素 2015-06-30
- 一个专业的网站建设制作代码平台 2015-06-29
- 深圳民治网站建设公司怎么样有哪些特点 2015-06-29
- 深圳网站建设维护 2015-06-29
- 深圳网站建设哪家公司好呢 2015-06-29